移動前端中常說的 viewport (視口)就是浏覽器顯示頁面內容的屏幕區域。其中涉及幾個重要概念是 dip ( device-independent pixel 設備邏輯像素 )和 CSS 像素之間的關系。這裡首先了解以下幾個概念。
layout viewport(布局視口)
一般移動設備的浏覽器都默認設置了一個viewport 元標簽,定義一個虛擬的layout viewport(布局視口),用於解決早期的頁面在手機上顯示的問題。iOS, Android基本都將這個視口分辨率設置為 980px,所以pc上的網頁基本能在手機上呈現,只不過元素看上去很小,一般默認可以通過手動縮放網頁。
visual viewport(視覺視口)和物理像素
visual viewport(視覺視口)備物理屏幕的可視區域,屏幕顯示器的物理像素,同樣尺寸的屏幕,像素密度大的設備,硬件像素會更多。例如iPhone的物理像素:
iPhone5 :640 * 1136
iPhone6:750 * 1334
iPhone6 Plus:1242 * 2208
ideal viewport(理想視口)和 dip (設備邏輯像素)
ideal viewport(理想視口)通常是我們說的屏幕分辨率。
dip (設備邏輯像素)跟設備的硬件像素無關的。一個 dip 在任意像素密度的設備屏幕上都占據相同的空間。
比如MacBook Pro的 Retina (視網膜)屏顯示器硬件像素是:2880 * 1800。當你設置屏幕分辨率為 1920 * 1200 的時候,ideal viewport(理想視口)的寬度值是1920像素, 那麼 dip 的寬度值就是1920。設備像素比是1.5(2880/1920)。設備的邏輯像素寬度和物理像素寬度(像素分辨率)的關系滿足如下公式:
邏輯像素寬度*倍率 = 物理像素寬度
而移動端手機屏幕通常不可以設置分辨率,一般都是設備廠家默認設置的固定值,換句話說 dip 的值就是 ideal viewport(理想視口)(也就是分辨率)的值,比如,iPhone的屏幕分辨率:
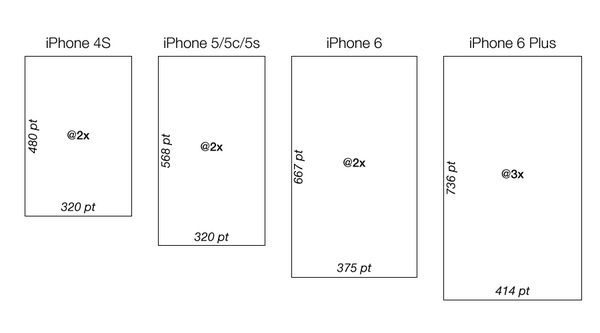
iPhone5 :分辨率 320 * 568,物理像素 640 * 1136,@2x
iPhone6:分辨率 375 * 667,物理像素 750 * 1334,@2x
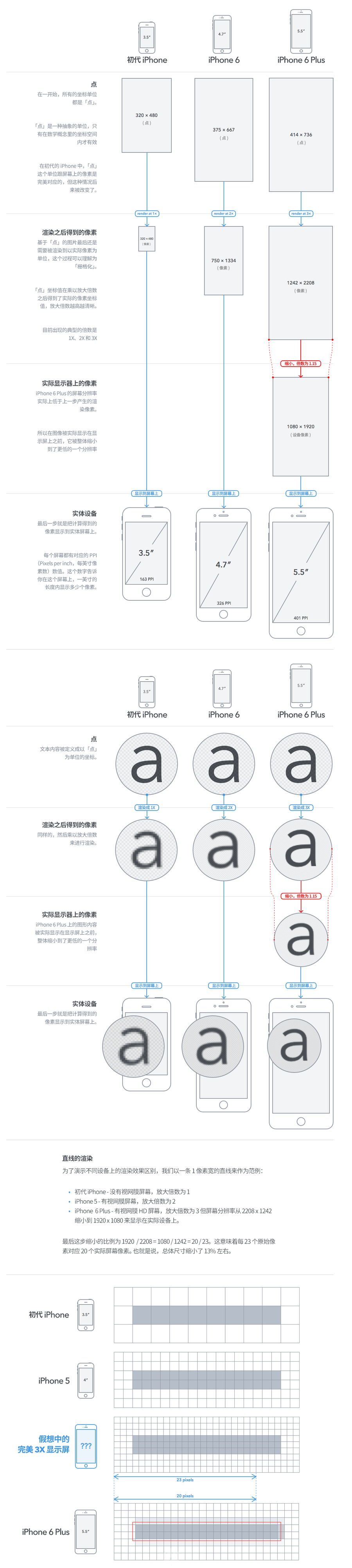
iPhone6 Plus :分辨率 414 * 736,物理像素1242 * 2208,@3x,(注意,實際顯示圖像等比降低至1080×1920,具體原因我們文章最後會附帶介紹)
CSS像素
CSS像素(px)用於頁面布局的單位。樣式的像素尺寸(例如 width: 100px)是以CSS像素為單位指定的。CSS像素與 dip 的比例即為網頁的縮放比例,如果網頁沒有縮放,那麼一個CSS像素就對應一個 dip(設備邏輯像素) 。
使用viewport元標簽控制布局
首先看一下viewport元標簽極其屬性:
CSS Code復制內容到剪貼板- <meta id="viewport" name="viewport" content="width=device-width; initial-scale=1.0; maximum-scale=1; user-scalable=no;">
這裡是每個屬性的詳細介紹:
屬性名
取值
描述
width
正整數 或 device-width
定義視口的寬度,單位為像素
height
正整數 或 device-height
定義視口的高度,單位為像素,一般不用
initial-scale
[0.0-10.0]
