-
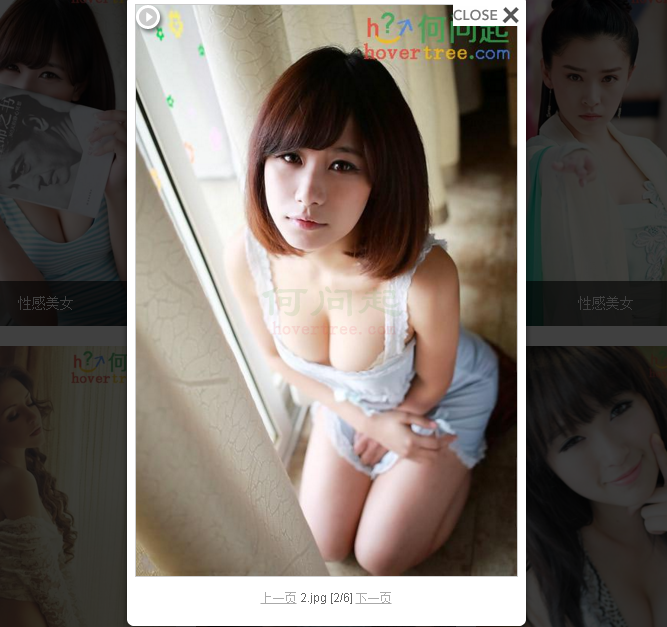
 jQuery圖片列表點擊彈出大圖層
效果體驗:http://hovertree.com/texiao/jqimg/1/Demo 2:http://hovertree.com/texiao/jqimg/1/1
jQuery圖片列表點擊彈出大圖層
效果體驗:http://hovertree.com/texiao/jqimg/1/Demo 2:http://hovertree.com/texiao/jqimg/1/1
-
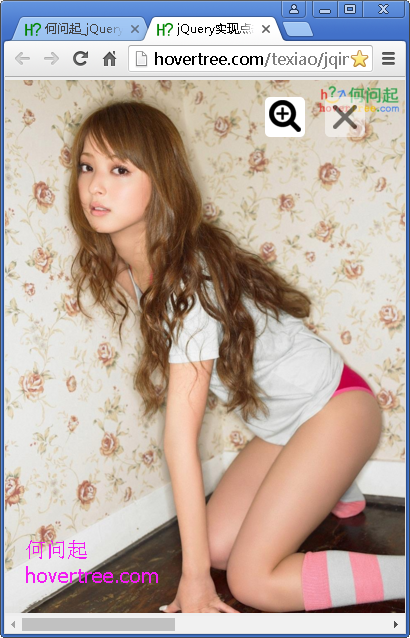
 jQuery點擊圖片彈出大圖層可以放大到原圖
效果:http://hovertree.com/texiao/jqimg/2/效果圖:下載:http://hovertree.com/h/bjaf/jdaqepet.ht
jQuery點擊圖片彈出大圖層可以放大到原圖
效果:http://hovertree.com/texiao/jqimg/2/效果圖:下載:http://hovertree.com/h/bjaf/jdaqepet.ht
-
 jQuery彈出可關閉遮罩層提示框
jQuery彈出可關閉遮罩層,效果:http://hovertree.com/texiao/layer/1/代碼如下:<!DOCTYPE html><h
jQuery彈出可關閉遮罩層提示框
jQuery彈出可關閉遮罩層,效果:http://hovertree.com/texiao/layer/1/代碼如下:<!DOCTYPE html><h
-
 CSS3實現仿小米官網菜單
效果:http://hovertree.com/texiao/css3/19/代碼如下:<!doctype html><!-- W3C規范 -->
CSS3實現仿小米官網菜單
效果:http://hovertree.com/texiao/css3/19/代碼如下:<!doctype html><!-- W3C規范 -->
-
 jQuery文字輪播帶向上向下滾動按鈕
效果:http://hovertree.com/texiao/jquery/64/效果圖如下:代碼如下:<!DOCTYPE html><html>
jQuery文字輪播帶向上向下滾動按鈕
效果:http://hovertree.com/texiao/jquery/64/效果圖如下:代碼如下:<!DOCTYPE html><html>
-
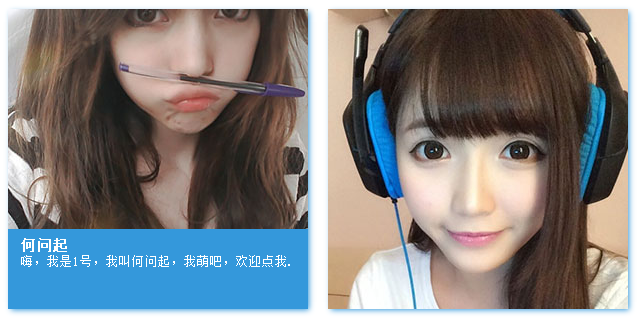
 純CSS3光標懸停圖片上升顯示描述
效果:http://hovertree.com/texiao/css3/20/效果圖:代碼如下:<!doctype html><html lang=&q
純CSS3光標懸停圖片上升顯示描述
效果:http://hovertree.com/texiao/css3/20/效果圖:代碼如下:<!doctype html><html lang=&q
