前言
前兩天,群裡有人問百度新聞導航是如何實現的,當時由於忙於工作,沒有來得及細看,恰好今天有空閒時間,索性就實現一下這個效果吧;
思路與步驟
1.利用UL創建簡單橫向導航;
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>仿百度新聞菜單滑動動畫</title>
<style type="text/css">
body, div, ul, li, a
{
margin: 0px;
padding: 0px;
font-size: 20px;
color: #FFF;
border: 0;
}
.div-nav-container
{
margin-top: 50px;
width: 100%;
background-color: #01204F;
}
.div-nav
{
width: 870px;
margin: 0px auto;
}
ul
{
list-style: outside none none;
width: 100%;
height: 50px;
}
ul li
{
float: left;
}
ul li a
{
line-height: 50px;
display: block;
padding: 0px 15px;
text-align: center;
text-decoration: none;
}
</style>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<ul>
<li><a href="javascript:void(0)">網站首頁</a></li>
<li><a href="javascript:void(0)">熱點</a> </li>
<li><a href="javascript:void(0)">國際新聞</a> </li>
<li><a href="javascript:void(0)">國內新聞</a> </li>
<li><a href="javascript:void(0)">國家政策</a> </li>
<li><a href="javascript:void(0)">體育新聞</a> </li>
<li><a href="javascript:void(0)">娛樂新聞</a> </li>
<li><a href="javascript:void(0)">名人</a> </li>
<li><a href="javascript:void(0)">古跡</a> </li>
</ul>
</div>
</div>
</body>
</html>
2.添加一個脫離層的div,命名div-hover,用於菜單滑動動畫,設置CSS樣式;
<style type="text/css">
.div-hover
{
background-color: Red;height: 50px;
left: 0px;
top: 0px;
width: 0px;
}
</style>
<div class="div-nav">
<!--添加滑動背景-->
<div class="div-hover">
</div>
<ul>
...
</ul>
</div>
3.添加菜單項的滑動事件,計算div-hover的滑動要素,左,上邊距以及寬度;
實現代碼
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//設置滑動動畫
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
//獲得Li寬度
function GetWidth(ele) {
return $(ele).parent().width();
}
//獲得div-hover左邊距
function GetLeft(element) {
//獲得li之前的同級li元素
var menuList = $(element).parent().prevAll();
var left = 0;
//計算背景遮罩左邊距
$.each(menuList, function (index, ele) {
left += $(ele).width();
});
return left;
}
</script>
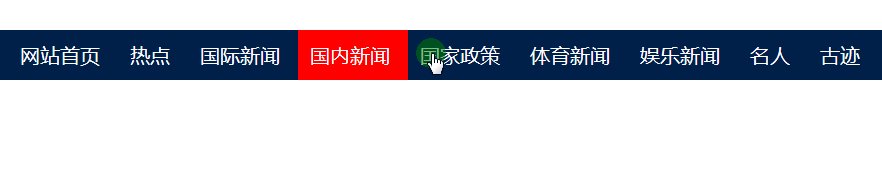
效果預覽

從預覽效果可以看出,div-hover的定位是有問題的,div-hover應該以父級元素絕對定位,所以修改代碼(注釋部分為修改點)如下:
<style type="text/css">
.div-nav
{
width: 870px;
margin: 0px auto;
/*作為div-hover的父元素定位參照*/
position: relative;
}
.div-hover
{
background-color: Red;
height: 50px;
left: 0px;
top: 0px;
width: 0px;
/*以父元素絕對定位*/
position: absolute;
}
</style>

雖然解決了定位問題,但是背景圖片還是浮於文字上方,所以調整代碼,將文字浮動於紅色div之上:
<style type="text/css">
ul li
{
float: left;
/*****Start(作用:導航文字浮於div-hover紅色之上)*******/
position: relative;
z-index: 4;
/*********************End*************************/
}
</style>
效果預覽

4.添加菜單點擊,以及加載頁面默認菜單選中;
<style type="text/css">
/**設置菜單激活***/
.active
{
background-color: Red;
}
</style>
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
$("a").on({
'mouseover': function () {
SetDivHoverWidthAndLeft(this);
//設置滑動動畫
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
},
/*添加點擊事件*/
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a標簽class
$('a').removeClass();
//設置當前點擊菜單為激活狀態
$(this).addClass('active');
}
});
});
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑動背景-->
<div class="div-hover">
</div>
<ul>
<--默認菜單激活-->
<li><a class="active" href="javascript:void(0)">網站首頁</a></li>
…………
</ul>
</div>
</div>
</body>
</html>
效果預覽

5.添加鼠標移出范圍,自動定位當前激活元素功能;
在做此功能之前,先理下思路,鼠標移出操作,我們可以想到mouseout,mouseleave事件,那麼隨之就會有以下幾個疑問:
①這地方選用哪個事件可以滿足這個條件呢?
