html5沒學習之前總覺的很神秘。近期通過學習和研究html5有點成果,特總結分享給大家。
眾所周知應用開發分兩種:一是原生的native app 二是web app,也就是通過浏覽器訪問的應用。
html5在移動互聯時代,有他獨到的用武之地,雖然他有很多優勢但不可能完全徹底取代原生APP,原生APP開發成本雖高,但是其良好的用戶體驗以及API、已有的開發生態鏈等,會保持其長期的旺盛兩種APP會互補共存。學習html5的成本不算高,H5本質是html但凡做過web開發的程序員,稍加學習就能掌握。
這裡主要研究的是通過應用html5來解決視頻播放的問題。Adobe公司因為戰略錯誤,忽視了移動互聯這塊,移動終端對flash支持並不好,特別是蘋果終端都不支持flash(蘋果電腦和筆記本是支持flash)。pc端多數應用的flash,
流媒體又能有很好的交互體驗。為了移動端也能播放顯示,我們深入學習研究了html5,利用html5不用插件直接播放視頻,還能跨平台來實現播放。
一、html5技術優勢
1 關於視頻不用插件播放,點擊就能看
2 跨平台、好升級、好維護,開發成本相對原生APP低很多
3 對移動的良好支持,支持手勢,本地存儲和視頻續播等,通過H5就可以把自己的網站移動化。
4 更為簡潔的代碼,更好的交互
5 支持游戲開發
二、html5播放視頻
pc端還是用flash播放,但移動端通過html5方式來做。
而html5的video標簽只支持mp4、webm、ogg三種格式.目前所有主流浏覽器最新版本都支持html5(除了Opera)
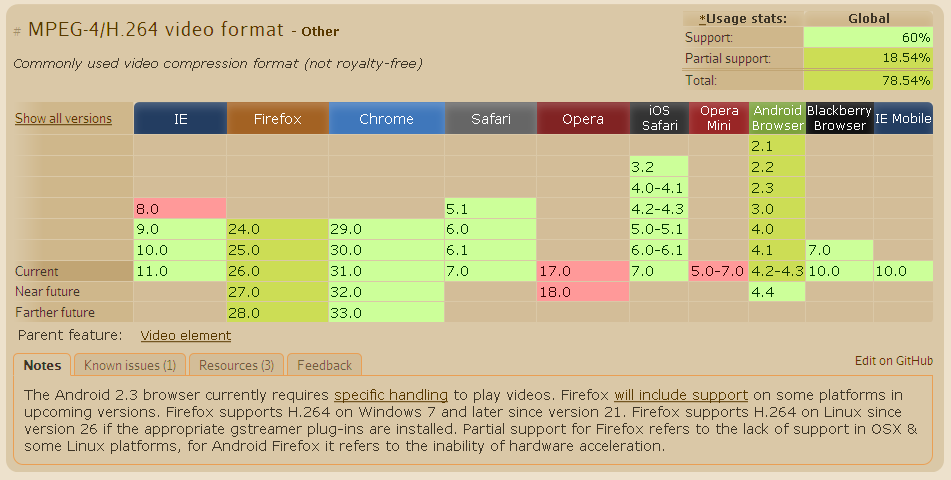
H.264已經占領視頻市場的80%。如果移動應用視頻,建議編譯成264格式,有好的高壓縮比、高畫質。
H.264則是由兩個組織聯合組建的聯合視頻組(JVT)共同制定的新數字視頻編碼標准,它既是ITU-T的H.264,又是ISO/IEC的MPEG-4高級視頻編碼(Advanced Video Coding,AVC)的第10 部分。因此,不論是MPEG-4 AVC、MPEG-4 Part 10,還是ISO/IEC 14496-10,都是指H.264。
三、html5代碼DEMO
<!doctype html>
<html>
<meta http-equiv=Content-Type content="text/html;charset=utf-8">
<script src="JavaScript/jquery-1.7.2.min.js"></script>
<script src="JavaScript/jsPlayer.js"></script>
<script src="JavaScript/dtooltip-min.js"></script>
<link href="CSS/play.css?var=1121" rel="stylesheet" type="text/css">
<script type="text/javascript">
function browserRedirect() {
var sUserAgent= navigator.userAgent.toLowerCase();
var bIsIpad= sUserAgent.match(/ipad/i) == "ipad";
var bIsIphoneOs= sUserAgent.match(/iphone os/i) == "iphone os";
var bIsMidp= sUserAgent.match(/midp/i) == "midp";
var bIsUc7= sUserAgent.match(/rv:1.2.3.4/i) == "rv:1.2.3.4";
var bIsUc= sUserAgent.match(/ucweb/i) == "ucweb";
var bIsAndroid= sUserAgent.match(/android/i) == "android";
var bIsCE= sUserAgent.match(/windows ce/i) == "windows ce";
var bIsWM= sUserAgent.match(/windows mobile/i) == "windows mobile";
if(bIsAndroid){
document.getElementById("a").style.display="block";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
document.getElementById("d").style.display="none";
}
else if (bIsIphoneOs || bIsMidp || bIsUc7 || bIsUc || bIsCE || bIsWM) {
document.getElementById("b").style.display="block";
document.getElementById("d").style.display="none";
document.getElementById("a").style.display="none";
document.getElementById("c").style.display="none";
} else if(bIsIpad) {
document.getElementById("c").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("d").style.display="none";
}
else {
document.getElementById("d").style.display="block";
document.getElementById("a").style.display="none";
document.getElementById("b").style.display="none";
document.getElementById("c").style.display="none";
}
}
window.onload=function(){browserRedirect();}
$(document).ready(
function(){
var ps=new jsPlayer("700","500","myVideo");
}
);
</script>
<head>
<title>測試移動終端</title>
</head>
<body>
<div id="a"><p>這是安卓手機</p></div>
<div id="b"><p>這是蘋果手機</p></div>
<div id="c"><p>這是ipad</p></div>
<div id="d"><p>這是電腦</p></div>
<div style="width:700px;margin:auto;">
<!--播放器代碼開始-->
<div class="playContent">
<div class="playScreen">
<video id="myVideo">
<source src="Movie/th264.mp4" type="video/mp4">
</video>
</div>
<div class="proLines">
<div id="origin" class="arial">00:00:00</div>
<div class="line">
<div class="isPlayLine">
<div class="currentCircle">
</div>
</div>
</div>
<div id="duration" class="arial"></div>
</div>
<div class="playBars">
<div class="prevBar"><img src="Images/prev.jpg" border="0" id="prev"></div>
<div class="startBar"><img src="Images/stop.jpg" border="0" id="imgStatus"></div>
<div class="nextBar"><img src="Images/next.jpg" border="0" id="next"></div>
<div class="voiceContent">
<div class="voice">
<img src="Images/voice.jpg" id="voiceImg" border="0">
</div>
<div class="voiceline">
<div class="voicekuai"></div>
</div>
</div>
</div>
</div>
<!--播放器代碼結束-->
</div>
</body>
</html>
四、html5發展情況
Html5浏覽器支持情況
絕大多數浏覽器支持html5(除了opera mini)

數據來源:http://caniuse.com/#cats=HTML5
mp4視頻支持情況
主流都支持mp4(除了opera)

數據來源:http://caniuse.com/#feat=video