如何巧用HTML5設計按鈕背景不同動畫特效,在該特效中,當鼠標滑過按鈕時,使用CSS3 animation 來動畫 background-size 和 background-position 屬性,來實現各種背景動畫效果。
下面來看一下整體的效果圖:

具體實現:
1. CSS樣式
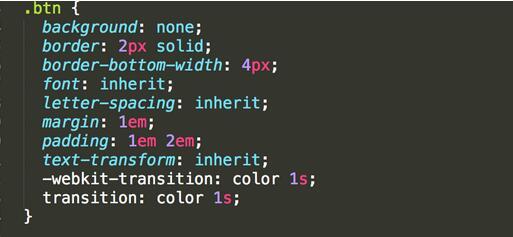
首先為按鈕設置通用樣式。將按鈕的背景去除,設置2像素的實線邊框,並將底部邊框設置為4個像素。通過padding來設置按鈕的尺寸,並為按鈕的文字顏色設置平滑動畫過渡效果。

第一種按鈕背景動畫:
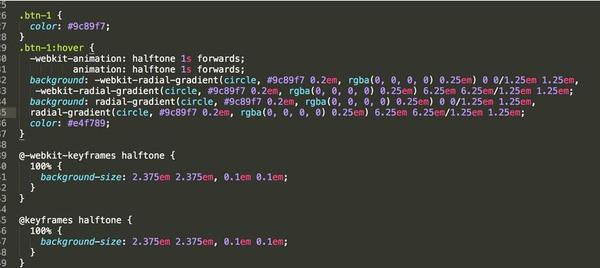
在第一種按鈕背景動畫中,按鈕的背景使用2個漸變圖層來制作。當鼠標滑過按鈕時執行halftone幀動畫,該動畫修改按鈕的background-size屬性。它縮小了背景圖片的尺寸,使所有的圓點連成一片。

第二種按鈕背景動畫:
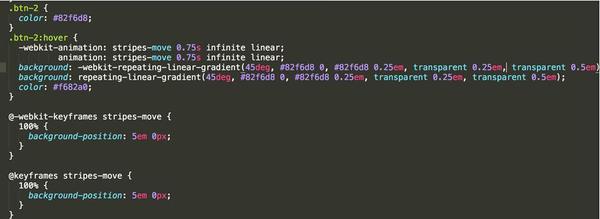
第二種按鈕背景動畫中,使用線性漸變作為按鈕的背景圖像。在鼠標滑過按鈕時,通過修改按鈕的background-position屬性,使背景位置不斷發生變化,形成斑馬線運動效果。

第三種按鈕背景動畫:
第三種按鈕背景動畫中,使用花點漸變作為按鈕的背景圖像。在鼠標滑過按鈕時,通過修改按鈕的background-position屬性,使背景位置不斷發生變化,形成點運動效果。

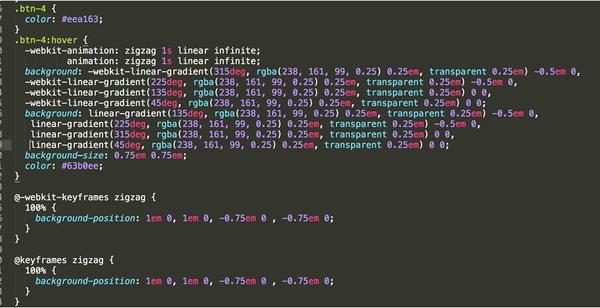
第四種按鈕背景動畫:
第四種按鈕背景動畫中,使用波浪變作為按鈕的背景圖像。在鼠標滑過按鈕時,通過修改按鈕的background-position屬性,使背景位置不斷發生變化,形成波浪動態運動效果。

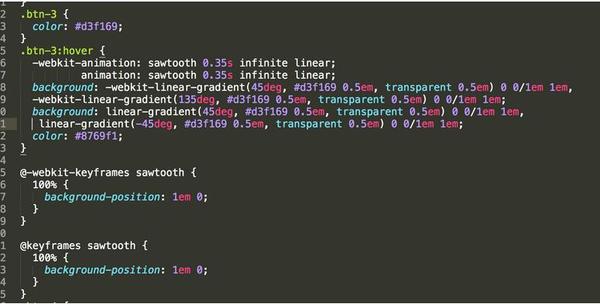
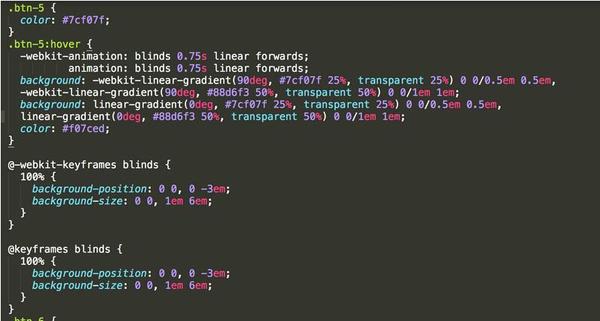
第五種按鈕背景動畫:
第五種按鈕背景動畫中,使用斜線變作為按鈕的背景圖像。在鼠標滑過按鈕時,通過修改按鈕的background-position屬性,使背景位置不斷發生變化,形成斜線運動效果。

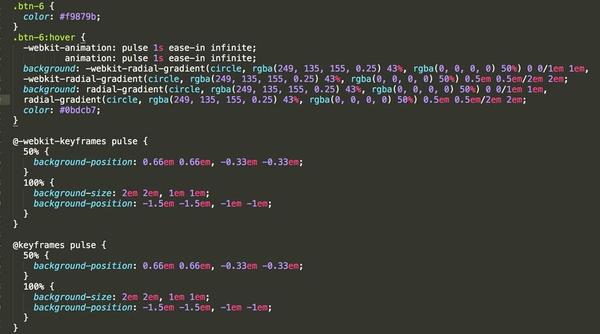
第六種按鈕背景動畫:
第六種按鈕背景動畫中,使用圓形閃動漸變作為按鈕的背景圖像。在鼠標滑過按鈕時,通過修改按鈕的background-position屬性,使背景位置不斷發生變化,形成圓形閃動效果。

這就是六個按鈕的每個效果和代碼,除了這個css樣式還可以使用一些標准的組件來制作。
以上這篇巧用HTML5給按鈕背景設計不同的動畫簡單實例就是小編分享給大家的全部內容了,希望能給大家一個參考,也希望大家多多支持。