
[核心提示] 推薦五款 Markdown 編輯器和兩款開發編輯器,感覺沒啥好工具的嘗試下吧。
編輯注記:本文所選工具來自 7 Awesome Markdown Editors for Web Developers 和 5 Cross-Platform Editors for Web Developers
最近看到兩篇文章分別介紹了幾款 Web 開發的編輯器和 Markdown 編輯器,尤其是有些跨平台的新工具,值得推薦(好吧,我承認主要是為 Ubuntu/Linux 用戶推薦的)。
Markdown 編輯器篇
原文收集了七款編輯器,其中 Mac 用戶的 Mou 可以參看極客公園之前對其作者羅晨的采訪,而 Windows 用戶的 MarkdownPad 也算知名度高的產品,況且非常適合初學者,這裡也不細談。
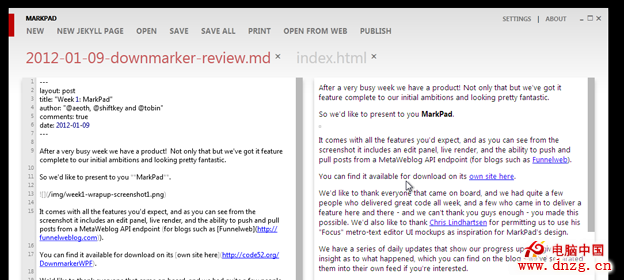
MarkPad
MarkPad 是款開源的 Markdown 編輯器,與 Window 8 風格和諧友好的界面,可以直接在你的博客或者 GitHub 中打開、保存文檔,直接將圖片粘貼到 Markdown 文檔中。

MarkPad
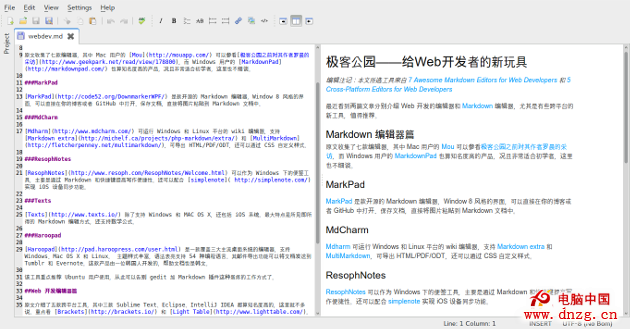
MdCharm
Mdharm 可運行 Windows 和 Linux 平台的 wiki 編輯器,支持 Markdown extra 和MultiMarkdown,可導出 HTML/PDF/ODT,還可以通過 CSS 自定義樣式。

Ubuntu版MdCharm
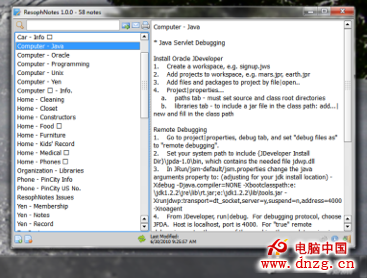
ResophNotes
ResophNotes 可以作為 Windows 下的便簽工具,主要是通過 Markdown 和快捷鍵提高寫作便捷性。還可以配合 simplenote 實現 iOS 設備同步功能。

ResophNotes
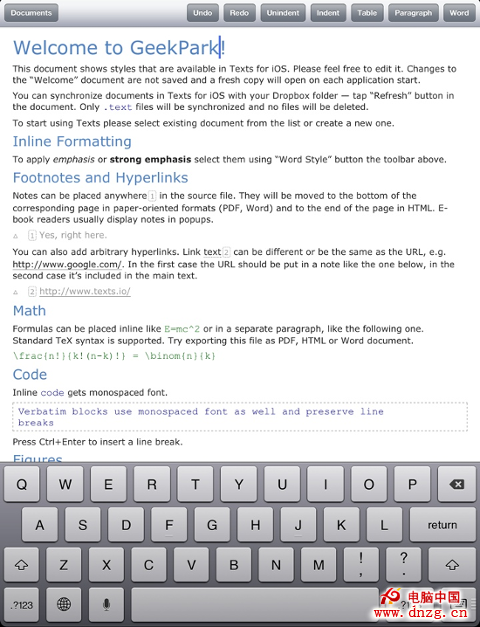
Texts
Texts 除了支持 Windows 和 MAC OS X,還包括 iOS 系統。最大特點是所見即所得的 Markdown 編輯方式。此外,還支持數學公式。