②那選擇的事件又定位在哪個元素呢?
③移出鼠標之後又如何知道當前激活的是哪個元素呢?
④如何知道div-hover的左邊距和width等值呢?
實踐出真知,那就實踐一下:
首先,以mouseout為例,第一個問題自然就解決了;
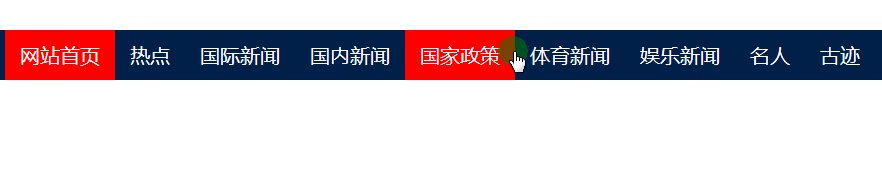
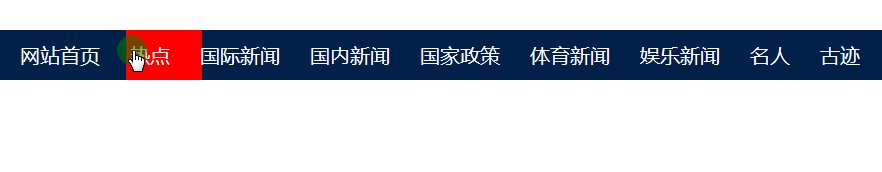
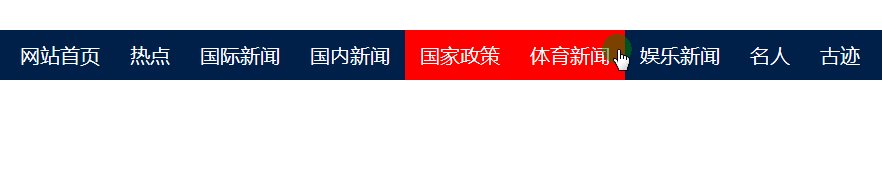
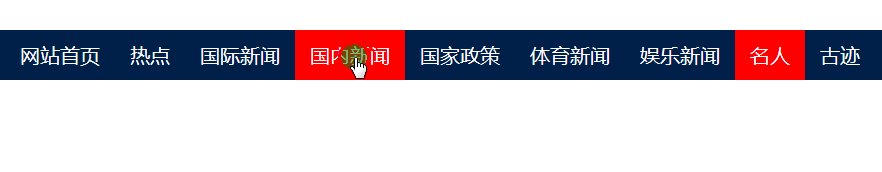
其次,事件定位在哪個元素?通過上面GIF圖,分析,如果定位在A標簽或Li標簽,那麼鼠標移出操作在A標簽或Li標簽之間切換也會觸發自動定位到激活元素(假設自動定位已做),就會出現如下圖所示情況:
所以不能定位在A或Li標簽上,再想一下,鼠標應該是移出整個導航的范圍才可以,那麼定位在哪個元素就很容易出來了,應該定位在UL或者UL的父級元素,他們兩個的大小范圍均是一致的,所以兩個元素均可以,若兩個元素大小不一致,就應該定位在UL上面了。於是就有了類似如下代碼:
$("ul").on({ 'mouseout': function (event) { /*動畫定位div-hover位置到激活元素*/ } });然後,如何知道當前激活為何元素呢,可以在點擊事件時,用隱藏域或者其他display方式存儲當前點擊的元素寬度和左邊距,待鼠標移出操作,重新讀取存儲的數據,進而進行animate定位;從而解決以上③④問題;部分代碼如下:
(當然,想知道菜單激活元素,也可以用class為active的方式來查找,不過這種方式,相對來說麻煩一些,首先獲得active的元素,然後通過遍歷li,重新計算一遍寬度和左邊距,最後進行賦值和添加滑動定位;此處暫用隱藏域方式處理,原因是方便簡單,群友如有興趣可以用active方式試驗)
<script type="text/javascript"> var divHoverLeft = 0; var aWidth = 0; $(document).ready(function () { //菜單滑動動畫 $("a").on({ 'mouseover': function () { SetDivHoverWidthAndLeft(this); //設置滑動動畫 $(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150); }'click': function () { SetDivHoverWidthAndLeft(this); //清除所有a標簽class $('a').removeClass(); //設置當前點擊菜單為激活狀態 $(this).addClass('active'); $(".h-width").val(aWidth); $(".h-left").val(divHoverLeft); } }); /*鼠標滑出UL或者div-nav背景div-hover自動定位到激活菜單處*/ $("ul").on({ 'mouseout': function (event) { $(".div-hover").stop().animate({ width: $(".h-width").val(), left: $(".h-left").val() }, 150); } }); }); function SetDivHoverWidthAndLeft(element) { divHoverLeft = GetLeft(element); aWidth = GetWidth(element); } ............ </script> </head> <body> <div class="div-nav-container"> <div class="div-nav"> <!--添加滑動背景--> <div class="div-hover"> </div> <ul> <li><a class="active" href="javascript:void(0)">網站首頁</a></li> ........... </ul> </div> </div> <input type="hidden" class="h-width" value="110" /> <input type="hidden" class="h-left" value="0" /> </body> </html>效果展示:
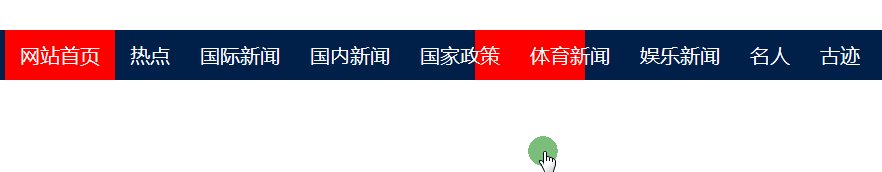
看圖發現依舊出現之前類似定位在A或Li的問題,出現這種情況的原因:
