jQuery彩色手風琴特效適合移動端
編輯:網頁特效代碼
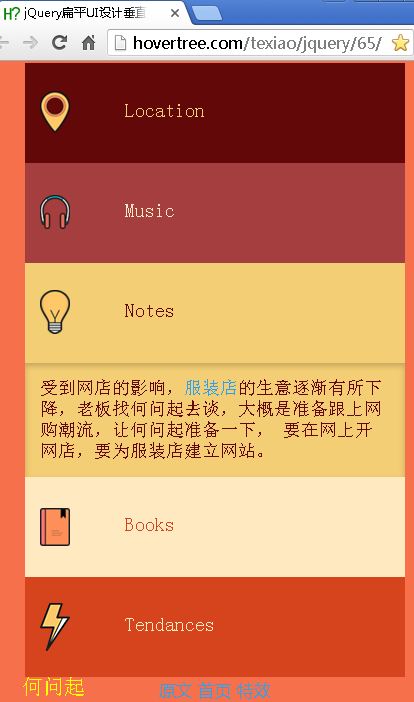
效果圖:

手機掃描二維碼查看效果:

代碼:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>jQuery扁平UI設計垂直手風琴特效 - 何問起</title><base target="_blank" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/65/css/normalize.css" />
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/65/css/demo.css">
<!--必要樣式-->
<link rel="stylesheet" href="http://hovertree.com/texiao/jquery/65/css/style.css">
</head>
<body>
<div class="accordion">
<div class="item">
<img src="http://hovertree.com/texiao/jquery/65/img/Location-Pin.png" alt="">
<h3>Location</h3>
</div>
<p>您正在何問起特效庫。<a href="http://hovertree.com/">首頁</a> - <a href="http://hovertree.com/texiao/">特效庫</a> - <a href="http://hovertree.com/texiao/jquery/65/">手風琴</a></p>
<div class="item">
<img src="http://hovertree.com/texiao/jquery/65/img/Headphones.png" alt="">
<h3>Music</h3>
</div>
<p>好聽音樂。<audio controls="controls" src="http://cms.hovertree.com/hovertreesound/hwqxnl.mp3"></audio></p>
<div class="item">
<img src="http://hovertree.com/texiao/jquery/65/img/Lightbulb.png" alt="">
<h3>Notes</h3>
</div>
<p>受到網店的影響,<a href="http://hovertree.com/h/bjaf/6sm1esjw.htm">服裝店</a>的生意逐漸有所下降,老板找何問起去談,大概是准備跟上網購潮流,讓何問起准備一下, 要在網上開網店,要為服裝店建立網站。</p>
<div class="item">
<img src="http://hovertree.com/texiao/jquery/65/img/Bookmarks.png" alt="">
<h3>Books</h3>
</div>
<p>電子書:<br /><a href="http://hovertree.com/h/bjaf/246k8ygw.htm">http://hovertree.com/h/bjaf/246k8ygw.htm</a>
<br /><a href="http://hovertree.com/h/bjaf/dianzishu.htm">電子書特效</a></p>
<div class="item">
<img src="http://hovertree.com/texiao/jquery/65/img/Lightning-Bolt.png" alt="">
<h3>Tendances</h3>
</div>
<p>燃燒吧 何問起 <a href="http://hovertree.com/h/bjaf/xmrvjvng.htm">看看</a></p>
</div>
<div class="hovertreeinfo"><a href="http://hovertree.com/h/bjaf/vk9yjrpm.htm">原文</a> <a href="http://hovertree.com">首頁</a> <a href="http://hovertree.com/texiao/">特效</a></div>
<script src="http://down.hovertree.com/jquery/jquery-1.12.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
(function ($) {
'use strict';
$('.item').on("click", function () {
$(this).next().slideToggle(100);
$('p').not($(this).next()).slideUp('fast');
});
}(jQuery));
</script>
</body>
</html>
小編推薦
熱門推薦