矢量人生(作者):一個完整的後台,由菜單/導航、數據/圖形展示、表格、表單、控件/組件以及彈窗等構成,下面跟大家分享後台中的表格和表單的設計細節。

當接到一個全新的網頁後台項目時,首先確定設計風格,然後考慮這個後台尺寸是做居中固定式,還是全屏響應式。全屏響應式的網頁設計,除非有規定,否則你可以選擇任意主流尺寸作為基尺寸來設計網頁。當然,不管選擇什麼尺寸,都得基於做好一個後台而開展工作。
如何定義一個後台是好的?領導說好,用戶說好,你自己也覺得好,那應該就是好的。大部分情況下產品已經定制好了每個功能模塊,UI上只需要對著原型加以美化,如果你是這樣做的,那麼做出的東西一定會讓人覺得有問題但是又不知道問題在哪裡,總是想讓你改。
跟產品經理好好溝通,他們只是把功能模塊設計出來而已,並沒有設計這些模塊如何呈現,如何操作,如何結合,如何分類等等。交互上在後台設計很重要,如果有專業的交互設計師,這些可以交給他們,畢竟,交互設計的收入比UI要高。然而在很多中小企業,產品原型直接給到設計是很常見的。當缺少專業的交互設計時,不要讓產品覺得我們只是按照他們的原型做美化,那跟美工有什麼區別,不是看不起美工,美工的全程是美術設計工程師,很高大上的職稱,但是大家還是不太願意這樣被稱呼吧,可能覺得頭銜套太大壓力會很大吧。事實上,UI本來就應該具備基本的交互技能。
風格選定是很客觀的,需要經過產品經理/領導確認,如果他們很相信你的實力,你得說出足夠充分的理由,為什麼要選擇這種風格,而並不只是看起來更高大上或只是個人喜歡。
本人對後台網頁設計的風格理解,大致可以分為三類:純白背景風,輕淡背景風,深色背景風。在後台開始設計之前,你最好先選定其中一種風格,因為後面的所有元件的設計,都得基於這個風格來設計。剛剛好,在早些時間就已經發布了一個後台的三種風格界面設計的作品,大家可以看出每個模塊的搭配和區分:
純白背景風:線框/輕淡色(灰)背景(文字一般采用黑色)

輕淡背景風:純白色塊背景(文字一般采用黑色)

深色背景風:帶有透明度的純色背景(文字一般采用白色)

設計過程是很主觀的,所有設計參數都取決於設計師,但是要嚴格按照設計規范,並且讓所有設計看起來和用起來都是合適的。
全屏響應式+輕淡色背景風是目前很主流的設計,也是很保守和安全的設計。對於輕淡色的HSB色值,可參考:H:0-360;S:0-5;B:90-97,當然沒有絕對大部分情況用的淺灰是最多的,如H0;S0;B93-95。
以下將依據這個設計風格做例子展示。
一個完整的後台,由菜單/導航、數據/圖形展示、表格、表單、控件/組件以及彈窗等構成,我把這些稱為元件。這裡主要分享的是構成後台中的模塊和元件設計中的細節。下面重點跟大家分享表格和表單的設計。
你應清楚的是
為了避免在設計後台時一個人在YY,請保持左跟產品溝通,右跟前端溝通,這點非常重要。或許很多朋友在接到項目的時候不知道從何做起,會在網上尋找一些相關素材,然後會看到很多很炫的風格樣式,像是各種各樣的數據/圖形展示,各種各樣的統計曲線圖,還有各種各樣的展示動效,真想拖到自己要設計的後台。
如果合適當然可以,然而,很多情況下,統計分析一類的圖表設計,產品已經有很多現成套用的模板,你可以做的很炫,但前端不一定會按照UI效果圖來制作。從技術上來說,沒有前端實現不了的效果,你真的不必懷疑前端的實力。所以,保持設計跟前端的良好溝通,更能提高工作的質量和效率,並且,很多時候口頭/文字描述如何展示,是淡入淡出,還是彈出等等,前端是能理解的。通常地,做動效只是產品的一種展示,而並不是產品的本身,就當自己練手做動畫吧。
簡潔又靈活的表格
一個典型的表格(table)包含標題(表頭單元格th),內容(標准單元格td),通常都是一行行(tr)展示。設計時,應該將標題和內容區分,比如標題文字加粗/顏色加深/字號加大,或標題背景加深。因選擇淡灰背景風,一般用白色塊區分的原則,表格設計也盡量不使用線框,然而一行行的標准單元格如果都是白色的就不便於預覽,因此可以隔一行給背景設置比主背景更淡的背景。標題和內容一般有兩種對齊方式,居中對齊,居左對齊,整個站的列表只選擇一種對齊方式保持一致性。為了更簡潔顯示,我們還可以把每一列的間隔線去掉,但並不意味著間隔不存在。每一列的文字都不要貼邊,給前端標記間距(內間距padding)值,告訴前端鼠標點擊表頭單元格的空白地方仍然可以拖動該列的寬度,拖動寬度時保持每一列的最小寬度並且標題仍然完全展示。
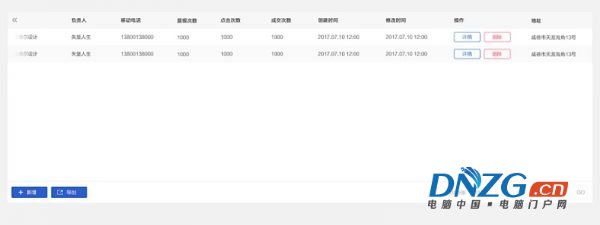
我們都遇到過這樣頭痛的問題,當列表字段太多,一屏無法完全展示,這時應該怎麼做?給表格設計一個左右滑動的滾動條?如果內容真的太多並且已經確定,這也未嘗不是一種辦法,但是,重新設計過表格的字段或許會更好,這個時候應該跟產品好好溝通了。有以下方法:
減少不必要的文字(如下圖中表頭的“全選”去掉)。
縮略內容或者用…省略後面內容,鼠標經過出現更多內容(如時間可以縮略後面的時分,鼠標經過出現具體時間)。
將不重要的列表隱藏,表頭右邊設計一個>>按鈕,點擊跳到隱藏的列表,點擊以後表頭左邊出現一個<<返回默認表格的狀態。