jquery中mouseout如果定位在一個元素上,例如div,那麼此div之下的元素都會具有mouseout事件,也就是常說的,事件冒泡機制;與此類似的事件如mousedown,mouseover等,那麼是不是阻止事件冒泡就行了呢? 理論上是這樣的。通常阻止冒泡有兩種方式: event.stopPropagation();和return false;當然他們之間也是有區別的,關於區別可以戳:http://blog.csdn.net/JeamKing/article/details/5332328/ ;
相關代碼修改如下:
<script type="text/javascript"> .......... $(document).ready(function () { /*鼠標滑出UL或者div-nav背景div-hover自動定位到激活菜單處*/ $("ul").on({ 'mouseout': function (event) { $(".div-hover").stop().animate({ width: $(".h-width").val(), left: $(".h-left").val() }, 150); /**阻止冒泡**/ event.stopPropagation(); //return false; } }); }); .......</script>無論何種阻止方式,都沒有卵用,依舊阻止不了冒泡,效果可想而知,與上面Gif圖所示無異;
由此證明,mouseover在實現此功能方面是有問題的;
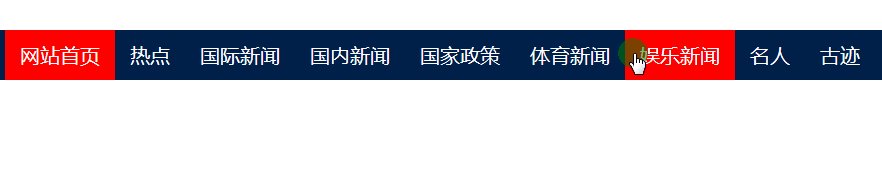
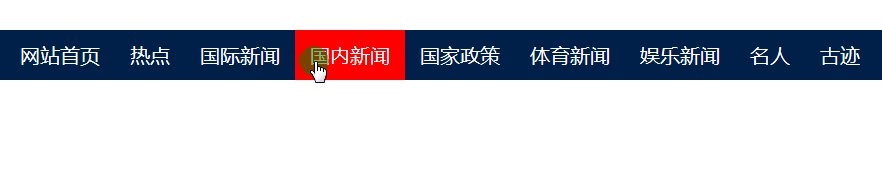
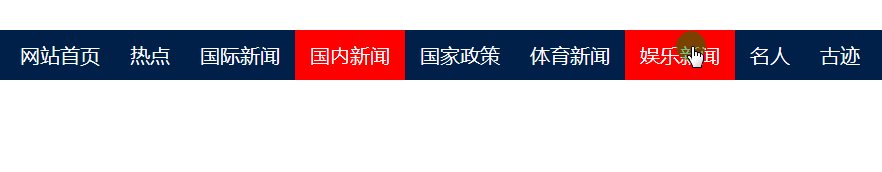
那換mouseleave呢,除了將mouseover修改為mouseleave和去除冒泡代碼外,其他代碼不做改動,實驗效果如下:
從上圖可以看出,效果與百度新聞導航滑動基本無異,至此大功告成;
完整代碼
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>仿百度新聞菜單滑動動畫</title>
<style type="text/css">
body, div, ul, li, a
{
margin: 0px;
padding: 0px;
font-size: 20px;
color: #FFF;
border: 0;
}
.div-nav-container
{
margin-top: 50px;
width: 100%;
background-color: #01204F;
}
.div-nav
{
/*作為div-hover的父元素定位參照*/
position: relative;
width: 870px;
margin: 0px auto;
}
.div-hover
{
background-color: Red;
/*以父元素絕對定位*/
position: absolute;
height: 50px;
left: 0px;
top: 0px;
width: 0px;
}
ul
{
list-style: outside none none;
width: 100%;
height: 50px;
}
ul li
{
float: left;
/*****Start(作用:導航文字浮於div-hover紅色之上)*******/
position: relative;
z-index: 4;
/*********************End*************************/
}
ul li a
{
line-height: 50px;
display: block;
padding: 0px 15px;
text-align: center;
text-decoration: none;
}
/**設置菜單激活***/
.active
{
background-color: Red;
}
</style>
<script src="../js/jquery-1.11.3.min.js" type="text/javascript"></script>
<script type="text/javascript">
var divHoverLeft = 0;
var aWidth = 0;
$(document).ready(function () {
//菜單滑動動畫
$("a").on({
/*此處用mouseover或者mouseenter均可,如果以後要為X標簽同時添加懸停和移出事件,建議用enter和leave也就是傳說中的hover事件,因為裡面事件冒泡已經處理過,就不會出現類似over和out之類的情況了*/
'mouseenter': function () {
SetDivHoverWidthAndLeft(this);
//設置滑動動畫
$(".div-hover").stop().animate({ width: aWidth, left: divHoverLeft }, 150);
},
