物流進度,購物進度流程CSS特效
編輯:網頁特效代碼
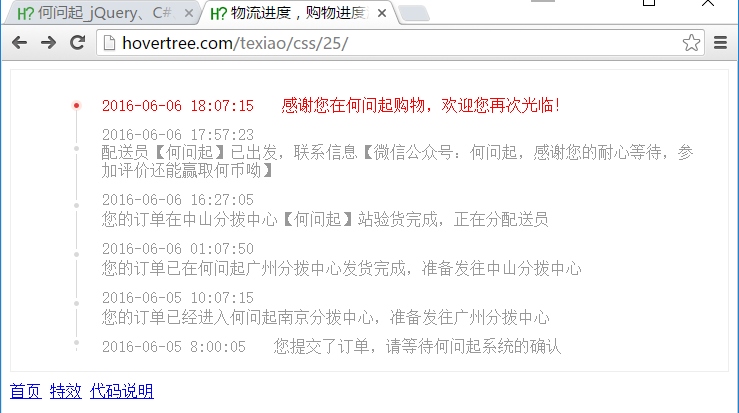
效果展示
本效果適合PC,也適合移動端
手機掃描二維碼查看效果:

效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" /><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>物流進度,購物進度流程CSS特效—何問起</title>
<base target="_blank" />
<style>
.hovertree-tracklist ul li {
list-style: none;
}
.hovertree-trackrcol {
max-width: 900px;
border: 1px solid #eee;
}
.hovertree-tracklist {
margin: 20px;
padding-left: 5px;
position: relative;
}
.hovertree-tracklist li {
position: relative;
padding: 9px 0 0 25px;
line-height: 18px;
border-left: 1px solid #d9d9d9;
color: #999;
}
.hovertree-tracklist li.first {
color: red;
padding-top: 0;
border-left-color: #fff;
}
.hovertree-tracklist li .node-icon {
position: absolute;
left: -6px;
top: 50%;
width: 11px;
height: 11px;
background: url(http://hovertree.com/texiao/css/25/img/order-icons.png) -21px -72px no-repeat;
}
.hovertree-tracklist li.first .node-icon {
background-position: 0 -72px;
}
.hovertree-tracklist li .time {
margin-right: 20px;
position: relative;
top: 4px;
display: inline-block;
vertical-align: middle;
}
.hovertree-tracklist li .txt {
max-width: 600px;
position: relative;
top: 4px;
display: inline-block;
vertical-align: middle;
}
.hovertree-tracklist li.first .time {
margin-right: 20px;
}
.hovertree-tracklist li.first .txt {
max-width: 600px;
}
.hovertreeinfo{margin-top:10px;}
.hovertreeinfo a{color:blue;}
</style>
</head>
<body>
<div class="hovertree-trackrcol">
<div class="hovertree-tracklist">
<ul>
<li class="first">
<i class="node-icon"></i>
<span class="time">2016-06-06 18:07:15</span>
<span class="txt">感謝您在何問起購物,歡迎您再次光臨!</span>
</li>
<li>
<i class="node-icon"></i>
<span class="time">2016-06-06 17:57:23</span>
<span class="txt">配送員【何問起】已出發,聯系信息【微信公眾號:何問起,感謝您的耐心等待,參加評價還能贏取何幣呦】</span>
</li>
<li>
<i class="node-icon"></i>
<span class="time">2016-06-06 16:27:05</span>
<span class="txt">您的訂單在中山分撥中心【何問起】站驗貨完成,正在分配送員</span>
</li>
<li>
<i class="node-icon"></i>
<span class="time">2016-06-06 01:07:50</span>
<span class="txt">您的訂單已在何問起廣州分撥中心發貨完成,准備發往中山分撥中心</span>
</li>
<li>
<i class="node-icon"></i>
<span class="time">2016-06-05 10:07:15</span>
<span class="txt">您的訂單已經進入何問起南京分撥中心,准備發往廣州分撥中心</span>
</li>
<li>
<i class="node-icon"></i>
<span class="time">2016-06-05 8:00:05</span>
<span class="txt">您提交了訂單,請等待何問起系統的確認</span>
</li>
</ul>
</div>
</div>
<div class="hovertreeinfo">
<a href="http://hovertree.com">首頁</a>
<a href="http://hovertree.com/texiao/">特效</a>
<a href="http://hovertree.com/h/bjaf/csswuliu.htm">代碼說明</a>
</div>
</body>
</html>
覺得夏天不好,太熱了

小編推薦
熱門推薦