今天來認識一下兩個我不太常用到的html標簽:sub標記和sup標記。
定義和用法:
<sub> 標簽可定義下標文本。<sup> 可定義上標文本。都屬於行內元素,默認比當前字體稍小。
例子:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub與sup標簽</title>
<style type="text/css">
* { font-size:12px; font-family:Tahoma}
</style>
</head>
<body>
<div>
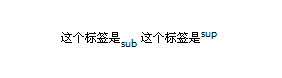
這個標簽是<sub>sub</sub>
這個標簽是<sup>sup</sup>
</div>
</body>
</html>

舉一反三:
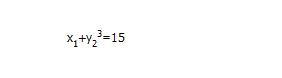
我們來看看數學方程式這種效果怎麼實現?
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub與sup標簽</title>
<style type="text/css">
* { font-size:12px; font-family:Tahoma}
</style>
</head>
<body>
<div>
x<sub>1</sub>+y<sub>2</sub><sup>3</sup>=15
</div>
</body>
</html>
其他應用:
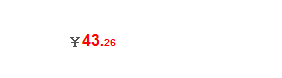
偶然的機會,發現前段時間的淘寶網在價格上做了點修飾(不知道什麼原因,現在又復原了),和以前傳統的價格表現不一樣。

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=gb2312" />
<title>html中的sub與sup標簽</title>>
</head>
<style type="text/css">
<!--
body { font:12px/1.8 Tahoma}
span.price { font-family:Arial, Helvetica, sans-serif; font-size:16px; font-weight:700; color:red;}
span.price sub { vertical-align:baseline; font-size:12px;}
span.price sup { vertical-align:text-bottom; color:#555}
-->
</style>
<body>
<span class="price"><sup>¥</sup>43.<sub>26</sub></span>
</body>
</html>
相信sub和sup標簽的應用不止局限於此,其他html標簽也如此,只要你了解了它們,發動我們的思維和想象,就可以熟練的運用它們、展現它們獨特魅力的一面。