網頁文字的處理技巧集錦
編輯:關於HTML
1、段落首行自動縮進
每個段落的首行要縮進兩個漢字大小是眾人皆知的常識,我們通常在每個段落首行加上多個“ ”標簽來實現縮進,這樣雖然能夠達到目的,但是卻過於麻煩。其實我們只要運用一些簡單的CSS語法就可以一勞永逸地在一個頁面中實現首行縮進。
通過上面的樣式,頁面中每段包含在標簽和之間的段落都會自動縮進兩個漢字字符大小。
2、段落首字下沉
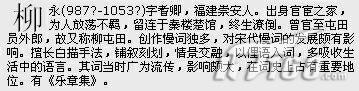
我們閱讀傳統媒體時,經常看到如圖1的效果,通過使用樣式,我們也可以很輕松地實現類似效果。 圖1 很常見的段落首字下沉效果
圖1 很常見的段落首字下沉效果
<style>
#chr:first-letter{font-size: 24pt;left: 0px; float: left;position: absolute }
</style>
上面這段代碼定義了一個首字大小為24pt的縮進,使用時我們只要在某個段落的標簽中添上一個“id=chr”就可以了,例如下面的段落: 柳永(987?-1053?)字耆卿,福建崇安人。……
小編推薦
熱門推薦