定義初始縮放值
minimum-scale
[0.0-10.0]
定義縮小最小比例,它必須小於或等於maximum-scale設置
maximum-scale
[0.0-10.0]
定義放大最大比例,它必須大於或等於minimum-scale設置
user-scalable
yes/no
定義是否允許用戶手動縮放頁面,默認值yes
width
width屬性被用來控制layout viewport(布局視口)的寬度,layout viewport(布局視口)寬度默認值是設備廠家指定的。iOS, Android基本都將這個視口分辨率設置為 980px。我們可以 width=320 這樣設為確切的像素數,也可以設為device-width這一特殊值,一般為了自適應布局,普遍的做法是將width設置為device-width,例如:
CSS Code復制內容到剪貼板- <meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1">
width=device-width 也就是將layout viewport(布局視口)的寬度設置 ideal viewport(理想視口)的寬度。網頁縮放比例為100%時,一個CSS像素就對應一個 dip(設備邏輯像素),而layout viewport(布局視口)的寬度,ideal viewport(理想視口)的寬度(通常說的分辨率),dip 的寬度值是相等的。
height
與width類似,但實際上卻不常用。
initial-scale
initial-scale用於指定頁面的初始縮放比例:
CSS Code復制內容到剪貼板- <meta name="viewport" content="initial-scale=1.5" />
initial-scale=1 表示將layout viewport(布局視口)的寬度設置為 ideal viewport(理想視口)的寬度,initial-scale=1.5 表示將layout viewport(布局視口)的寬度設置為 ideal viewport(理想視口)的寬度的1.5倍。
maximum-scale
maximum-scale用於指定用戶能夠放大的最大比例,例如
CSS Code復制內容到剪貼板- <meta name="viewport" content="initial-scale=1,maximum-scale=3" />
假設頁面的默認縮放值initial-scale是1,那麼用戶最終能夠將頁面放大到這個初始頁面大小的3倍。
minimum-scale
類似maximum-scale的描述,不過minimum-scale是用來指定頁面縮小比例的。通常情況下,不會定義該屬性的值,頁面太小將難以閱讀。
user-scalable
user-scalable來控制用戶是否可以通過手勢對頁面進行縮放。該屬性的默認值為yes,可被縮放,你也可以將該值設置為no,表示不允許用戶縮放網頁。例如:
CSS Code復制內容到剪貼板- <meta name="viewport" content="user-scalable=no" />
PS:關於iPhone 的屏幕分辨率
iPhone 6 Plus 官方標稱屏幕是 1920 x 1080 的,但是在 Xcode 中我們發現模擬器的屏幕其實是看似奇怪的 2208 × 1242,為什麼呢?
這個縮小 17% 的比例是這麼來的呢?來看 Stack Overflow 上的回答:iPhone 6 Plus resolution confusion: Xcode or Apple’s website? ,簡單來說就是為了切圖的放大倍數、實際渲染像素都是正整數。