對任何一個網頁開發員來說,掌握基本的Photoshop技巧比如把PSD文件分割為XHTML/CSS文件是必不可少的。同時,我們還應該懂得更多其它的PS技巧,如修改圖標背景色、使用多種方式進行PS摳圖、使用快捷鍵快速選擇PS圖層等等......下面為大家講述幾個相當有用的PS技巧。
(一)改變圖標的背景顏色
作為一個網頁開發員,我用Photoshop最常要做的是改變圖標的背景顏色或者是把圖標背景變透明。
就拿RSS(聚合內容)圖標為例。這種圖標會有不同的形狀和尺寸。

當你找到了最合適的圖標,但你還需要做些修改。最常見的問題是網站的背景和圖標的背景可能是不同的,為了把他們搭配在一起,我們需要做一些工作。
如果圖像是GIF格式的,建議先把它轉換成PNG格式,他們是類似的,但是PNG格式文件比較小。請閱讀在網站中用GIF和PNG圖像的利弊。
具體做的方法是:
第一步:在Photoshop中打開圖像,然後點擊文件->存儲為Web和設備所用格式(快捷鍵Ctrl/Cmd+Alt/Option+Shift+S),然後在
預設 右邊的下拉框中選擇PNG-8或者PNG-24格式。你可以對比下哪種格式的質量和尺寸更好一些。(參看教你如何存儲Web所用格式的圖片。)
接著關閉GIF文件打開你剛存儲的圖片。
打開圖層面板(如果沒顯示,按F7鍵讓它可見),你可以看到有一個背景圖層。
右擊那個圖層,從菜單裡選擇背景圖層,點擊確定。
第二步:使用魔術棒工具。
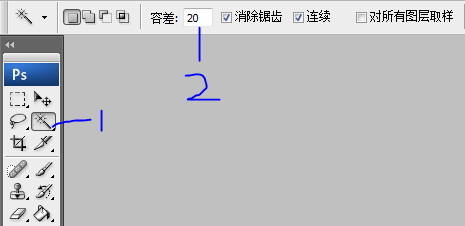
1.在工具面板中點擊魔術棒工具。
2.確保容差設在20左右,消除鋸齒和連續是勾選上的,如下圖:

然後點擊環繞這個圖標的白色(或其他顏色)背景。
確保選中的區域盡可能不要包含圖標下的陰影部分。如果陰影部分被包含住了,適當的調整容差(用魔術棒重新選擇背景)。

去除背景顏色
簡單的點擊Delete鍵我們就可以去除背景並把它變透明。點擊文件->存儲為Web和設備所用格式,勾選"透明"選項。
改變背景顏色
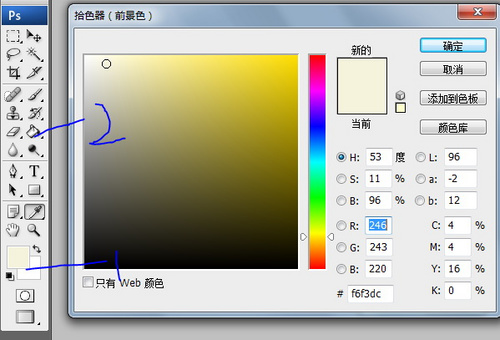
1.點擊前景色在拾色器中選擇你想要的顏色,點擊確定。
2.點擊油漆桶工具(快捷鍵G)。如果你沒有發現油漆桶工具,右擊漸變工具然後選擇油漆桶工具。
接著,用它在圖標旁邊填充上你剛選擇的顏色。

(二)用自動選擇工具選擇圖層
選擇一個圖層很簡單:在圖層面板中點擊那個圖層(如果沒出現面板按下F7)。
如果在你的面板中有很多圖層或者圖層沒有直觀得命名,那麼找相關的圖層會變得很煩人。
有一種辦法是打開自動選擇工具:
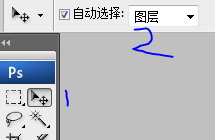
1.在工具面板中點擊移動工具。
2.選擇自動選擇右邊下拉框中的圖層。
3.勾選自動選擇選項。

啟用了自動選擇,在畫布上隨意點擊就可以選中相關圖層。
(三)用Ctrl/Cmd+鼠標左鍵點擊 選擇圖層
用移動工具(快捷鍵V)來選擇圖層的另一種方法是用Ctrl/Cmd+鼠標左鍵點擊 在畫布上選擇一個特定圖層,注意應該把自動選擇功能去掉。
(四)分割一個圖層
選擇一個圖層後,你也許想把它復制到新文件中從而把它存儲為一個新的圖片。
一種方法是用裁剪工具(快捷鍵C)。

但有一種保持圖層大小不變的快捷方法:
1.按住Ctrl/Cmd鍵並且點擊圖層的縮略圖。這樣就會自動選擇那個圖層裡所有的東西。
2.按下Ctrl/Cmd+C (編輯->復制的快捷鍵)
3.按下Ctrl/Cmd+N來創建一個新的文件。Photoshop能自動幫你復制和創建一個同樣大小的圖層的文件。
4.按下Ctrl/Cmd+V 把它復制到新的圖層。
(五)用拖放的方式把一個圖層從一個文件復制到另一個文件
有許多方法可以用來把一個圖層或一組圖層從一個PSD文件復制到另一個文件。然而最簡單的方法是拖放。
1.從文件中選擇你要復制的圖層。如果你要復制多個圖層,按住Ctrl鍵在圖層面板中選擇圖層。
2.選擇移動工具(快捷鍵V)。

