作為web開發者,我一直在和HTML5 canvas元素打交道。渲染圖片是一個大的分支,十分重要而且很常用,所以,今天的教程是關於畫布圖像展示以及如何旋轉圖像,說不定是你現在真正想要的好東西。
總的來說,canvas旋轉有兩種方式:中心旋轉和參照點旋轉。熟練應用旋轉功能,對你的開發作品會有極大的幫助。
關於對象的中心旋轉
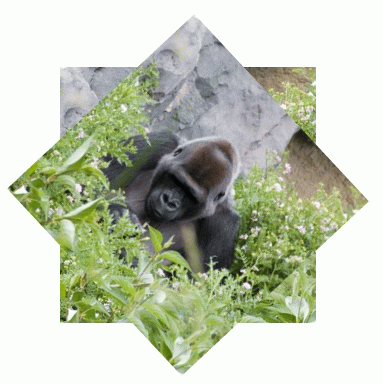
第一個類型的旋轉,我們要看看是對其中心旋轉一個對象。實現使用畫布元素,這是一個最簡單的旋轉類型。我們把一只大猩猩的圖片作為素材進行試驗。
基本的想法是,我們要把帆布按照一個中心點旋轉,旋轉畫布,然後把畫布回到原來的位置。如果你有一些經驗關於圖形引擎,那麼這聽起來應該很熟悉。代碼大概就是這樣:(點擊看效果)
- function onload() {
- var canvas = document.getElementById('c1');
- var ctx1 = canvas.getContext('2d');
- var image1 = new Image();
- image1.onload = function() {
- // regular rotation about center
- var xpos = canvas.width/2;
- var ypos = canvas.height/2;
- ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
- ctx1.save();
- ctx1.translate(xpos, ypos);
- ctx1.rotate(47 * Math.PI / 180);//旋轉47度
- ctx1.translate(-xpos, -ypos);
- ctx1.drawImage(image1, xpos - image1.width / 2, ypos - image1.height / 2);
- ctx1.restore();
- }
- image1.src = 'image.png';
- }

注釋已經非常詳細,但我仍舊想提一點:.save()和.restore()。他們的作用是保存旋轉之前的畫布,然後旋轉後恢復。有效地避免了和其他渲染沖突,十分關鍵,許多朋友沒有順利進行旋轉,大多都是這個原因。
圍繞某個點旋轉
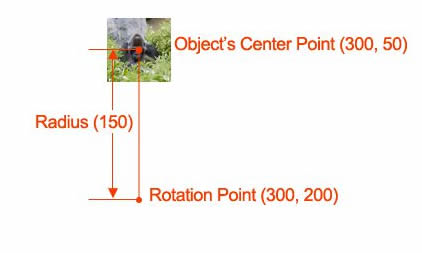
第二個類型是圖像圍繞空間的某個點進行旋轉,這將變得比較復雜。可為什麼要這樣做呢?很多情況下,你需要把對象參照另一個對象旋轉,單一的圍繞中心旋轉無法滿足需求。而且後者會更常用,比如在做網頁游戲中,經常會用到旋轉。

JavaScript Code復制內容到剪貼板
- function onload() {
- var canvas2 = document.getElementById('c2');
- var ctx2 = canvas2.getContext('2d');
- // regular rotation about point
- var image2 = new Image();
- image2.onload = function() {
- // regular rotation about a point
- var angle = 120 * Math.PI / 180; // angle of rotation in radians
- var rx = 300, ry = 200; // the rotation x and y
- var px = 300, py = 50; // the objects center x and y
- var radius = ry - py; // the difference in y positions or the radius
- var dx = rx + radius * Math.sin(angle); // the draw x
- var dy = ry - radius * Math.cos(angle); // the draw y
- ctx2.drawImage(image2, 300 - image2.width / 2, 50 - image2.height / 2);
- ctx2.beginPath();
- ctx2.arc(300,200,5,0,Math.PI*2,false);
- ctx2.closePath();
- ctx2.fillStyle = 'rgba(0,255,0,0.25)';
- ctx2.fill();
- ctx2.save();
- ctx2.translate(dx, dy);
- ctx2.rotate(angle);
- ctx2.translate(-dx, -dy);
- ctx2.drawImage(image2, dx - image2.width / 2, dy - image2.height / 2);
- ctx2.restore();
- }
- image2.src = 'smallimage.png';
- }

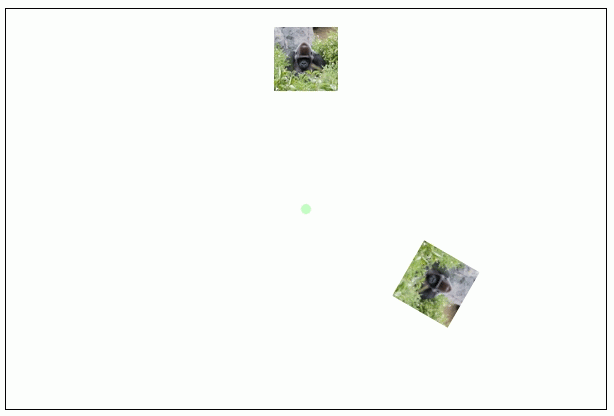
代碼簡潔,作用是把一張圖片按照一個點旋轉了120度,這張圖片更形象。
繪制魔性Logo
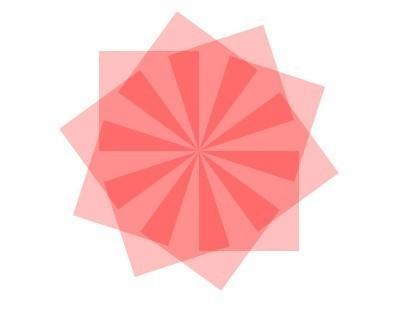
這是在度娘上看到了一個logo,巧妙運用了旋轉變換,用一個很簡單矩形,通過旋轉變換,變成了一個很漂亮的logo。這logo是不是很有魔性?童鞋們動動腦,嘗試實現一下它。下面,提供我實現它的代碼。
- <!DOCTYPE html>
- <html lang="zh">
- <head>
- <meta charset="UTF-8">
- <title>繪制魔性Logo</title>
- <style>
- body { background: url("./images/bg3.jpg") repeat; }
- #canvas { border: 1px solid #aaaaaa; display: block; margin: 50px auto; }
- </style>
- </head>
- <body>
- <div id="canvas-warp">
- <canvas id="canvas">
- 你的浏覽器居然不支持Canvas?!趕快換一個吧!!
- </canvas>
- </div>
- <script>
- window.onload = function(){
- var canvas = document.getElementById("canvas");
- canvas.width = 800;
- canvas.height = 600;
- var context = canvas.getContext("2d");
- context.fillStyle = "#FFF";
- context.fillRect(0,0,800,600);
- for(var i=1; i<=10; i++){
- context.save();
- context.translate(400,300);
- context.rotate(36 * i * Math.PI / 180);
- context.fillStyle = "rgba(255,0,0,0.25)";
- context.fillRect(0, -200, 200, 200);
- context.restore();
- }
- };
- </script>
- </body>
- </html>
運行結果:
是不是非常的酷?這個圖形稍微分析一下發現還是蠻簡單的,就是讓一個正放形,以屏幕中點(即初始正方形左下角頂點)為圓心進行旋轉。
藝術是不是很美妙?大家一定以及體會到了Canvas的奇妙,簡簡單單的幾行代碼就能實現無窮無盡的效果。只要腦洞夠大,沒有什麼是不可以實現的。所以,揚起咱們的藝術家的旗幟,加快步伐,繼續前進!