HTML5中原生的右鍵菜單創建方法
編輯:HTML5教程
即使是JavaScript被禁止,這些右鍵菜單仍然能正常顯示。所以,如果你想尊重用戶的選擇,最好的方法是用JavaScript來創建這些菜單元素,注入到DOM元素裡,這樣,當JavaScript被禁止時,這些右鍵菜單也不顯示了。

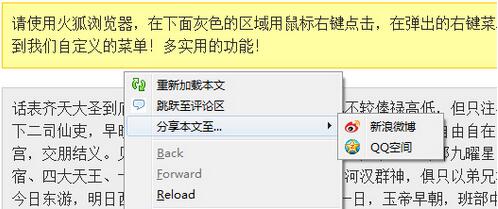
HTML5規范裡有一個被大家忽略裡的好東西,那就是右鍵菜單。HTML5裡的右鍵菜單規范顯示,程序員可以通過創建簡單的HTML5menu和menuitem標記來生成右鍵菜單。菜單只在指定區域的右鍵菜單內顯示。所以,你不需要再通過創建浏覽器插件來實現這種效果。下面就讓我來展示如何用基本的HTML標記來創建個性化的右鍵菜單!
HTML代碼
首先我們定義一個HTML區域,給它分配一個ID,之後我們要用到這個ID:
XML/HTML Code復制內容到剪貼板- <section contextmenu="mymenu">
- <!--
- 為了讓代碼清晰整潔
- 我會把菜單放到這個元素內部
- -->
- </section>
定義好這個元素後,現在我們來創建真正的菜單元素:
XML/HTML Code復制內容到剪貼板- <menu type="context" id="mymenu">
- <menuitem label="重新加載本文" onclick="window.location.reload();" icon="/images/refresh-icon.png"></menuitem>
- <menuitem label="跳躍至評論區" onclick="window.location='#comments';" icon="/images/comment_icon.gif"></menuitem>
- <menu label="分享本文至..." icon="/images/share_icon.gif">
- <menuitem label="新浪微博" icon="/images/twitter_icon.gif" onclick="goTo('//twitter.com/intent/tweet?text=' + document.title + ': ' + window.location.href);"></menuitem>
- <menuitem label="QQ空間" icon="/images/facebook_icon16x16.gif" onclick="goTo('//facebook.com/sharer/sharer.php?u=' + window.location.href);"></menuitem>
- </menu>
- </menu>
注意,這裡的menu標記的ID和上面的contextmenu裡的值是一致的,這樣做的效果是,只有在上面的那個section區域裡點擊右鍵時才會顯示這些右鍵菜單。這些菜單裡可以配置菜單名,菜單圖標和onclick事件,用來聲明它們的意義和要執行的動作。動作可以是預先定義的JavaScript動作,或是執行inline的JavaScript代碼。相同的菜單可以放到頁面的多個區域,不需要重復創建。
目前只有火狐浏覽器是唯一實現了這個API的浏覽器。一些特別重要的功能我一般不喜歡放到右鍵菜單裡,但有這樣的功能當然是十分方便,這個API的主旨是提高易用性而不會有任何負面影響。我在菜單裡放置的分享功能就是一個很好的例子。相信你在你的項目裡也經常使用右鍵菜單,不是嗎?
小編推薦
熱門推薦