在HTML5出現之前,如果開發者需要在客戶端存儲少量的數據,只能通過cookie來實現,但是cookie存在幾個不足點:
•每個域名下cookie的大小限制在4KB。
•cookie會包含在每個http請求中,這樣會導致發送重復的數據。
•cookie在網絡傳輸過程中沒有加密,存在安全隱患。
在HTML5新增了Web storage功能,Web Storage官方建議為每個網站是5MB,能存儲比cookie更多的數據,並且具有比cookie更強大的功能。Web Storage現在已經得到了Firefox、Opera、Chrome、Safari各主流浏覽器的支持。
Web Storage簡介
Web Storage又分為Session Storage和Local Storage:
Session Storage:與session類似,Session Storage保存的數據生存期限與Session期限相同,用戶Session結束時,Session Storage保存的數據也就消失了。
Local Storage: Local Storage保存的數據一直在本地,除非用戶或程序顯式地清楚,否則這些數據會一致存在。
window對象中提供了sessionStorage和localStorage兩個屬性,這兩個屬性分別代表了Session Storage和Local Storage。這個兩個功能和用法幾乎是相同的,只是它們保存數據的生存期限不同而已。storage提供了以下屬性和方法(以localStorage為例):
•localStorage.length:獲取key-value對的數目;
•localStorage.key(index):獲取第index索引的key;
•localStorage.getItem(key):獲取指定key對應的value;
•localStorage.setItem(key,value):保存指定的key-value對;
•localStorage.removeItem(key):刪除指定key對應的key-value對;
•localStorage.clear():刪除所有key-value對。
需要注意的是,key和value都必須為字符串,換言之,web Storage的API只能操作字符串。那麼一些不是字符串的數據,我們可以通過JSON等方式將其轉化成字符串格式後在操作。
Web Storage用JSON存儲多個數據
我們通過一個小程序來熟悉一下相關屬性和方法的基本用法:
•錄入學生的基本信息(包括學號,姓名,年級,性別),以學號為key值來存儲到local storage中;
•通過學號來查詢學生的基本信息;
•顯示全部學生的信息;
首先我們設計HTML頁面
- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>HTML本地存儲之web storage</title>
- <style type="text/css">
- #content{
- border: 1px solid #3D19DD;
- width:600px;
- text-align:center;
- padding: 10px 0;
- margin: 0 auto;
- }
- #content input{
- margin-top: 10px;
- }
- </style>
- </head>
- <body>
- <div id="content">
- <label for="user_num">學號:</label>
- <input type="text" id="user_num" name="user_num" />
- <br/>
- <label for="user_name">姓名:</label>
- <input type="text" id="user_name" name="user_name" />
- <br/>
- <label for="grade">年級:</label>
- <input type="text" id="grade" name="grade"/>
- <br/>
- <label for="sex">性別:</label>
- <input type="text" id="sex" name="sex"/>
- <br/>
- <input type="button" onclick="save()" value="添加名單"/>
- <hr/>
- <label for="search_num">輸入學號:</label>
- <input type="text" id="search_num" name="search_num"/>
- <input type="button" onclick="find()" value="查找學生信息"/>
- <p id="find_result"><br/></p>
- <hr/>
- <input type="button" onclick="show()" value="顯示所有">
- <div id="list">
- </div>
- </div>
- <br />
- </body>
- </html>

通過JS實現學生信息保存到local storage中,通過分析我們發現需要保存的學生信息包括多個字段,這時,我們可以利用JSON的stringify()方法,將復雜對象轉變成字符串,存入Web Storage中;當從Web Storage中讀取時,可以通過JSON的parse()方法再轉換成JSON對象:
JavaScript Code復制內容到剪貼板- function save(){
- var user_num = document.getElementById("user_num").value;
- var user_nameElement = document.getElementById("user_name").value;
- var gradeElement = document.getElementById("grade").value;
- var sexElement = document.getElementById("sex").value;
- var msg = {
- user_name: user_nameElement,
- grade: gradeElement,
- sex: sexElement,
- };
- localStorage.setItem(user_num,JSON.stringify(msg));
- }
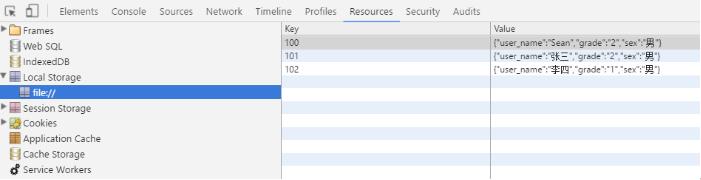
我們往localStorage裡存入三條學生信息,並查看localStorage中的存儲信息:

用JS實現通過學號查找學生信息時,需要注意取出的value值為JSON字符串,需要通過JSON的parse()方法再轉換成JSON對象,代碼如下:
JavaScript Code復制內容到剪貼板- function find(){
- var user_num = document.getElementById("search_num").value;
- var str = localStorage.getItem(user_num);
- var msg = JSON.parse(str);
- var find_result = document.getElementById("find_result");
- find_result.innerHTML = "學號為:"+user_num+"的基本信息: 姓名:"+msg.user_name + ",年級:" + msg.grade+",性別:"+msg.sex;
- }
同理,顯示全部學生信息時,也一樣需要將取出的value字符串轉換成JSON對象:
JavaScript Code復制內容到剪貼板- function show(){
- var list = document.getElementById("list");
- if(localStorage.length>0){
- var result = "<table border='1' style='width:300px; margin:0 auto;'>";
- result += "<tr><td>學號</td><td>姓名</td><td>年級</td><td>性別</td></tr>";
- for(var i=0;i<localStorage.length;i++){
- var user_num = localStorage.key(i);
- var str = localStorage.getItem(user_num);
- var msg = JSON.parse(str);
- result += "<tr><td>"+user_num+"</td><td>"+msg.user_name+"</td><td>"+msg.grade+"</td><td>"+msg.sex+"</td></tr>";
- }
- result += "</table>";
- list.innerHTML = result;
- }else{
- list.innerHTML = "當前還沒有數據";
- }
- }
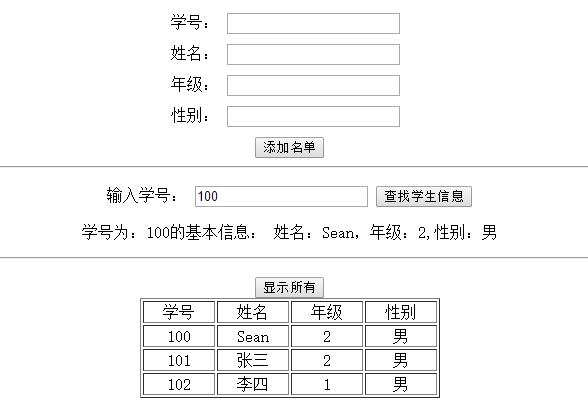
最後的效果圖如下:

Web Storage存儲圖片
前面我們已經提到過,本地存儲只支持字符串的存取,那麼我們要做的就是將圖片轉換成 Data URI 。其中一種實現方式就是用canvas元素來加載圖片。然後你可以以Data URI的形式從canvas中讀取圖片。
保存圖片的函數如下:
- function setImg(key,src){
- var img = document.createElement('img');
- //當圖片加載完成的時候觸發回調函數
- img.addEventListener("load",function(){
- var imgCanvas = document.createElement("canvas"),
- imgContext = imgCanvas.getContext("2d");
- //確保canvas元素大小和圖片的尺寸一致
- imgCanvas.width = this.width;
- imgCanvas.height = this.height;
- //渲染圖片到canvas中
- imgContext.drawImage(this,0,0,this.width,this.height);
- //用data url的形式取出
- img.crossOrigin = "*"; //防止跨域取照片出錯
- var imgAsDataURL = imgCanvas.toDataURL("image/png");
- //保存到本地存儲中
- try{
- localStorage.setItem(key, imgAsDataURL);
- }
- catch(e){
- alert("保存失敗!請重試。。。");
- }
- }, false);
- img.src = src;
- }
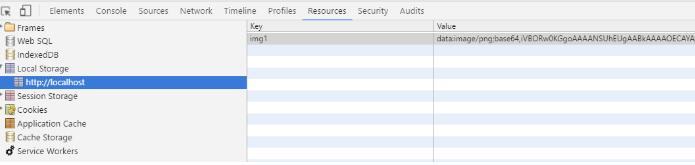
該函數接收兩個參數,一個是key值,還有一個是圖片的路徑,通過setImg(“img1”,”1.jpg”)保存圖片到localStorage,我們可以查看Local Storage的存儲情況:

獲取並顯示的代碼函數如下:
JavaScript Code復制內容到剪貼板- function getImg(key){
- var srcStr = localStorage.getItem(key);
- var imgObj = document.createElement('img');
- imgObj.src = srcStr;
- document.body.appendChild(imgObj);
- }
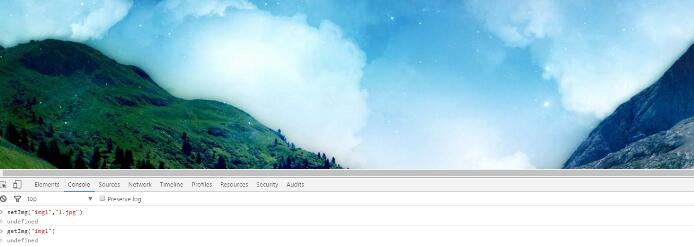
該函數只接收一個參數:需要查找圖片的key值:

以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。