-
 Javascript實現在線問卷調查投票
效果:http://hovertree.com/texiao/js/24/代碼如下:<!DOCTYPE html><html lang="en
Javascript實現在線問卷調查投票
效果:http://hovertree.com/texiao/js/24/代碼如下:<!DOCTYPE html><html lang="en
-
 jQuery可配置上彈或下拉菜單
效果:http://hovertree.com/texiao/nav/1/jquery導航菜單上下都行,可以上彈也可以下拉,方便配置使用。代碼如下:<!DOCTYP
jQuery可配置上彈或下拉菜單
效果:http://hovertree.com/texiao/nav/1/jquery導航菜單上下都行,可以上彈也可以下拉,方便配置使用。代碼如下:<!DOCTYP
-
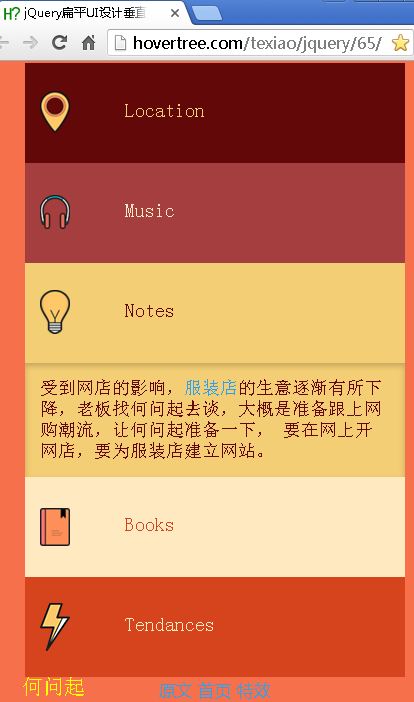
 jQuery彩色手風琴特效適合移動端
效果:http://hovertree.com/texiao/jquery/65/效果圖:手機掃描二維碼查看效果:代碼:<!doctype html><
jQuery彩色手風琴特效適合移動端
效果:http://hovertree.com/texiao/jquery/65/效果圖:手機掃描二維碼查看效果:代碼:<!doctype html><
-
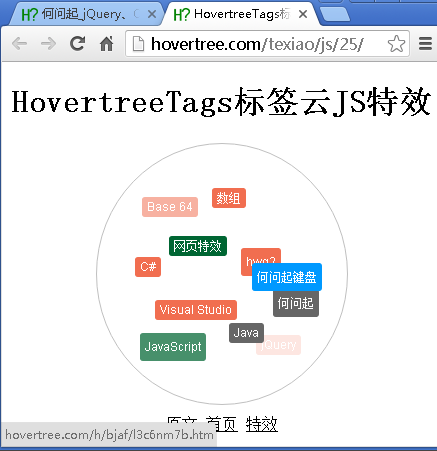
 HovertreeTags標簽雲JS特效
效果:http://hovertree.com/texiao/js/25/效果圖:代碼如下:<!DOCTYPE html><html><he
HovertreeTags標簽雲JS特效
效果:http://hovertree.com/texiao/js/25/效果圖:代碼如下:<!DOCTYPE html><html><he
-
 jQuery帶動畫效果圖片輪播切換焦點圖
效果:http://hovertree.com/texiao/jqimg/3/本效果使用 jquery-1.8.3.min.js,如需使用1.12.3版本,需進行修改。全
jQuery帶動畫效果圖片輪播切換焦點圖
效果:http://hovertree.com/texiao/jqimg/3/本效果使用 jquery-1.8.3.min.js,如需使用1.12.3版本,需進行修改。全
-
 仿Windows窗口拖動最大化最小化還原關閉彈窗
效果:http://hovertree.com/texiao/layer/2/仿Windows窗口拖動最大化最小化還原關閉彈窗,可以雙擊最大化和還原。代碼如下:<!
仿Windows窗口拖動最大化最小化還原關閉彈窗
效果:http://hovertree.com/texiao/layer/2/仿Windows窗口拖動最大化最小化還原關閉彈窗,可以雙擊最大化和還原。代碼如下:<!
