HTML5使用canvas實現下雨擦玻璃效果
編輯:網頁特效代碼
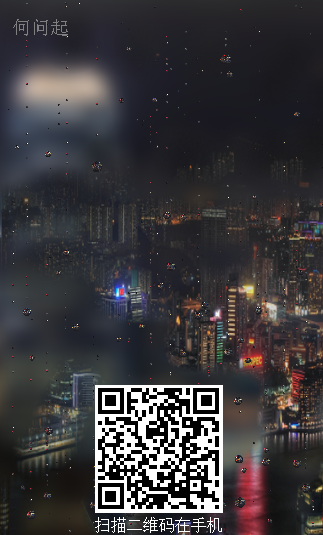
效果圖:

代碼如下:
<!DOCTYPE html>
<html>
<head lang="zh">
<meta name="viewport" content="initial-scale=1.0, maximum-scale=1.0, user-scalable=no, width=device-width" />
<meta charset="UTF-8">
<title>HTML5擦玻璃效果 - 何問起</title>
<base target="_blank" />
</head>
<body style="margin: 0; padding: 0;"> <!-- 圖片需用本地圖片 ,網絡圖片無效 -->
<div id="box" style="width: 100%; min-height:480px;" data-image-src="hovertreecity.jpg"></div>
<div class="hwqewm"><img src="http://hovertree.com/texiao/html5/25/cbl.png" /><br />掃描二維碼在手機查看。<a href="http://hovertree.com/">首頁</a> <a href="http://hovertree.com/texiao/">特效</a> <a href="http://hovertree.com/h/bjaf/m6ycwicd.htm">原文</a></div>
</body>
</html>
<style>
.clean-window-out {
position: relative;
padding: 0;
}
.clean-window-out .window-image, .clean-window-out .window-canvas {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
z-index: 1;
}
.clean-window-out .window-canvas {
z-index: 2;
}
a {
color: white;
}
.hwqewm {
width: 200px;
height: 176px;
position: fixed;
z-index: 99999;
bottom: 0px;
left: 0px;
right: 0px;
margin: 0px auto;
color: white;
}
</style>
<script src="http://hovertree.com/texiao/html5/25/hovertreegrass.js"></script>
<!-- Greate by HoverTree (Sun Mar 27 02:45:46 CST 2016) 43ms -->
關注微信公眾號 何問起 ,賬號ihewenqi ,或者掃描下面二維碼關注。然後發送"橡皮擦"查看效果。

參考:使用CSS實現圖片磨砂玻璃效果
- 上一頁:HTML5微信愚人節紅包特效
- 下一頁:推薦幾款js煙花特效
小編推薦
熱門推薦