手機移動端用戶登錄HTML模板
編輯:網頁特效代碼
手機掃描二維碼查看效果:

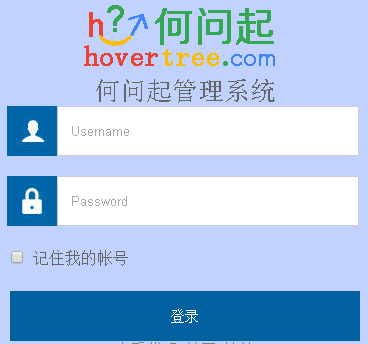
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1,width=device-width" name="viewport" />
<meta content="initial-scale=1.0,user-scalable=no,maximum-scale=1" media="(device-height: 568px)" name="viewport">
<meta content="yes" name="apple-mobile-web-app-capable" />
<meta content="black" name="apple-mobile-web-app-status-bar-style" />
<meta content="telephone=no" name="format-detection" />
<title>移動端HTML5登錄模板 - 何問起</title>
<style>
body {
margin: 0;
padding: 0;
color: #666;
background: #c1d2fe;
font-family: Verdana, sans-serif
}
.form_login {
max-width: 640px;
margin: auto;
text-align: center;
padding-top: 100px;
}
.form-group {
width: 355px;
margin: 0 auto;
height: 50px;
margin-bottom: 20px;
}
.form-group .fa {
display: block;
width: 50px;
height: 50px;
float: left;
}
.form-group .form-control {
display: block;
width: 300px;
height: 48px;
float: left;
border: 1px solid #ccc;
padding: 0;
margin-left: 0;
text-indent: 1em;
themeColor: #00a988;
}
.form-group .form-control:hover {
border: 1px solid #0160A0;
}
.form-group .checkfont {
color: #666;
}
.form-group .btn {
width: 350px;
height: 50px;
background-color: #0160A0;
border: 0px;
color: #fff;
font-size: 14px;
}
.fa-user {
background: url(http://hovertree.com/texiao/mobile/10/images/user.png) no-repeat center;
}
.fa-key {
background: url(http://hovertree.com/texiao/mobile/10/images/pw.png) no-repeat center;
}
.hovertree_form_footer {
margin-top: 100px;
font-size: 14px;
color: #5B809A;
}
.form_logo{font-size:26px;}a{color:gray}
</style>
</head>
<body>
<div class="form_login">
<div class="form_logo"><img src="http://hovertree.com/themes/hvtimages/hlogo.png" />
<br />
何問起管理系統</div>
<form method="post" role="form" id="form_login">
<div class="form-group">
<i class="fa fa-user"></i>
<input type="text" class="form-control" name="username" id="username" placeholder="Username" autocomplete="off">
</div>
<div class="form-group">
<i class="fa fa-key"></i>
<input type="password" class="form-control" name="password" id="password" placeholder="Password" autocomplete="off">
</div>
<div class="form-group" style="height:25px; line-height:25px; text-align:left;">
<input type="checkbox" class="" name="checkbox" id="checkbox" placeholder="checkbox" autocomplete="off">
<label class="checkfont" for="checkbox" >記住我的帳號</label>
</div>
<div class="form-group">
<button type="submit" class="btn btn-primary btn-block btn-login">登錄</button>
<br /><a href="http://hovertree.com/h/bjaf/loucldil.htm" target="_blank">查看代碼</a> <a href="http://hovertree.com" target="_blank">首頁</a> <a href="http://hovertree.com/texiao/" target="_blank">特效</a>
</div>
</form>
<div class="hovertree_form_footer">© 何問起 hovertree.com</div>
</div>
</body>
</html>
- 上一頁:jQuery翻頁電子書
- 下一頁:DIV+CSS右側底部懸浮的客服導航條
小編推薦
熱門推薦