試玩Javascript斗獸棋
編輯:網頁特效代碼
規則:
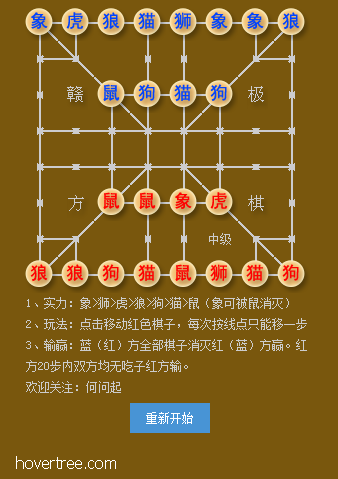
1、實力:象>獅>虎>狼>狗>貓>鼠(象可被鼠消滅)
2、玩法:點擊移動紅色棋子,每次按線點只能移一步
3、輸贏:藍(紅)方全部棋子消滅紅(藍)方贏。紅方20步內雙方均無吃子紅方輸。
效果圖圖下:

在微信中試玩方法:
在微信上關注 何問起 ,賬號 ihewenqi ,
或者微信掃描二維碼:

關注後回復 斗獸棋 ,可以試玩。
- 上一頁:HTML5特效之燃燒吧文字火焰
- 下一頁:HTML5微信愚人節紅包特效
小編推薦
熱門推薦