JS鼠標懸浮圖片左右箭頭點擊訪問上下頁
編輯:網頁特效代碼
體驗效果:
http://hovertree.com/top/htimg/vhonho/4c42166934eacc92.htm
點擊進去後,把光標在圖片上移動,就會出現向左或者向右的箭頭。
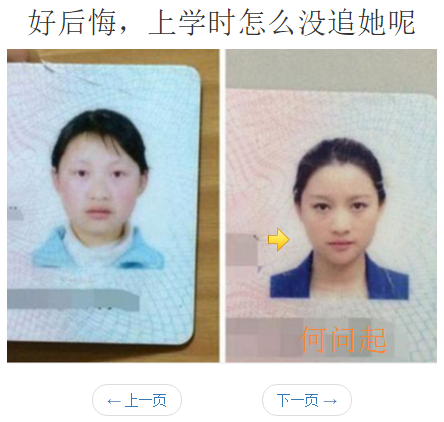
效果圖如下:

代碼如下:
<div id="hewenqiArticle">
<h2>好後悔,上學時怎麼沒追她呢</h2>
<img id='hovertreePicture' src='http://hovertree.com/top/htpic/vhonho/4c42166934eacc92.jpg'/>
<div id="htprenext">
<ul class="pager">
<li class="previous"><a href='http://hovertree.com/top/htimg/vhonho/6fbe78611c103afb.htm' id='htPre'>← 上一頁</a></li>
<li class="next"><a href='http://hovertree.com/top/htimg/vhonho/5431d20f23a2aec4.htm' id='htNext'>下一頁 →</a></li>
</ul>
</div>
</div>
<script>
var h_nextLink = document.getElementById("htNext"), h_preLink = document.getElementById("htPre");
var h_nexturl = "", h_preurl = "";
if (h_nextLink != null) {
h_nexturl = h_nextLink.getAttribute("href");
}
if (h_preLink != null) {
h_preurl = h_preLink.getAttribute("href");
}
var h_hwqImg=document.getElementById("hovertreePicture");
function hovertreePreNext(hwqImg,preUrl,nextUrl) {
h_hwqImg.addEventListener("mousemove", function (event) {
if (event.offsetX * 2 > this.width) {
if (nextUrl != "") { this.style.cursor = 'url(http://hovertree.com/top/themes/img/arr_right.cur),auto'; }
else { this.style.cursor = 'auto'; }
}
else {
if (preUrl != "") { this.style.cursor = 'url(http://hovertree.com/top/themes/img/arr_left.cur),auto'; }
else { this.style.cursor = 'auto'; }
}
})
h_hwqImg.addEventListener("click", function (event) {
if (event.offsetX * 2 > this.width) {
if (h_nexturl != "") {
location = nextUrl;
}
}
else {
if (preUrl != "") {
location = preUrl;
}
}
})
}
hovertreePreNext(h_hwqImg, h_preurl, h_nexturl);
</script>
蓦然回首情已遠
身不由已在天邊
才明白愛恨情仇
最傷最痛是後悔
小編推薦
熱門推薦