HovertreeTags標簽雲JS特效
編輯:網頁特效代碼
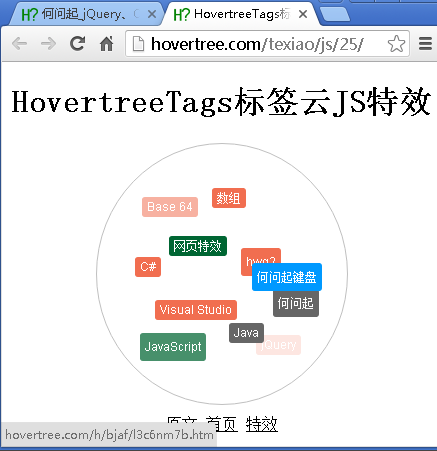
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head><meta name="viewport" content="width=device-width, initial-scale=1" />
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>HovertreeTags標簽雲JS特效_何問起</title>
<base target="_blank" />
<style>.hovertreeinfo{text-align:center;margin-top:10px;}
.hovertreeinfo a{color:black;}
</style>
<link href="http://hovertree.com/texiao/js/25/hovertreetags.css" rel="stylesheet" type="text/css" />
</head>
<body>
<div class="hovertreeinfo"><h1>HovertreeTags標簽雲JS特效</h1></div>
<div id="hovertreetags">
<a href="http://hovertree.com/menu/java/" class="tagc1">Java</a>
<a href="http://hovertree.com/menu/visualstudio/" class="tagc2">Visual Studio</a>
<a href="http://hovertree.com/menu/javascript/" class="tagc5">JavaScript</a>
<a href="http://hovertree.com/menu/php/" class="tagc2">
PHP
</a>
<a href="http://hovertree.com/menu/jquery/" class="tagc2">jQuery</a>
<a href="http://hovertree.com" class="tagc1">何問起</a>
<a href="http://hwq2.com" class="tagc2">hwq2</a>
<a href="http://hovertree.com/menu/texiao/" class="tagc5">網頁特效</a>
<a href="http://hovertree.com/menu/csharp/" class="tagc2">C#</a>
<a href="http://hovertree.com/menu/bootstrap/" class="tagc2">Bootstrap</a>
<a href="http://hovertree.com/menu/java/" class="tagc5">Java</a>
<a href="http://hovertree.net" class="tagc2">hovertree.net</a>
<a href="http:///" class="tagc1"></a>
<a href="http:///a/bjac/d863921ed93d03ff.htm" class="tagc2">a標簽</a>
<a href="http://hovertree.com/h/bjaf/l3c6nm7b.htm" class="tagc5">何問起鍵盤</a>
<a href="http://hovertree.com/tiku/bjaf/5v9ps30o.htm" class="tagc2">
數組
</a>
<a href="http://tool.hovertree.com/a/base64/" class="tagc2">Base 64</a>
<a href="http://hovertree.com" class="tagc1">HoverTree</a>
<a href="http://hovertree.com/code/css/4u8q30yw.htm" class="tagc2">CSS開門</a>
<a href="http://hovertree.com/code/" class="tagc5">代碼</a>
<a href="http://hovertree.com/menu/css/" class="tagc2">CSS</a>
<a href="http://hovertree.com/h/bjaf/c7lmaqjx.htm" class="tagc2">Bootstrap</a>
<a href="http://hovertree.com/tiku/" class="tagc5">題庫</a>
<a href="http://hovertree.com/h/bjaf/kqud99m6.htm" class="tagc2">圖標旋轉</a>
</div>
<div class="hovertreeinfo"><a href="http://hovertree.com/h/bjaf/hovertreetags.htm">原文</a> <a href="http://hovertree.com">首頁</a> <a href="http://hovertree.com/texiao/">特效</a>
</div>
<script src='http://hovertree.com/texiao/js/25/hovertreetags.js' type="text/javascript"></script>
</body>
</html>
相關文章
- 使用HoverTreeShow插件彈出遮罩層顯示大圖
- HoverTree菜單示例
- JavaScript中removeChild 方法開發示例代碼
- ECSHOP中實現ajax彈窗登錄功能
- 淺析JS中的 map, filter, some, every, forEach, for in, for of 用法總結
- ES6中Proxy與Reflect實現重載(overload)的方法
- js showModalDialog 彈出對話框的簡單實例(子窗體)
- js showModalDialog彈出窗口實例詳解
- js showModalDialog參數的使用詳解
- window.showModalDialog()返回值的學習心得總結
小編推薦
熱門推薦