使用jquery.easysector.js繪制百分比餅圖
編輯:HTML5特效代碼
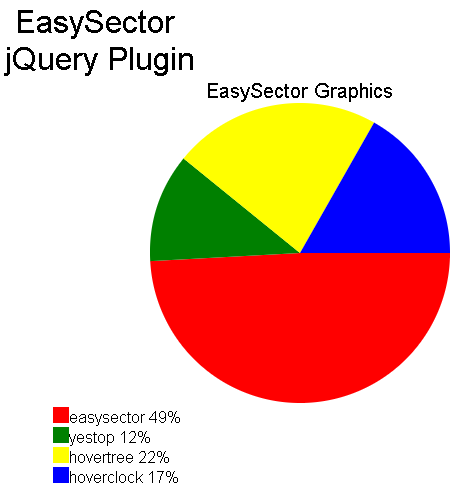
Html5提供了強大的繪圖API,讓我們能夠使用javascript輕松繪制各種圖形。本文將主要講解使用HTML5繪制餅圖(統計圖)的方法。先看一下餅圖效果:
http://hovertree.com/texiao/easysector/

這個圖是動態生成的,根據傳入的比例參數(數組),來動態繪制餅圖。餅圖的大小也是根據<canvas>高度來動態調整的。
使用easysector插件的辦法:
引用jquery庫與jquery.easysector.js,在頁面中防止一個div(例如:<div id="easysector"></div>)
然後使用js數組構造各項數據,然後執行easysector()方法,參數就是構造的數組與名稱大小等項。
全部代碼如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>EasySector - HoverTree</title><base target="_blank" />
<meta charset="utf-8" />
<style>
a{color:blue}body{font-family:Helvetica,sans-serif,Arial}
</style>
<script src="http://hovertree.com/ziyuan/jquery/jquery-2.2.0.min.js"></script>
<script src="http://hovertree.com/texiao/easysector/jquery.easysector.1.0.0.js"></script>
</head>
<body>
<div style="width:900px;margin:20px auto"><div style="width:100%;text-align:center;font-size:32px">EasySector
<br />jQuery Plugin</div>
<div style="float:left;width:350px;height:500px"><a href="http://hovertree.com">HoverTree</a>
<br /><a href="http://hovertree.com/texiao/easysector/">EasySector Home</a>
<br /><a href="http://hovertree.com/h/bjaf/easysector.htm">Help</a>
<br /><a href="http://hovertree.com/texiao/easysector/1.htm">Demo 1</a>
<br /><a href="https://www.npmjs.com/package/easysector">NPM</a>
<br /><a href="https://github.com/shangyuxian/easysector">Github</a><br />
<script type="text/javascript" src="/themes/sy/gggg336x280a.js"></script>
</div><div style="float:right;width:500px"><div id="easysector"></div></div>
<div style="width:100%;clear:both;"></div>
何問起 © hovertree.com
</div>
<script>
var h_items = new Array();
h_items[0] = {
"h_title": "Chrome",
"h_amount": 53,
"h_color": "red"
}
h_items[1] = {
"h_title": "FireFox",
"h_amount": 16,
"h_color": "yellow"
}
h_items[2] = {
"h_title": "IE",
"h_amount": 16,
"h_color": "green"
}
h_items[3] = {
"h_title": "Other",
"h_amount": 15,
"h_color": "blue"
}
$("#easysector").easysector({
"h_items": h_items,
"h_title": "Browser Percent",
"h_width": 260,
"h_borderColor":"silver",
"h_poindlength": 0,
//"h_showamount": true,
"h_backColor":"#eee",
"h_recwidth": 20,
"h_titlesize": 24,
"h_Radii": 125,
"h_infosize":16
});
</script>
</body>
</html>
簡潔代碼請看:http://hovertree.com/h/bjaf/easysector.htm
小編推薦
熱門推薦