Javascript模擬拆紅包效果
編輯:網頁特效代碼
效果體驗:
http://hovertree.com/texiao/js/37/
本效果模擬拆紅包,可以指定拆開後的“獎品”列表,拆開後顯示隨機抽取的獎品。可以多次抽獎。
掃描下面二維碼也可以體驗效果:

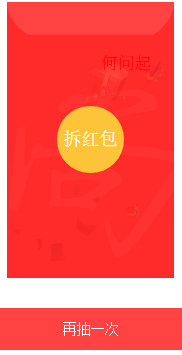
效果圖如下:

代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="format-detection" content="telephone=no">
<title>搖紅包_何問起</title>
<link rel="stylesheet" href="http://hovertree.com/texiao/js/37/css/csshake.min.css">
<link rel="stylesheet" href="http://hovertree.com/texiao/js/37/css/style.css">
<script src="http://hovertree.com/texiao/js/37/js/zepto.min.js"></script>
<script src="http://hovertree.com/texiao/js/37/js/red.js"></script>
</head>
<body>
<!-- 紅包 -->
<div class="red"><!-- shake-chunk -->
<span style="background-image: url(http://hovertree.com/texiao/js/37/img/red-w.png);"></span>
<button class="redbutton" type="button" id="hovertreeOpen">拆紅包</button>
<div class="red-jg">
<h1 id="hwqKey">何問起</h1>
<h5 id="hwqValue">我喜歡你!</h5>
</div>
</div>
<!-- End 紅包 -->
<!-- 按鈕 -->
<div class="t-btn">
<button id="hewenqiAgain">再抽一次</button>
</div>
<!-- End 按鈕 -->
<div style="text-align:center;margin:50px 0; font:normal 14px/24px 'MicroSoft YaHei';">
<p>來源:<a href="http://hovertree.com/" target="_blank">何問起</a> <a href="http://hovertree.com/h/bjag/tqv7c2cw.htm" target="_blank">說明</a></p>
</div>
<script>
function hoverTreeRandom(n) {
return Math.floor(Math.random() * n + 1)
}
var hovertreePrize = new Array();
hovertreePrize[0] = { "key": "恭喜您:", "value": "獲得88元代金卷!" };
hovertreePrize[1] = { "key": "恭喜您:", "value": "獲得蘋果八袋!" };
hovertreePrize[2] = { "key": "祝願您:", "value": "新年快樂,大吉大利!" };
hovertreePrize[3] = { "key": "祝願您:", "value": "笑口常開,天天開心!" };
hovertreePrize[4] = { "key": "祝願您:", "value": "心想事成,美夢成真!" };
hovertreePrize[4] = { "key": "祝願您:", "value": "事業順利,財源滾滾!" };
var h_index = 0;
document.getElementById("hove"+"rtreeOpen").addEventListener("click", function () {
h_index = hoverTreeRandom(hovertreePrize.length)-1;
document.getElementById("hwqKey").innerText = hovertreePrize[h_index].key;
document.getElementById("hwqValue").innerText = hovertreePrize[h_index].value;
})
document.getElementById("hewenqiAgain").addEventListener("click", function () {
location = "http://hovertree.com/texiao/js/37/";;
})
</script>
</body>
</html>另一個紅包特效:
http://hovertree.com/h/bjaf/mcpnogp6.htm
小編推薦
熱門推薦