<canvas></canvas>是HTML5中新增的標簽,用於繪制圖形,實際上,這個標簽和其他的標簽一樣,其特殊之處在於該標簽可以獲取一個CanvasRenderingContext2D對象,我們可以通過JavaScript腳本來控制該對象進行繪圖。
<canvas></canvas>只是一個繪制圖形的容器,除了id、class、style等屬性外,還有height和width屬性。在<canvas>>元素上繪圖主要有三步:
1.獲取<canvas>元素對應的DOM對象,這是一個Canvas對象;
2.調用Canvas對象的getContext()方法,得到一個CanvasRenderingContext2D對象;
3.調用CanvasRenderingContext2D對象進行繪圖。
圖形變換
平移:context.translate(x,y),接收參數分別為原點在x軸方向平移x,在y軸方向平移y。
縮放:context.scale(x,y),接收參數分別為x坐標軸按x比例縮放,y坐標軸按y比例縮放。
旋轉:context.rotate(angle),接收參數是坐標軸旋轉的角度。
需要說明的是,對圖形進行變化後,接下來的一次繪圖是緊接著上一次的狀態的,所以如果需要回到初始狀態,要用到context.save();和context.restore();來保存和恢復當前狀態:
JavaScript Code復制內容到剪貼板- var canvas = document.getElementById("canvas");
- var context = canvas.getContext("2d");
- //translate()
- context.save();
- context.fillStyle = "#1424DE";
- context.translate(10,10);
- context.fillRect(0,0,200,200);
- context.restore();
- //scale()
- context.save();
- context.fillStyle = "#F5270B";
- context.scale(0.5,0.5);
- context.fillRect(500,50,200,200);
- context.restore();
- //rotate()
- context.save();
- context.fillStyle = "#18EB0F";
- context.rotate(Math.PI / 4);
- context.fillRect(300,10,200,200);
- context.restore();
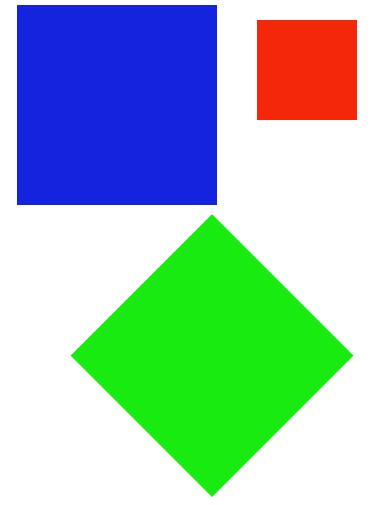
效果如下:

另外一個跟圖形變換相關的是:矩陣變換 :context.transform(a, b, c, d, e, f, g)。參數的含義如下:
a 水平縮放 ( 默認為1 )
b 水平傾斜 ( 默認為 0 )
c 垂直傾斜 ( 默認為 0 )
d 垂直縮放 ( 默認為1 )
e 水平位移 ( 默認為 0 )
f 垂直位移 ( 默認為 0 )
讀者可以自行驗證其各個參數的效果,這裡就不一一介紹了。
以上就是本文的全部內容,希望對大家的學習有所幫助,也希望大家多多支持。