-
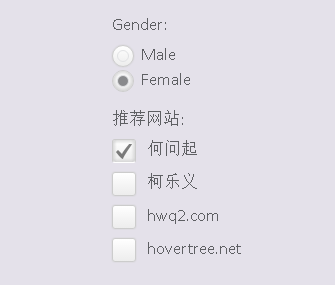
 CSS3和jQuery實現的自定義美化Checkbox
效果圖:是不是比默認的好看多了,個人的審美觀應該還是可以的。當然我們可以在這裡查看DEMO演示。接下來我們一起來看看實現這款美化版Checkbox的源代碼。主要思路是利用
CSS3和jQuery實現的自定義美化Checkbox
效果圖:是不是比默認的好看多了,個人的審美觀應該還是可以的。當然我們可以在這裡查看DEMO演示。接下來我們一起來看看實現這款美化版Checkbox的源代碼。主要思路是利用
-
 純CSS3滾動菜單
效果:http://hovertree.com/texiao/css3/21/本文所用到的CSS知識請點擊效果展示也中第一和第二個鏈接。代碼:<!DOCTYPE h
純CSS3滾動菜單
效果:http://hovertree.com/texiao/css3/21/本文所用到的CSS知識請點擊效果展示也中第一和第二個鏈接。代碼:<!DOCTYPE h
-
 html5 canvas簡易版捕魚小游戲
html5利用canvas寫的一個js版本的捕魚,有積分統計,魚可以全方位移動,炮會跟著鼠標移動,第一次打開需要鼠標移出背景圖,再移入的時候就可以控制炮的轉動,因為是用的
html5 canvas簡易版捕魚小游戲
html5利用canvas寫的一個js版本的捕魚,有積分統計,魚可以全方位移動,炮會跟著鼠標移動,第一次打開需要鼠標移出背景圖,再移入的時候就可以控制炮的轉動,因為是用的
-
 jQuery網站引導頁,彈出層導航
效果:http://hovertree.com/texiao/layer/3/本特效可以作為網站的引導頁,使用jQuery實現導航菜單,鼠標懸停,在右側傾斜而出,可以關閉
jQuery網站引導頁,彈出層導航
效果:http://hovertree.com/texiao/layer/3/本特效可以作為網站的引導頁,使用jQuery實現導航菜單,鼠標懸停,在右側傾斜而出,可以關閉
-
 jQuery仿百度新聞標簽盒子特效
效果:http://hovertree.com/texiao/jquery/66/源碼下載:http://hovertree.com/h/bjaf/baidureci.h
jQuery仿百度新聞標簽盒子特效
效果:http://hovertree.com/texiao/jquery/66/源碼下載:http://hovertree.com/h/bjaf/baidureci.h
-
 css3繪制旋轉太極圖
查看效果:http://hovertree.com/texiao/css3/22/制作方法:第一步創建一個1:1的DIV(width和height)自定義:第二步創建兩個
css3繪制旋轉太極圖
查看效果:http://hovertree.com/texiao/css3/22/制作方法:第一步創建一個1:1的DIV(width和height)自定義:第二步創建兩個
-
 HTML5烏龜推箱子游戲
效果:http://hovertree.com/texiao/html5/34/代碼如下:<!DOCTYPE html><html lang="
HTML5烏龜推箱子游戲
效果:http://hovertree.com/texiao/html5/34/代碼如下:<!DOCTYPE html><html lang="
-
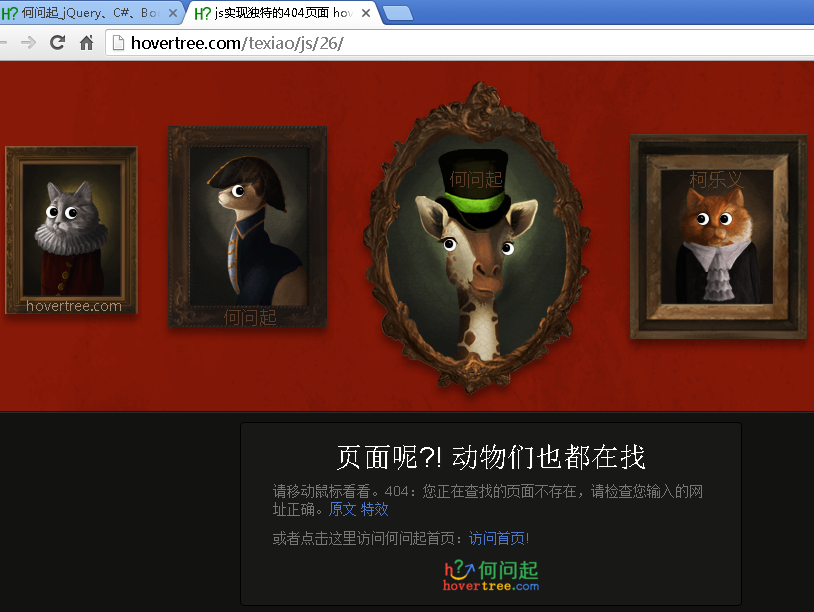
 js實現簡單動物注目禮的404頁面
效果:http://hovertree.com/texiao/js/26/請移動鼠標看看效果。注意動物們的眼睛。效果圖如下:代碼如下:<!DOCTYPE html&
js實現簡單動物注目禮的404頁面
效果:http://hovertree.com/texiao/js/26/請移動鼠標看看效果。注意動物們的眼睛。效果圖如下:代碼如下:<!DOCTYPE html&
小編推薦
熱門推薦