解決canvas轉base64/jpeg時透明區域變成黑色背景的方法
編輯:HTML5教程
在用canvas將png圖片轉jpeg時,發現透明區域被填充成黑色。
代碼如下:
XML/HTML Code復制內容到剪貼板- <p>Canvas:</p>
- <canvas id="canvas" style="border: 1px solid #ccc;"></canvas>
- <br>
- <p>Base64轉碼後的圖片:</p>
- <div id="base64Img"></div>
- <script type="text/javascript">
- var base64Img = document.getElementById("base64Img"),
- canvas = document.getElementById("canvas"),
- context = canvas.getContext("2d");
- // 創建新圖片
- var img = new Image();
- img.src = "1.png";
- img.addEventListener("load", function() {
- // 繪制圖片到canvas上
- canvas.width = img.width;
- canvas.height = img.height;
- context.drawImage(img, 0, 0);
- getBase64(canvas, function(dataUrl) {
- // 展示base64位的圖片
- var newImg = document.createElement("img");
- newImg.src = dataUrl;
- base64Img.appendChild(newImg);
- });
- }, false);
- // 獲取canvas的base64圖片的dataURL(圖片格式為image/jpeg)
- function getBase64(canvas, callback) {
- var dataURL = canvas.toDataURL("image/jpeg");
- if(typeof callback !== undefined) {
- callback(dataURL);
- }
- }
- </script>
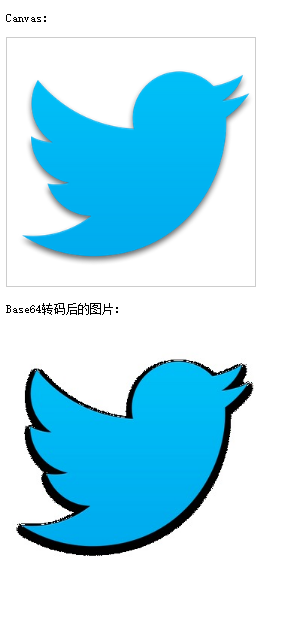
效果如下:

為什麼canvas會png的透明區域轉成黑色呢?
canvas轉換成jpeg之前移除alpha通道,所以透明區域被填充成了黑色。
但是,我們希望的是,canvas可以將png的透明區域填充成白色。
那麼怎麼將canvas中的透明區域填充成白色呢?
以下是我實踐過的兩種解決方案,希望對你有幫助。
解決方案一:將透明的pixel設成白色
因為png圖片的背景都是透明的,所以我們可以尋找透明的pixel,然後將其全部設置成白色,核心代碼如下:
JavaScript Code復制內容到剪貼板- // 將canvas的透明背景設置成白色
- var imageData = context.getImageData(0, 0, canvas.width, canvas.height);
- for(var i = 0; i < imageData.data.length; i += 4) {
- // 當該像素是透明的,則設置成白色
- if(imageData.data[i + 3] == 0) {
- imageData.data[i] = 255;
- imageData.data[i + 1] = 255;
- imageData.data[i + 2] = 255;
- imageData.data[i + 3] = 255;
- }
- }
- context.putImageData(imageData, 0, 0);
完整代碼如下:
XML/HTML Code復制內容到剪貼板- <p>Canvas:</p>
- <canvas id="canvas" style="border: 1px solid #ccc;"></canvas>
- <br>
- <p>Base64轉碼後的圖片:</p>
- <div id="base64Img"></div>
- <script type="text/javascript">
- var base64Img = document.getElementById("base64Img"),
- canvas = document.getElementById("canvas"),
- context = canvas.getContext("2d");
- // 創建新圖片
- var img = new Image();
- img.src = "1.png";
- img.addEventListener("load", function() {
- // 繪制圖片到canvas上
- canvas.width = img.width;
- canvas.height = img.height;
- context.drawImage(img, 0, 0);
- // 將canvas的透明背景設置成白色
- var imageData = context.getImageData(0, 0, canvas.width, canvas.height);
- for(var i = 0; i < imageData.data.length; i += 4) {
- // 當該像素是透明的,則設置成白色
- if(imageData.data[i + 3] == 0) {
- imageData.data[i] = 255;
- imageData.data[i + 1] = 255;
- imageData.data[i + 2] = 255;
- imageData.data[i + 3] = 255;
- }
- }
- context.putImageData(imageData, 0, 0);
- // 展示base64位的圖片
- getBase64(canvas, function(dataUrl) {
- var newImg = document.createElement("img");
- newImg.src = dataUrl;
- base64Img.appendChild(newImg);
- });
- }, false);
- // 獲取canvas的base64圖片的dataURL(圖片格式為image/jpeg)
- function getBase64(canvas, callback) {
- var dataURL = canvas.toDataURL("image/jpeg");
- if(typeof callback !== undefined) {
- callback(dataURL);
- }
- }
- </script>
效果如下:

缺點顯而易見。當png圖片上存在半透明區域時,會將其填充為黑色。這是我們不希望的。
解決方案二:在canvas繪制前填充白色背景
核心代碼如下:
JavaScript Code復制內容到剪貼板- // 在canvas繪制前填充白色背景
- context.fillStyle = "#fff";
- context.fillRect(0, 0, canvas.width, canvas.height);
完整代碼如下:
XML/HTML Code復制內容到剪貼板- <p>Canvas:</p>
- <canvas id="canvas" style="border: 1px solid #ccc;"></canvas>
- <br>
- <p>Base64轉碼後的圖片:</p>
- <div id="base64Img"></div>
- <script type="text/javascript">
- var base64Img = document.getElementById("base64Img"),
- canvas = document.getElementById("canvas"),
- context = canvas.getContext("2d");
- // 創建新圖片
- var img = new Image();
- img.src = "1.png";
- img.addEventListener("load", function() {
- // 繪制圖片到canvas上
- canvas.width = img.width;
- canvas.height = img.height;
- // 在canvas繪制前填充白色背景
- context.fillStyle = "#fff";
- context.fillRect(0, 0, canvas.width, canvas.height);
- context.drawImage(img, 0, 0);
- // 展示base64位的圖片
- getBase64(canvas, function(dataUrl) {
- var newImg = document.createElement("img");
- newImg.src = dataUrl;
- base64Img.appendChild(newImg);
- });
- }, false);
- // 獲取canvas的base64圖片的dataURL(圖片格式為image/jpeg)
- function getBase64(canvas, callback) {
- var dataURL = canvas.toDataURL("image/jpeg");
- if(typeof callback !== undefined) {
- callback(dataURL);
- }
- }
- </script>
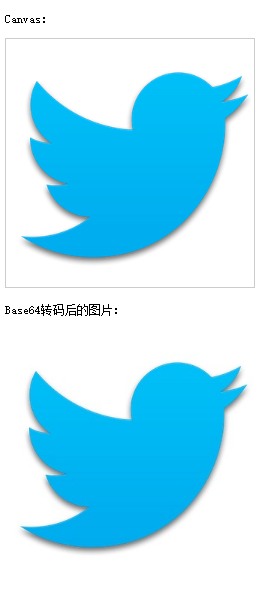
效果如下:

Perfect!
顯然,在canvas繪制前填充白色背景這種方法,不僅簡單,而且對png圖片的半透明區域填充難看的黑色塊。推薦這種解決方案。
另:canvas.toDataURL()方法不允許處理跨域圖片。否則會報錯。
總結
以上就是這篇文章的全部內容了,希望本文的內容對大家的學習或者工作能帶來一定的幫助,如果有疑問大家可以留言交流。
小編推薦
熱門推薦