因為每個列表的寬度是可以拖動的,我們不能決定其固定的寬度,但每一行的高度可以設置一個值,建議所有元件的高度、寬度、間距的數值參數都設置為偶數。
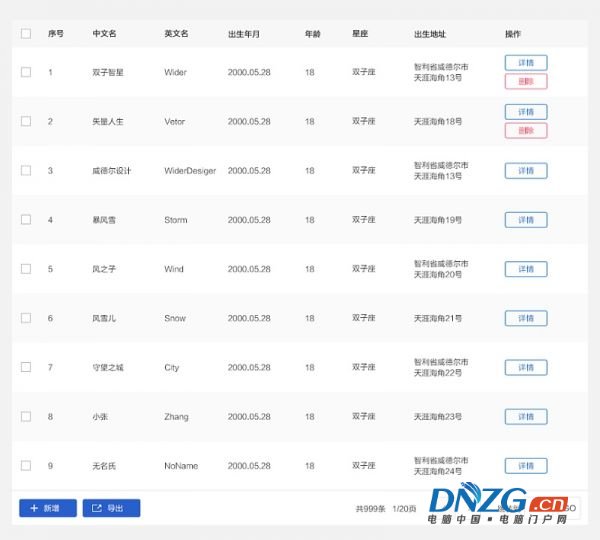
如果列表的數據很多,一般都會設計page控件,但是也有一些列表會設計點擊加載更多,或者直接滑動滾動條加載更多。另外一種情況更常見,即設計固定高度的列表,一頁最多展示5/10/20…條數據,不管多少條,它的高度都是相對固定的。然而有時候數據太少只有一兩條,這個時候仍然要固定默認最多展示條數的高度,如圖:

那麼問題來了,在響應式設計當中,可沒有什麼參數是固定的值,一般都是用百分比來設置。因為默認顯示的數據條數在任何寬度的情況下仍然保持不變,因此當列表寬度縮小時,內容出現換行會增加高度而拉高整個列表的高度。值得注意的是,當其中一條數據的內容有出現換行而又有其他數據沒有出現換行的時候,每一行的高度都應該按出現換行的且最高的高度保持一致,並且內容仍然保持垂直居中顯示。另外,當前端做成這種響應式的列表時,一般不再讓鼠標拖動列的寬度了。
同一組數據的不同寬度顯示

當寬度拖到第三種情況,按鈕也出現了換行,那每一行的高度都應該按照這個高度保持一致,即使有一些數據只有一個按鈕/地址並沒有出現換行,如圖:

當然,如果你不想讓內容出現換行,就可以用上面說的那三種方法來實現了。
不要再說為什麼別人做的表格那麼高大上,明明自己做的效果圖還挺好看,為什麼實現出來卻那麼丑,當你了解這裡面的各種參數和邏輯,並且很好的跟前端溝通,參照以上規則,不管再復雜的列表都可以做的得心應手並且得以實現。
整齊並帶有交互功能的表單
在後台設計中,表單出現的頻率並不低於表格,甚至可以說幾乎所有類型的網頁都會出現。比如登錄注冊、信息錄入、搜索、選擇器等等。常見的表單有輸入框、普通按鈕、開關按鈕、單選框、復選框、下拉菜單。
一個輸入框,通常有標簽名稱label、提示信息placeholder(輸入信息後提示文字消失)、初始值value(需手動刪除)。如果是必填表單,在適當位置(標簽的前後,輸入框後)加上紅色*號(或其他符號)。

