css3繪制旋轉太極圖
編輯:網頁特效代碼
http://hovertree.com/texiao/css3/22/
制作方法:
第一步創建一個1:1的DIV(width和height)自定義:
第二步創建兩個矩形,高度為寬度的一半拼合則為一個正方形
第三步設置上矩形和下矩形的角度使其成為半圓,切設置邊框
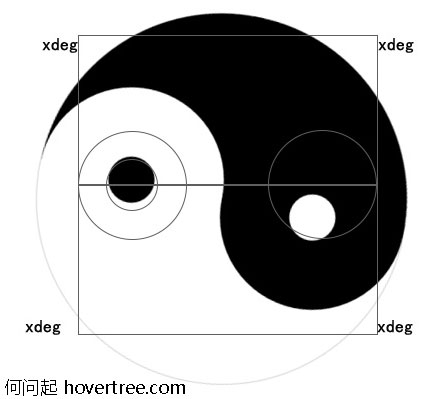
效果圖如下:

第四步每個矩形裡創建圓(且創建內圓)
第五步填充顏色,旋轉整體角度即可
第六步為其父標簽創建旋轉動畫參考css3裡面的即可。
代碼如下:
.square{width:400px;height:400px;position:relative; transform:rotate(45deg); animation:rotate infinite linear 5s;}
.rect{width:400px;height:200px;position:relative;border:1px #d2d2d2 solid;border-bottom:none;}
.inner_circle{width:200px;height:200px;border-radius:200px;position:absolute;z-index:1;}
.dot{width:50px;height:50px;position:absolute;left:0;right:0;top:0;bottom:0;margin:auto;border-radius:50%;}
.rect_one{border-radius:200px 200px 0 0;background:white;}
.rect_one_one{bottom:-100px;left:0;background:black;}
.rect_one_two{background:white;}
.rect_two{border-radius:0 0 200px 200px;background:black;}
.rect_two_one{bottom:100px;right:0;background:white;}
.rect_two_two{background:black;}
@keyframes rotate{from{transform:rotate(0deg);}to{transform:rotate(360deg);}}
<div class="square">
<div class="rect rect_one">
<div class="inner_circle rect_one_one">
<div class="dot rect_one_two"></div>
</div>
</div>
<div class="rect rect_two">
<div class="inner_circle rect_two_one">
<div class="dot rect_two_two"></div>
</div>
</div>
</div>
- 上一頁:HTML5烏龜推箱子游戲
- 下一頁:jQuery仿百度新聞標簽盒子特效
小編推薦
熱門推薦