HTML5+CSS3教程1
編輯:關於HTML
-
沒事看到本《HTML5+CSS3》的書,學習之,總結之。什麼發展趨勢,技術優勢之類的都是廢話,那麼十幾頁總結起來就一句話“學好html5+css3有肉吃!!”
今天學個html5的小實例,代碼:
?
<!DOCTYPE html> <meta charset="utf-8"> <title>第一次寫html5</title> <p>這是用html5寫出來的 <br/>hello world
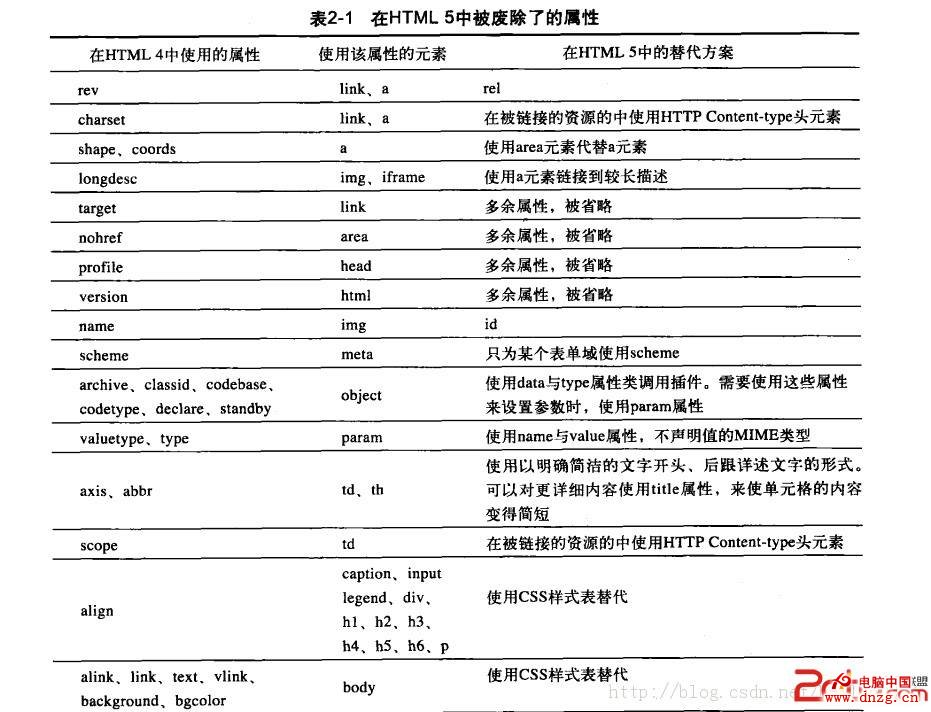
html5在html4的基礎上刪除了很大標簽元素也新增了些標簽元素,見下表: 我主要是想通過代碼實例來學習html5所以文字性的描述比較少。
contentEditable屬性實例
?
我主要是想通過代碼實例來學習html5所以文字性的描述比較少。
contentEditable屬性實例
?
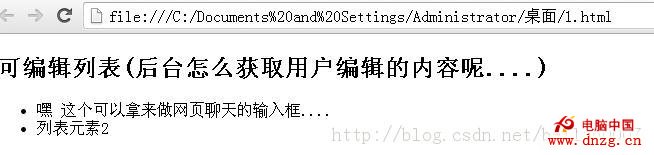
<!DOCTYPE html> <head> <meta charset="utf-8"> <title>conentEditalbe屬性演示</title> </head> <h2>可編輯列表(後台怎麼獲取用戶編輯的內容呢....)</h2> <ul contentEditable='true'> <li>列表元素1</li> <li>列表元素2</li> </ul>
效果:
小編推薦
熱門推薦