jQuery+CSS3移動手機菜單代碼
編輯:網頁特效代碼
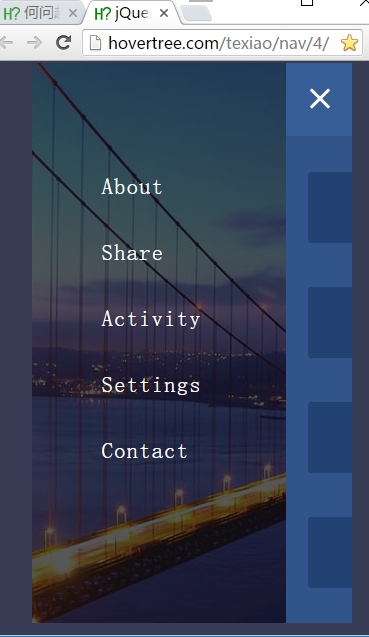
效果展示
手機掃描二維碼查看效果:

源碼下載
效果圖如下:

代碼如下:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery+CSS3移動手機菜單代碼 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/nav/4/css/default.css">
<!--<link href='http://fonts.useso.com/css?family=Open+Sans:400,700' rel='stylesheet' type='text/css'>-->
<link rel="stylesheet" type="text/css" href="css/demo-1.css">
<!--[if IE]>
<script src="http://hovertree.com/texiao/html5/4/html5shiv.min.js"></script>
<![endif]-->
</head>
<body>
<div class="htmleaf-container">
<div id="wrapper">
<div class="menu">
<img id="menu-bg" src="http://hovertree.com/texiao/nav/4/img/golden-gate-lights.jpg" />
<ul>
<li><a href="http://hovertree.com/about/">About</a></li>
<li><a href="http://hovertree.com/h/bjaf/f34s9wqj.htm">Share</a></li>
<li><a href="http://hovertree.com/tiku/bjaf/iaf4sqdx.htm">Activity</a></li>
<li><a href="http://hovertree.com/hovertreescj/">Settings</a></li>
<li><a href="http://hovertree.com/menu/webfront/">Contact</a></li>
</ul>
</div>
<div class="screen">
<div class="navbar"></div>
<div class="list">
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span><a href="http://hovertree.com/h/bjaf/v8ykv2u9.htm">原文</a></span>
</div>
<div class="item">
<div class="img"></div>
<span><a href="http://hovertree.com">何問起</a></span>
<span><a href="http://hovertree.com/menu/texiao/">特效</a></span>
<span></span>
</div>
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span></span>
</div>
<div class="item">
<div class="img"></div>
<span></span>
<span></span>
<span></span>
</div>
</div>
<div class="burger">
<div class="x"></div>
<div class="y"></div>
<div class="z"></div>
</div>
</div>
</div>
</div>
<script src="http://hovertree.com/texiao/nav/4/js/stopExecutionOnTimeout.js?t=1"></script>
<script src="http://hovertree.com/texiao/nav/4/js/jquery-2.1.1.min.js" type="text/javascript"></script>
<script>
if ('ontouchstart' in window) {
var click = 'touchstart';
} else {
var click = 'click';
}
$('div.burger').on(click, function () {
if (!$(this).hasClass('open')) {
openMenu();
} else {
closeMenu();
}
});
$('div.menu ul li a').on(click, function (e) {
e.preventDefault();
closeMenu();
});
function openMenu() {
$('div.burger').addClass('open');
$('div.y').fadeOut(100);
$('div.screen').addClass('animate');
setTimeout(function () {
$('div.x').addClass('rotate30');
$('div.z').addClass('rotate150');
$('.menu').addClass('animate');
setTimeout(function () {
$('div.x').addClass('rotate45');
$('div.z').addClass('rotate135');
}, 100);
}, 10);
}
function closeMenu() {
$('div.screen, .menu').removeClass('animate');
$('div.y').fadeIn(150);
$('div.burger').removeClass('open');
$('div.x').removeClass('rotate45').addClass('rotate30');
$('div.z').removeClass('rotate135').addClass('rotate150');
setTimeout(function () {
$('div.x').removeClass('rotate30');
$('div.z').removeClass('rotate150');
}, 50);
setTimeout(function () {
$('div.x, div.z').removeClass('collapse');
}, 70);
}
</script>
<!--<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';color:#ffffff">
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br>
<p>適用浏覽器:360、FireFox、Chrome、Safari、Opera、傲游、搜狗、世界之窗. 不支持IE8及以下浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a></p>
</div>-->
</body>
</html>小編推薦
熱門推薦