jQuery左上角可展開收縮的扇形菜單
編輯:網頁特效代碼
http://hovertree.com/texiao/jquery/72/
源碼下載:
http://hovertree.com/h/bjaf/u4yib2l9.htm
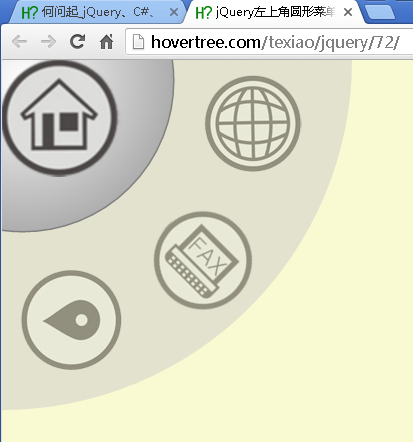
效果圖如下:

代碼如下:<!DOCTYPE html>
<html>
<head lang="zh">
<meta charset="UTF-8">
<title>jQuery左上角圓形菜單展開收縮特效 - 何問起</title><base target="_blank" />
<link href="http://hovertree.com/texiao/jquery/72/css/style.css" type="text/css" rel="stylesheet">
<script src="http://down.hovertree.com/jquery/jquery-1.8.0.min.js" ></script>
<script src="http://hovertree.com/texiao/jquery/72/js/GS.js" type="text/javascript"></script>
</head>
<body>
<div id="hovertreeout">
<div id="hovertreefirst"><a href="http://hovertree.com/hvtart/bjae/j0x9ww3x.htm"><img src="http://hovertree.com/texiao/jquery/72/img/internet.png"></a></div>
<div id="hovertreesecond"><a href="http://hovertree.com/hvtart/bjae/009i1gl6.htm"><img src="http://hovertree.com/texiao/jquery/72/img/fax.png"></a></div>
<div id="hovertreethird"><a href="http://hovertree.com/hvtart/bjae/g71ha4qs.htm"><img src="http://hovertree.com/texiao/jquery/72/img/map.png"></a></div>
</div>
<div id="hovertreenav">
<img src="http://hovertree.com/texiao/jquery/72/img/home.png">
</div>
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>適用浏覽器:360、FireFox、Chrome、Opera、傲游、搜狗、世界之窗等新版浏覽器。</p>
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/13m3n2ts.htm">原文</a></p>
</div>
</body>
</html>
小編推薦
熱門推薦