jQuery網站引導頁,彈出層導航
編輯:網頁特效代碼
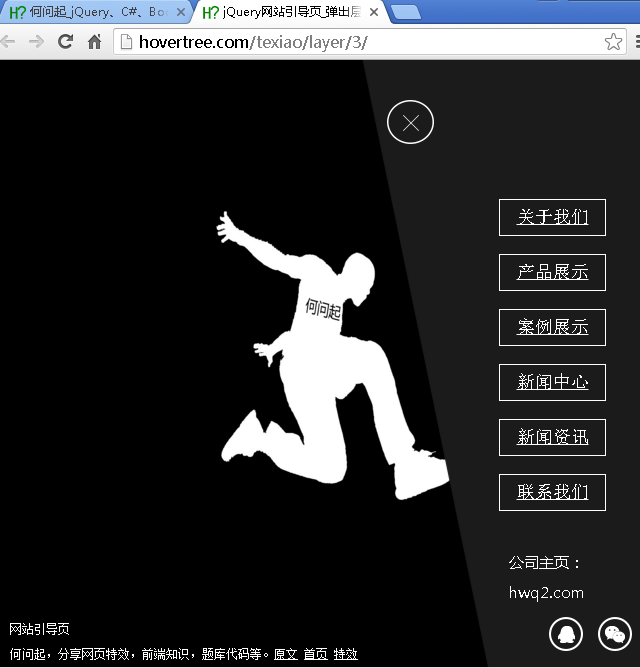
本特效可以作為網站的引導頁,使用jQuery實現導航菜單,鼠標懸停,在右側傾斜而出,可以關閉。大圖可以選用深色的圖片。本效果支持移動設備。
手機掃描二維碼體驗效果:

源碼下載:
http://hovertree.com/h/bjaf/yindaodaohang.htm
參考:http://hovertree.com/hvtart/bjae/onxw4ahp.htm
效果圖如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery網站引導頁_彈出層導航 - 何問起</title><base target="_blank" />
<link type="text/css" href="http://hovertree.com/texiao/layer/3/css/index.css" rel="stylesheet">
<script type="text/javascript" src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js"></script>
<script type="text/javascript">
$(document).ready(function(){
function anim(duration){
$('#hovertreemin').animate(
{height: 'toggle'},
{duration: duration}
);
}
$('#hover'+'treeclose').on("mouseover",function() {
$('#hov'+'ertreeminbar').hide();
anim(60);
});
$('#hover'+'treemin').on("click", function () {
anim(60);
$('#hovertreeminbar').show();
})
});
</script>
</head>
<body>
<div class="hovertreebj"><img src="http://hovertree.com/hvtimg/bjafje/7o1qq4ge.gif" /></div>
<div id="hovertreeminbar"><a id="hovertreeclose" target="_self" href="javascript:;"><img src="http://hovertree.com/texiao/layer/3/images/wd02.png" /></a></div>
<div id="hovertreemin" style="display:none;position:absolute;top:0;right:0px;">
<div class="box-nav-bj"><img style="right:0px; top:0px;" src="http://hovertree.com/texiao/layer/3/images/wd06.png" /></div>
<ul class="box-nav">
<li><a href="http://hovertree.com/about/">關於我們</a></li>
<li><a href="http://hovertree.com/menu/webfront/">產品展示</a></li>
<li><a href="http://hovertree.com/h/bjaf/l3c6nm7b.htm">案例展示</a></li>
<li><a href="http://hovertree.com/menu/zixun/">新聞中心</a></li>
<li><a href="http://hovertree.com/h/bjaf/rnqpxtsq.htm">新聞資訊</a></li>
<li><a href="http://hovertree.com/h/bjaf/meihua.htm">聯系我們</a></li>
</ul>
<img src="http://hovertree.com/texiao/layer/3/images/wd07.png" alt="絲帶"/>
<div class="box-phone">
<p>公司主頁:</p>
<p>hwq2.com</p>
</div>
</div>
<div class="box-dibu">
<div class="box-dibu1">
<p>網站引導頁</p>
<p>何問起,分享網頁特效,前端知識,題庫代碼等。<a href="http://hovertree.com/h/bjaf/yindaoye.htm">原文</a> <a href="http://hovertree.com">首頁</a> <a href="http://hovertree.com/texiao/">特效</a></p>
</div>
<div class="box-dibu2">
<a href="http://hovertree.com/map/"><img src="http://hovertree.com/texiao/layer/3/images/wd04.png" /></a>
<a href="http://hovertree.com/about/"><img src="http://hovertree.com/texiao/layer/3/images/wd05.png" /></a>
</div>
</div>
</body>
</html>
小編推薦
熱門推薦