API簡介
今天我們開始征戰一個全新的內容——HTML5 Canvas的文本API!要知道,藝術家通常同時也是一個書法家,所以我們要學習寫字,而且是寫出漂亮的字。是不是很有意思?
好了,先預告一下Canvas 文本API有哪些。
看了上面的表格,相信童鞋們以及有了大概的認識。這裡,我們先說文本的顯示與渲染,用到了font,fillText()與strokeText()。
基本文本顯示
在Canvas上使用文本,必須得先知道:Canvas上的文本不能使用CSS樣式,雖然font屬性與CSS的屬性相似,但是卻不能夠交換使用。
顯示文本三步走戰略:
1.使用font設置字體。
2.使用fillStyle設置字體顏色。
3.使用fillText()方法顯示字體。
這裡的font屬性可以不指定,如果沒有指定字體,則默認自動使用 10px 無襯線體。
下面的代碼簡單顯示了一段文本
JavaScript Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>基本文本顯示</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- //1. 使用`font`設置字體。
- context.font = "50px serif";
- //2. 使用`fillStyle`設置字體顏色。
- context.fillStyle = "#00AAAA";
- //3. 使用`fillText()`方法顯示字體。
- context.fillText("《CANVAS--Draw on the Web》",50,300);
- };
- </script>
- </body>
- </html>
運行結果:
設置文本字體font
在Canvas中設置字體樣式非常的容易,font屬性與CSS的設置字體格式是一樣的,因此只需通過把與CSS兼容的字符串應用到font屬性即可。可以設置字體的樣式、字體的變體、字體的粗細、字號和行高、字體外觀等。
基本格式如下。
CSS Code復制內容到剪貼板- context.font =
- "[font-style] [font-variant] [font-weight]
- [font-size/line-height] [font-family]"
以上五個參數均可缺省,各個參數間用逗號隔開。
提示:參數用中括號[]包裹起來表示可以缺省。
下面一一來介紹一下這些參數值的意義。
font-style
font-style 屬性定義字體的風格。
後兩者通常情況下看上去是沒啥區別的。但是獲取傾斜效果的方法並不同。italic是使用字體庫中的斜體字,通常一個字體庫是擁有該字體的斜體形式和粗體形式。oblique是直接將字傾斜,如果一個字體庫沒有斜體字那麼就不能使用italic,想要獲取傾斜字體只能使用oblique。
font-variant
font-variant 屬性設置小型大寫字母的字體顯示文本,這意味著所有的小寫字母均會被轉換為大寫,但是所有使用小型大寫字體的字母與其余文本相比,其字體尺寸更小。
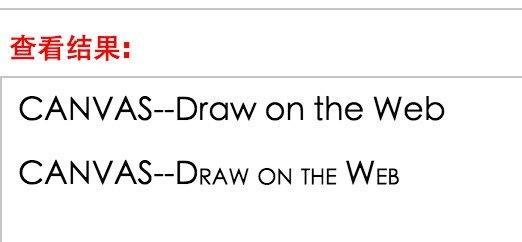
看下面的一張圖片就知道這屬性啥意思啦。

就是這樣,上面一行是使用的默認值normal,下面一行使用的是small-caps。效果就是,原本大寫的英文字母不變,小寫的英文字母變成大寫,但是大小不變。
font-weight
font-weight 屬性設置文本的粗細。
font-size
font-size 屬性可設置字體的尺寸。
line-height
line-height 屬性設置行間的距離(行高)。不允許使用負值
font-family
font-family 規定元素的字體系列。
使用@font-face自定義字體
HTML5支持常用字體,如果沒有可以使用@font-face擴展字體。但是並不建議使用。
@font-face 能夠加載服務器端的字體文件,讓客戶端顯示客戶端所沒有安裝的字體。目前支持加載EOT與TTF文件。
示例:代碼過長,略XD
我這裡下載的字體庫只有A-Z這26個大寫英文字母,所以遇到小寫的自動轉大寫,遇到漢字或者數字它指定用星星符號代替。使用了CSS3中的@font-face即可自定義字體,是不是非常的酷。
文本渲染
同繪制矩形一樣,這裡“繪制”文本也給出了兩種方法——fillText()與strokeText()。之所以說一樣,因為這兩個方法也可以通過fillStyle與strokeStyle設置對應的屬性,之前說過的顏色填充、漸變填充、甚至是圖案填充都是可以的。
fillText()與strokeText()的參數表是一樣的,接受4個參數,分別是String,x,y與maxlen,其中String是指要顯示的字符串,之後x與y是指顯示的坐標,最後一個maxlen是可以缺省的數值型參數,代表顯示的最大寬度,單位是像素。如果文本的長度超過了這個maxlen,Canvas就會將顯示文本橫向壓縮。通常為了保證字體的美觀,我們不設置maxlen。
即context.fillText(String,x,y,[maxlen])與context.strokeText(String,x,y,[maxlen])。
下面我們通過一個案例來看看文本渲染的效果。
JavaScript Code復制內容到剪貼板- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>文本渲染</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- context.beginPath();
- context.font = "50px Verdana";
- var gradient = context.createLinearGradient(0,0,800,0);
- gradient.addColorStop("0","magenta");
- gradient.addColorStop("0.5","blue");
- gradient.addColorStop("1.0","red");
- context.fillStyle = gradient;
- context.strokeStyle = "#00AAAA";
- context.strokeText("airingursb.github.io", 50, 100);
- context.fillText("airingursb.github.io", 50, 200);
- //限制寬度
- context.fillText("airingursb.github.io", 50, 300, 200);
- context.beginPath();
- var img = new Image();
- img.src = "./images/bg1.jpg";
- img.onload = function(){
- var pattern = context.createPattern(img, "repeat");
- context.fillStyle = pattern;
- context.fillText("airingursb.github.io", 50, 400);
- }
- context.beginPath();
- context.fillStyle = "#00AAAA";
- context.fillText("Airing的博客,歡迎訪問", 50, 500);
- };
- </script>
- </body>
- </html>
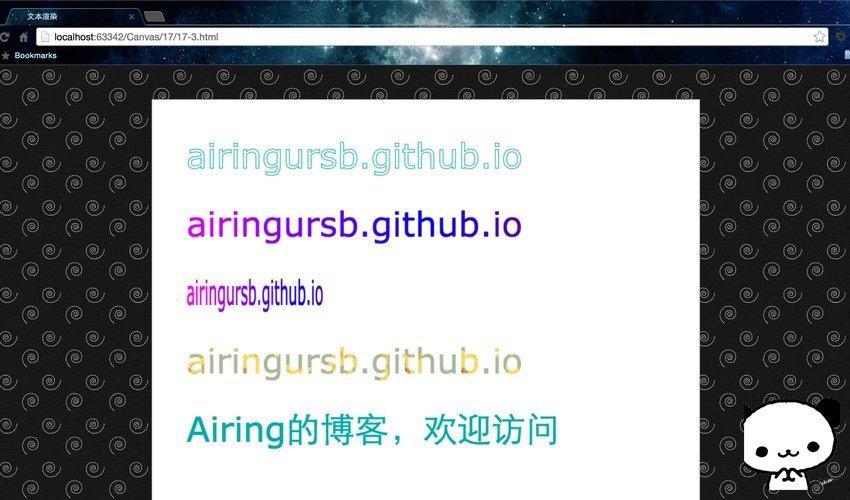
運行結果:
這裡第一行使用的是一般顏色的strokeText()方法,第二行使用的是漸變色的fillText()方法,第三行設置了maxlen,第四行給字體填充的是紋理圖案,第五行是廣告……