'click': function () {
SetDivHoverWidthAndLeft(this);
//清除所有a標簽class
$('a').removeClass();
//設置當前點擊菜單為激活狀態
$(this).addClass('active');
$(".h-width").val(aWidth);
$(".h-left").val(divHoverLeft);
}
});
/*鼠標滑出UL或者div-nav背景div-hover自動定位到激活菜單處*/
//mouseleave事件定位到ul或者div-nav均可
$("ul").on({
'mouseleave': function (event) {
$(".div-hover").stop().animate({ width: $(".h-width").val(), left: $(".h-left").val() }, 150);
}
});
});
function SetDivHoverWidthAndLeft(element) {
divHoverLeft = GetLeft(element);
aWidth = GetWidth(element);
}
//獲得Li寬度
function GetWidth(ele) {
return $(ele).parent().width();
}
//獲得div-hover左邊距
function GetLeft(element) {
//獲得li之前的同級li元素
var menuList = $(element).parent().prevAll();
var left = 0;
//計算背景遮罩左邊距
$.each(menuList, function (index, ele) {
left += $(ele).width();
});
return left;
}
</script>
</head>
<body>
<div class="div-nav-container">
<div class="div-nav">
<!--添加滑動背景-->
<div class="div-hover">
</div>
<ul>
<li><a class="active" href="javascript:void(0)">網站首頁</a></li>
<li><a href="javascript:void(0)">熱點</a> </li>
<li><a href="javascript:void(0)">國際新聞</a> </li>
<li><a href="javascript:void(0)">國內新聞</a> </li>
<li><a href="javascript:void(0)">國家政策</a> </li>
<li><a href="javascript:void(0)">體育新聞</a> </li>
<li><a href="javascript:void(0)">娛樂新聞</a> </li>
<li><a href="javascript:void(0)">名人</a> </li>
<li><a href="javascript:void(0)">古跡</a> </li>
</ul>
</div>
</div>
<input type="hidden" class="h-width" value="110" />
<input type="hidden" class="h-left" value="0" />
</body>
</html>
總結和關鍵點
1.背景滑動由某個塊狀元素(此處用的div)來實現,而非本元素的hover改變背景顏色;
2.注意元素定位(滑動塊狀元素以誰來絕對定位或者相對定位,左邊距的計算和自身寬度的計算;滑動塊狀元素div-hover和li之間的相對定位,以及層級大小);
3.滑動動畫事件animate和記錄激活菜單,鼠標移出區域自定定位到激活菜單;
4.jquery中mouseover,mouseout以及mouseenter,mouseleave關於冒泡機制的區別;(前兩個未做冒泡機制的限制,後兩個冒泡已經經過處理,事件只針對注冊元素本身,而不會對子元素起作用,mouseenter和mouseleave用在一個元素標簽上可以用hover事件代替,本身hover就是這兩者的封裝,如果事件在不同元素標簽上,最好分開調用mouseenter和mouseleave事件)
5.所有關鍵點以及作用都已經在完整代碼各處加上注釋,各位可以看看。
最後的最後,如果各位發現文章有錯誤或者疏漏之處,留言告之,在下感激不盡,如果有群友對js中鼠標事件(mouseup,mousedown,mouseover,mouseout等)與jquery關於這幾個事件區別感興趣,也請告之,本人有時間整理出來另發一篇博客,希望本篇博客可以起到拋磚引玉之作用;
- 上一頁:HTML5 canvas時鐘
- 下一頁:何問起海報畫廊代碼注釋