近期接觸了HTML5本地緩存,在HTML頁面的html標簽加入後綴為。appcache的文件,即可以輕松地創建 web 應用的離線版本。
使用本地緩存帶來的好處:" 離線浏覽 - 用戶可在應用離線時使用它們" 速度 - 已緩存資源加載得更快" 減少服務器負載 - 浏覽器將只從服務器下載更新過或更改過的資源。
浏覽器支持:所有主流浏覽器均支持應用程序緩存,除了 IE
HTML5 Cache Manifest 實例下面的例子展示了帶有 cache manifest 的 HTML 文檔(供離線浏覽):
HTML頁面

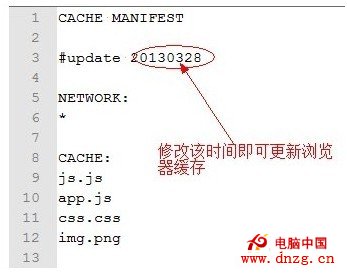
demo.appcache文件

Cache Manifest 基礎
如需啟用應用程序緩存,請在文檔的 <html> 標簽中包含 manifest 屬性:<!DOCTYPE HTML> <html manifest="demo.appcache">……
</html>
每個指定了 manifest 的頁面在用戶對其訪問時都會被緩存。如果未指定 manifest 屬性,則頁面不會被緩存(除非在 manifest 文件中直接指定了該頁面)。
manifest 文件的建議的文件擴展名是:".appcache".
請注意,manifest 文件需要配置正確的 MIME-type,即 "text/cache-manifest".必須在 web 服務器上進行配置。
Manifest 文件
manifest 文件是簡單的文本文件,它告知浏覽器被緩存的內容(以及不緩存的內容)。
manifest 文件可分為三個部分:" CACHE MANIFEST - 在此標題下列出的文件將在首次下載後進行緩存" NETWORK - 在此標題下列出的文件需要與服務器的連接,且不會被緩存" FALLBACK - 在此標題下列出的文件規定當頁面無法訪問時的回退頁面(比如 404 頁面)
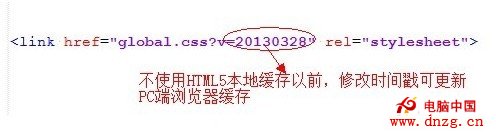
Manifest 使用總結:" HTML頁面添加。appcache的文件後,PC端和手機端浏覽器都可離線緩存文件" 添加了。appcache的頁面本身也會被緩存" 如果修改時間戳文件,而沒有修改。appcache的文件,則不可以更新浏覽器緩存文件" HTML頁面引入。appcache的文件後,只有修改。appcache的文件,才能更新緩存文件

有了 .appcache文件後,HTML時間戳文件是否失去了它原來的意義呢?
也許當IE的低版本去見馬克思後,當所有浏覽器都支持HTML5應用程序緩存後,HTML時間戳文件才可能退休,至少在目前,還是離不開平凡更新的時間戳文件。而使用。appcache文件來更新浏覽器緩存,目前主要應用在移動終端。
- 上一頁:HTML 5中的標記方法
- 下一頁:讓舊版IE都支持 HTML5