HTML5 canvas基本繪圖之圖形組合
編輯:HTML5教程
<canvas></canvas>只是一個繪制圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在<canvas>>元素上繪圖主要有三步:
1.獲取<canvas>元素對應的DOM對象,這是一個Canvas對象;
2.調用Canvas對象的getContext()方法,得到一個CanvasRenderingContext2D對象;
3.調用CanvasRenderingContext2D對象進行繪圖。
圖形組合:
•globalAlpha: 設置或返回繪圖的當前 alpha 或透明值
該方法主要是設置圖形的透明度,這裡就不具體介紹。
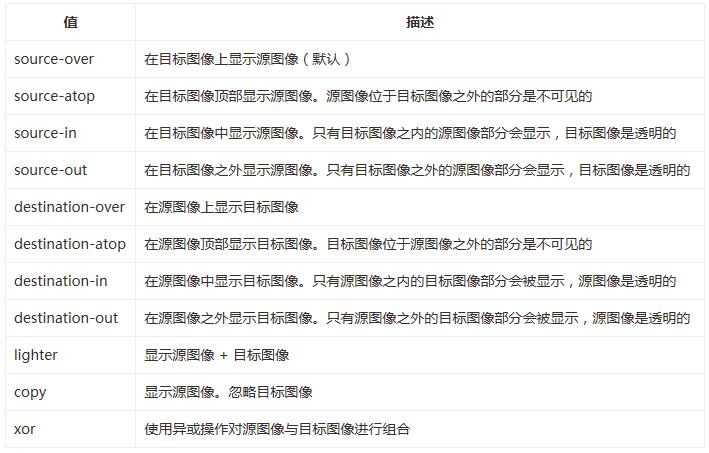
•globalCompositeOperation: 設置或返回新圖像如何繪制到已有的圖像上,該方法有以下屬性值:

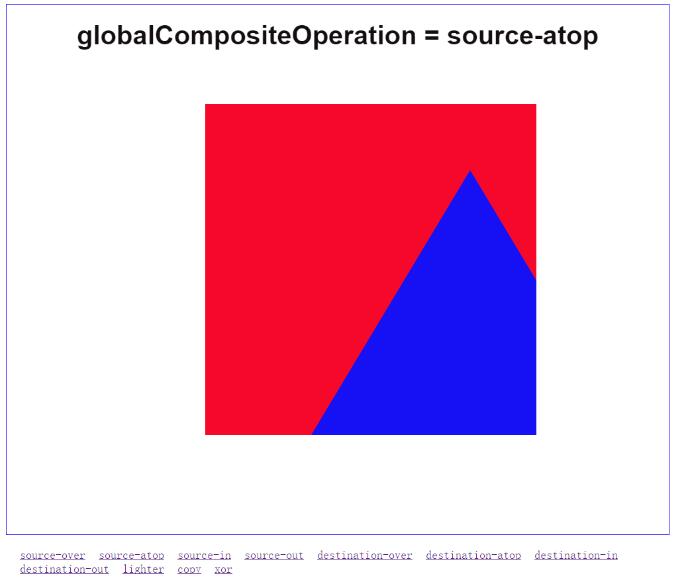
下面是一個小示例,可以通過點擊改變組合效果:
XML/HTML Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="en">
- <head>
- <meta charset="UTF-8">
- <title>圖形組合</title>
- <style type="text/css">
- #canvas{
- border: 1px solid #1C0EFA;
- display: block;
- margin: 20px auto;
- }
- #buttons{
- width: 1000px;
- margin: 5px auto;
- clear:both;
- }
- #buttons a{
- font-size: 18px;
- display: block;
- float: left;
- margin-left: 20px;
- }
- </style>
- </head>
- <body>
- <canvas id="canvas" width="1000" height="800">
- 你的浏覽器還不支持canvas
- </canvas>
- <div id="buttons">
- <a href="#">source-over</a>
- <a href="#">source-atop</a>
- <a href="#">source-in</a>
- <a href="#">source-out</a>
- <a href="#">destination-over</a>
- <a href="#">destination-atop</a>
- <a href="#">destination-in</a>
- <a href="#">destination-out</a>
- <a href="#">lighter</a>
- <a href="#">copy</a>
- <a href="#">xor</a>
- </div>
- </body>
- <script type="text/javascript">
- window.onload = function(){
- draw("source-over");
- var buttons = document.getElementById("buttons").getElementsByTagName("a");
- for (var i = 0; i < buttons.length; i++) {
- buttons[i].onclick = function(){
- draw(this.text);
- return false;
- };
- }
- };
- function draw(compositeStyle){
- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
- context.clearRect(0, 0, canvas.width, canvas.height);
- //draw title
- context.font = "bold 40px Arial";
- context.textAlign = "center";
- context.textBasedline = "middle";
- context.fillStyle = "#150E0E";
- context.fillText("globalCompositeOperation = "+compositeStyle, canvas.width/2, 60);
- //draw a rect
- context.fillStyle = "#F6082A";
- context.fillRect(300, 150, 500, 500);
- //draw a triangle
- context.globalCompositeOperation = compositeStyle;
- context.fillStyle = "#1611F5";
- context.beginPath();
- context.moveTo(700, 250);
- context.lineTo(1000,750);
- context.lineTo(400, 750);
- context.closePath();
- context.fill();
- }
- </script>
- </html>
讀者可以點擊標簽來觀察不同的組合效果,效果如下:

小編推薦
熱門推薦