jQuery錨點滾動導航菜單
編輯:網頁特效代碼
體驗效果:
http://hovertree.com/texiao/jquery/49/
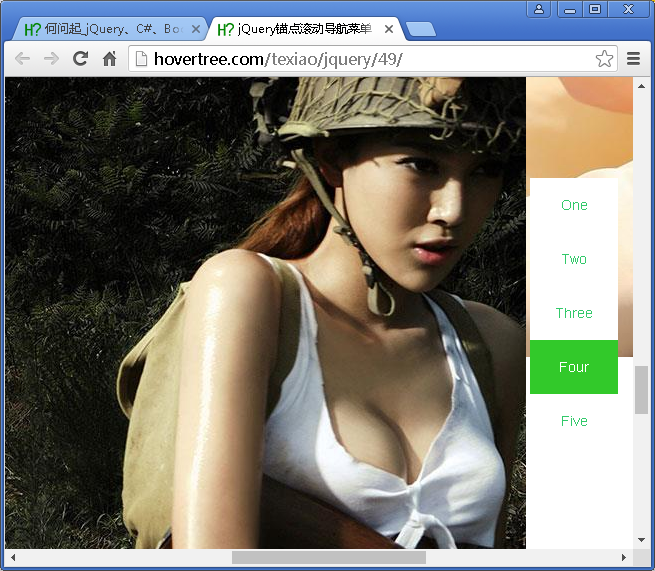
頁面有多個樓層,每一樓層對應一個菜單項
通過錨點或者滾動切換樓層,對象菜單高亮
效果圖:

代碼如下:<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1" />
<title>jQuery錨點滾動導航菜單 - 何問起</title>
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/49/css/reset.css">
<link rel="stylesheet" type="text/css" href="http://hovertree.com/texiao/jquery/49/css/menu.css">
<script type="text/javascript" src="http://hovertree.com/ziyuan/jquery/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="http://hovertree.com/texiao/jquery/49/js/menu.js"></script>
</head>
<body>
<div id="menu">
<ul>
<li><a href="#item1" class="cur">One</a></li>
<li><a href="#item2">Two</a></li>
<li><a href="#item3">Three</a></li>
<li><a href="#item4">Four</a></li>
<li><a href="#item5">Five</a></li>
</ul>
</div>
<div id="content">
<div class="item" id="item1">
<h1>1F</h1>
<h1>jQuery錨點滾動導航菜單</h1>
<a href="http://hovertree.com/h/bjaf/2slij8q4.htm" target="_blank">原文</a>
<a href="http://hovertree.com" target="_blank">首頁</a>
<a href="http://hovertree.com/texiao/" target="_blank">特效</a>
<br />請點擊右側導航或 滾動鼠標 看看效果。
</div>
<div class="item" id="item2">
<h1>2F</h1>
</div>
<div class="item" id="item3">
<h1>3F</h1>
<img src="http://hovertree.com/hvtimg/bjafjd/070joeh7.jpg" />
</div>
<div class="item" id="item4">
<h1>4F</h1>
<img src="http://hovertree.com/hvtimg/bjafjd/hs6oi257.jpg" alt="戰斗" />
</div>
<div class="item" id="item5">
<h1>5F</h1>
<img src="http://hovertree.com/hvtimg/bjafjd/xusm0re6.jpg" alt="美女" />
</div>
</div>
</body>
</html>
- 上一頁:jquery每日打卡簽到
- 下一頁:CSS3實現照片牆特效
小編推薦
熱門推薦