一些有字數規定的輸入框,可以增加一個剩余字段提示

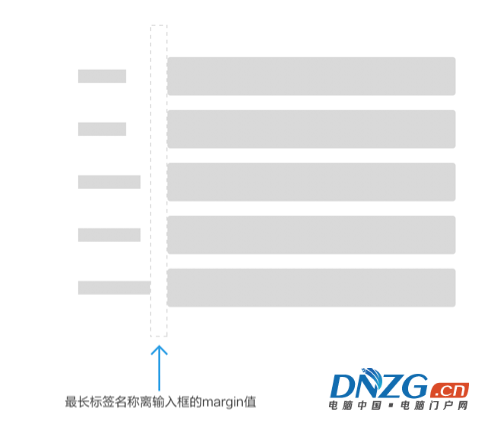
事實上,在設計表單之前,我們就要先對表單的標簽進行優化,標簽字段盡可能的簡約。每個組的表單,標簽都必須是對齊的,輸入框/選擇框也應是對齊的。當這個組的表單的標簽字數較少並且較對應時,可以采用左對齊的方式,並且最長標簽的名稱離輸入框有margin值。

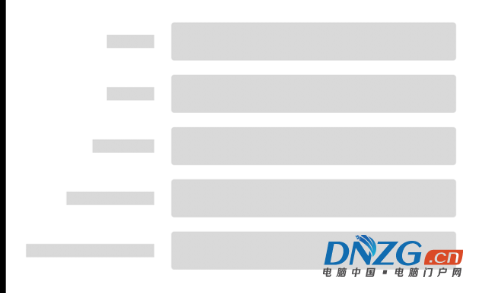
另一種情況,也是更經常遇到的情況,當一組表單的標簽很多時,某些標簽字段不能更好的簡化,標簽的字段都不對應,這個時候可以采用右對齊的方式,這種方式更靈活。

當一組表單的標簽太多時,請跟產品溝通並對其進行分類。

有些表單是有邏輯/順序的,比如地區的選擇、出生年月與生肖/星座的對應等等。例如,在選擇省份之前,市區是不可操作的,在UI上做灰度顯示不可操作。除了灰度代表不可操作,透明度也可以起到同樣作用,這種方式也可以運用在按鈕上。

帶有識別功能的輸入框:
當輸入有誤時,盡量避免彈出框提示,可以直接對輸入框設計不同的狀態顯示默認狀態、選中狀態、錯誤狀態、成功狀態。

通過以上方式設計的一組信息錄入型的表單設計,如圖:

表單的設計可以單獨出一篇更詳細的文章,還有篩選/選擇器一類的表單,這裡就不一一描述了。
友好舒適的彈窗
彈窗在後台的出現頻率非常高,其強度一般分為三種,弱彈窗、強彈窗、重彈窗。字面上已經很好理解,輕彈窗,一般鼠標經過的時候即可出現而不用點擊,比如提示說明,顯示更多信息,鼠標移過後立即消失,它不會影響下一層(當前頁面內容)頁面的視覺效果和操作,因此這個彈窗通常會設計一個浮動帶有陰影效果的框。

而強彈窗則是一個對話框,它暗示你必須對這個對話框進行操作後才可以離開,如確認信息、錯誤提示信息。而重彈窗更像是一個新的頁面,比如彈出的列表,詳情,表單等。這兩種彈窗通常是點擊某一個按鈕/經過某一個操作觸發的。這兩種彈窗一般會對下一層頁面的視覺做蒙版處理,比如加上一定透明的黑色/白色,給下一層頁面的內容做模糊濾鏡等等。

當然,這三種彈窗式可以結合的,針對不同場景使用不同的彈窗設計這點非常重要,這直接關系到用戶體驗效果。你是否可曾遇到過使用一款產品時,動不動就彈窗,並且需要去點某一個按鈕才可以關閉。
任何一種場景在設計上都可以得以解決,什麼情況下使用什麼彈窗設計,或者有時候必須使用強彈窗,但是又不想讓用戶操作關閉,我們可以設計幾秒後自動關閉,或者點擊彈窗以外的區域直接關閉。
彈窗還有兩種主要的表現形式,一種是頂部有關閉按鈕,另外一種是直接點擊確認按鈕或者讀秒關閉。在保持規范性的同時,盡量避免按鈕功能的重復,比如一個提示信息必須讓用戶點擊確認按鈕才可以關閉,那麼就使用沒有頂部關閉按鈕的設計。對於重彈窗,一般都會采用頂部有關閉按鈕的設計。

彈窗並不是後台的專利,它在移動端更高頻率的出現,例如活動頁面的彈窗,趣味性就顯得更重要了。
總結:
這篇文章主要跟大家分享的是,當開始網頁後台項目設計的時候,保持跟產品和前端的良好溝通。確定風格後開始設計,並分享了3個主要的點:
制作靈活又簡潔的表格
設計整齊並帶有交互功能的表單
選擇友好舒適的彈窗
後台還有其他元件設計,歡迎大家共同探討。
- 上一頁:網站設計時需要考慮的問題
- 下一頁:從Web前端優化網站性能