Web Storage是HTML5引入的一個非常重要的功能,可以在客戶端本地存儲數據,類似HTML4的cookie,但可實現功能要比cookie強大的多,cookie大小被限制在4KB,Web Storage官方建議為每個網站5MB。
Web Storage又分為兩種:
sessionStorage
localStorage
從字面意思就可以很清楚的看出來,sessionStorage將數據保存在session中,浏覽器關閉也就沒了;而localStorage則一直將數據保存在客戶端本地;
不管是sessionStorage,還是localStorage,可使用的API都相同,常用的有如下幾個(以localStorage為例):
保存數據:localStorage.setItem(key,value);讀取數據:localStorage.getItem(key);刪除單個數據:localStorage.removeItem(key);刪除所有數據:localStorage.clear();得到某個索引的key:localStorage.key(index);如上,key和value都必須為字符串,換言之,web Storage的API只能操作字符串。
接下來,我們通過Web Storage開發一個簡單的通訊錄小程序,以演示相關API的使用方法;我們要實現如下功能:
錄入聯系人,聯系人有姓名、手機號碼2個字段,以手機號作為key存入localStorage;根據手機號碼,查找機主;列出當前已保存的所有聯系人信息;首先先寫一個簡單的html代碼
XML/HTML Code復制內容到剪貼板- <!DOCTYPEHTML>
- <html>
- <head>
- <metacharsetmetacharset="utf-8"/>
- <title>HTML5本地存儲之WebStorage篇</title>
- </head>
- <body>
- <divstyledivstyle="border:2pxdashed#ccc;width:320px;text-align:center;">
- <labelforlabelfor="user_name">姓名:</label>
- <inputtypeinputtype="text"id="user_name"name="user_name"class="text"/>
- <br/>
- <labelforlabelfor="mobilephone">手機:</label>
- <inputtypeinputtype="text"id="mobilephone"name="mobilephone"/>
- <br/>
- <inputtypeinputtype="button"onclick="save()"value="新增記錄"/>
- <hr/>
- <labelforlabelfor="search_phone">輸入手機號:</label>
- <inputtypeinputtype="text"id="search_phone"name="search_phone"/>
- <inputtypeinputtype="button"onclick="find()"value="查找機主"/>
- <pidpid="find_result"><br/></p>
- </div>
- <br/>
- <dividdivid="list">
- </div>
- </body>
- </html>
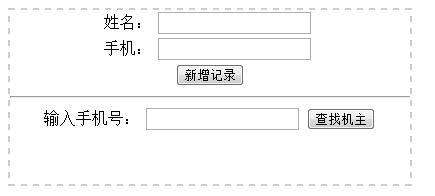
寫完頁面的話,展示效果差不多就是如下圖:

要實現聯系人的保存,只需要簡單實現如下JS方法即可:
XML/HTML Code復制內容到剪貼板- functionsave(){
- varmobilephone=document.getElementById("mobilephone").value;
- varuser_name=document.getElementById("user_name").value;
- localStorage.setItem(mobilephone,user_name);
- } //用於保存數據
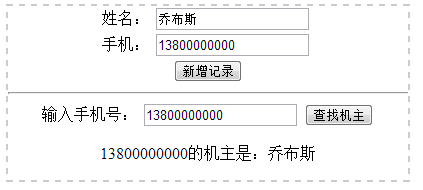
要實現查找機主,則實現如下JS方法:
XML/HTML Code復制內容到剪貼板- //查找數據
- functionfind(){
- varsearch_phone=document.getElementById("search_phone").value;
- varname=localStorage.getItem(search_phone);
- varfind_result=document.getElementById("find_result");
- find_result.innerHTML=search_phone+"的機主是:"+name;
- }

要展現所有已保存的聯系人信息,則需要使用localStorage.key(index)方法,如下:
XML/HTML Code復制內容到剪貼板- //將所有存儲在localStorage中的對象提取出來,並展現到界面上
- functionloadAll(){
- varlist=document.getElementById("list");
- if(localStorage.length>0){
- varresult="<tableborder='1'>";
- result+="<tr><td>姓名</td><td>手機號碼</td></tr>";
- for(vari=0;i<localStorage.length;i++){
- varmobilephone=localStorage.key(i);
- varname=localStorage.getItem(mobilephone);
- result+="<tr><td>"+name+"</td><td>"+mobilephone+"</td></tr>";
- }
- result+="</table>";
- list.innerHTML=result;
- }else{
- list.innerHTML="目前數據為空,趕緊開始加入聯系人吧";
- }
- }
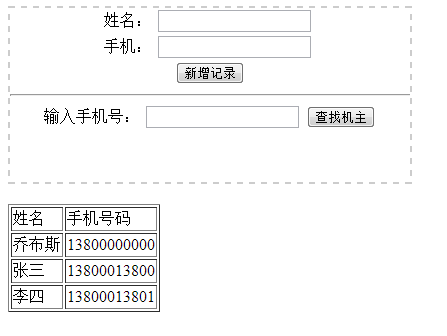
效果如下:

問題:如上的演示,都只有2個字段,姓名和手機號碼,如果要存入更為豐富的聯系人信息,比如公司名稱、家庭地址等,如何實現呢?Web Storage不是只能處理字符串嗎?此時,可以利用JSON的stringify()方法,將復雜對象轉變成字符串,存入Web Storage中;當從Web Storage中讀取時,可以通過JSON的parse()方法再轉換成JSON對象;
如下簡單演示增加了公司屬性的聯系人保存JS代碼:
XML/HTML Code復制內容到剪貼板- //保存數據
- functionsave(){
- varcontact=newObject;
- contact.user_name=document.getElementById("user_name").value;
- contact.mobilephone=document.getElementById("mobilephone").value;
- contact.company=document.getElementById("company").value;
- varstr=JSON.stringify(contact);
- localStorage.setItem(contact.mobilephone,str);
- loadAll();
- }
- //將所有存儲在localStorage中的對象提取出來,並展現到界面上
- functionloadAll(){
- varlist=document.getElementById("list");
- if(localStorage.length>0){
- varresult="<tableborder='1'>";
- result+="<tr><td>姓名</td><td>手機</td><td>公司</td></tr>";
- for(vari=0;i<localStorage.length;i++){
- varmobilephone=localStorage.key(i);
- varstr=localStorage.getItem(mobilephone);
- varcontact=JSON.parse(str);
- result+="<tr><td>"+contact.user_name+"</td><td>"+contact.mobilephone+"</td><td>"+contact.company+"</td></tr>";
- }
- result+="</table>";
- list.innerHTML=result;
- }else{
- list.innerHTML="目前數據為空,趕緊開始加入聯系人吧";
- }
- }
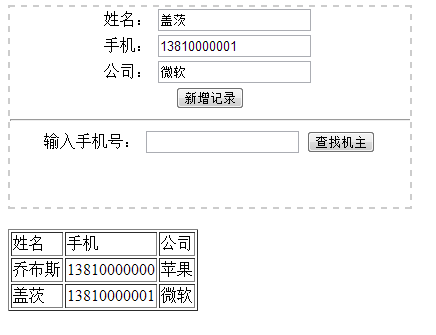
效果如下:

以上所述是小編給大家介紹的Html5 web本地存儲實例詳解,希望對大家有所幫助,如果大家有任何疑問請給我留言,小編會及時回復大家的。在此也非常感謝大家對網站的支持!