在畫布中點擊任何地方然後把圖層拖到你需要復制到的新建文件裡。
這個文件會被激活,放開鼠標把復制的圖層放在你想要的地方。
(六)擴展或收縮圖像
在第一個技巧中,我演示了如何選擇一個圖標的背景。在有些情況下,選區不准確,也許你想放大或縮小選區。
首先,為了看清楚你選擇的部分,按下Ctrl+ +來放大這個圖像。
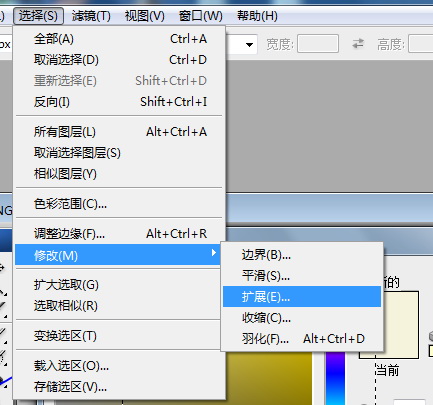
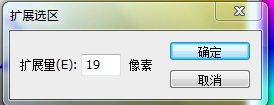
點擊選擇->修改->擴展
選擇->修改->收縮

輸入你想要擴展或收縮的像素然後點擊確定。

(七)使用圖層復合
當有多個圖層時,獲取圖層的可見狀態會是操作更有效。換言之,只顯示你想要看見的圖層。
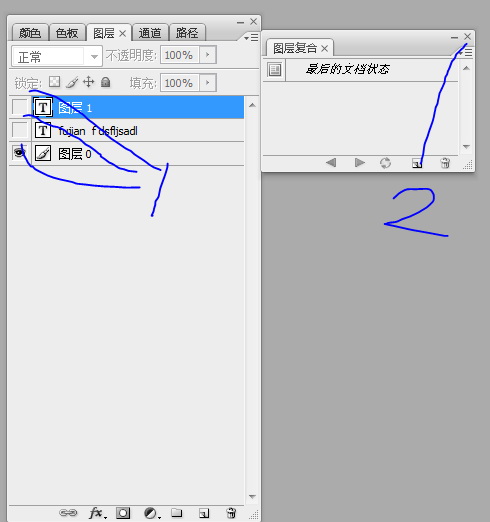
1.顯示圖層復合:窗口->圖層復合。
2.在圖層復合菜單中選擇新建圖層復合或者直接在面板下點擊新建圖層復合快捷鍵。

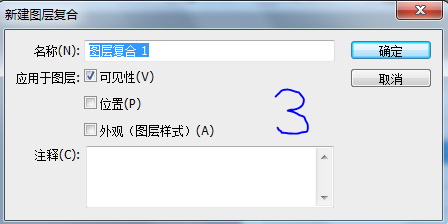
3.命名這個新的圖層復合,勾選可見性的選項,確定。
應用圖層復合
點擊在這個圖層右邊圖標來隱藏或顯示圖層復合。


(八)基本圖像處理:改變顏色
Photoshop中另一個常見的問題是復制部分圖層並改變其顏色。
這裡有一個例子。下面這個圖標用作菜單按鈕:
如何只把其中的房子復制出來,把它變成黑白色彩?當你需要做鼠標觸摸效果時,這個技巧經常會被用到。

1.選擇矩形選框工具(快捷鍵M)。
2.在畫布中選擇這個房子。然後用Ctrl/Cmd+J把他復制到一個新的畫布上。
3.按下Ctrl/Cmd+U調整新圖層的色相和飽和度。把飽和度調整到左邊來把房子調為黑白。
結果:

但是彩色版的房子還在。要想看到它,把它設為可見。
(九)利用測量工具
作為一個網頁設計員,為了能制作適合網頁的圖像,我們常需要精確到像素來測量圖像。一個常用的例子是計算清楚菜單欄的尺寸以用作CSS圖像拼合。
有兩種方法來進行測量:
量尺(快捷鍵Ctrl/Cmd+R)
1.點著不放把左上角的量尺拖向畫布。
2.在你想要放坐標的地方釋放鼠標。
3.縮放(快捷鍵Ctrl/Cmd++)更好的觀察量尺刻度。
建議:雙擊量尺本身或者點開 編輯->首選項->單位和標尺來打開選擇框,選擇你想用的測量單位(比如從英寸到像素)。
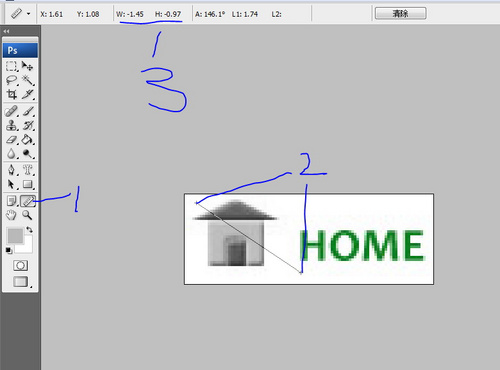
量尺工具(快捷鍵I)
1.在工具面板中點擊量尺工具(如果沒有看見,右擊吸管工具轉換為量尺工具)。
2.點擊後從起點拖到終點來進行測量。
3.檢測這部分的寬度和高度。

- 上一頁:2012年HTML5的14個大膽預言
- 下一頁:什麼是網站物理結構、邏輯結構