iPad版Texts
Haroopad
Haroopad 是一款覆蓋三大主流桌面系統的編輯器,支持 Windows、Mac OS X 和 Linux。 主題樣式豐富,語法標亮支持 54 種編程語言。其郵件導出功能可以將文檔發送到 Tumblr 和 Evernote。這款產品由一位韓國人開發的,網站上的一部份幫助文檔也是韓文。
該工具重點推薦 Ubuntu/Linux 用戶使用,從此可以告別 gedit 加 Markdown 插件這種蛋疼的工作方式了(ReText 也是 Linux 下的 Markdown 編輯器,但不怎麼好用)。

Ubuntu版Haroopad
Web 開發編輯器篇
原文介紹了五款跨平台工具,其中三款 Sublime Text、Eclipse、IntelliJ IDEA 都算知名度高的,這裡就不多說。重點看 Brackets 和 Light Table。
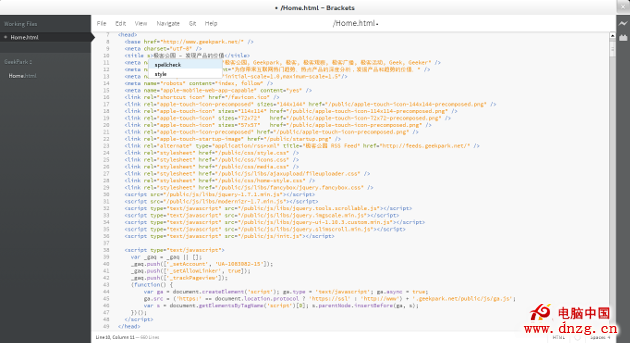
Brackets
Brackets 是 Adobe 出的開源跨平台編輯器,可以快速編輯 CSS 的類以及 JavaScript 的函數,配合 Chrome 實現 Live Preview 功能。除了 Linux、Windows、 OS X 三個平台的安裝包外,還又一個名為 Tailor Code Editor 的 Chrome packaged app。

Ubuntu版Brackets
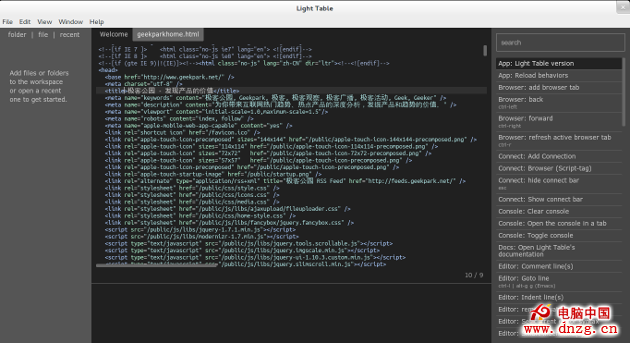
Light Table
Light Table 原本是為 Lisp 開發而做,但在 Kickstarter 上成功集資後,目標變成了“新一代交互式 IDE”,原生支持 JavaScript、Clojure 以及 Python。主要特點是快速顯示各種你需要的信息。比如快速查看與之相關聯的代碼、即使反饋運行結果等。

Ubuntu版Light Table
需要說明的是,這兩款都還處於非常早期的開發階段,所以只做為玩具推薦(其實推薦的都是玩具啦: ))。這兩款如果在 Ubuntu 64 位系統上安裝後發現無法運行,參看這裡的解決方案。
除非特別聲明,極客觀察均為極客公園原創報道,轉載請注明作者及原文鏈接。
原文地址:http://www.geekpark.net/read/view/187885
- 上一頁:HTML代碼解釋
- 下一頁:HTML 4.01 符號實體