用軟件快速生成的H5和設計師精心打磨過的有什麼區別?看今天這篇就知道了。僅僅是一個星座專題,背後的設計思考非常多,從視覺、代碼實現、交互到知識背景,無一不體現設計師對細節的「偏執」,來給作者Caiqiang點個贊。
星座的“座”本來是人類意淫出來的產物,古代巴比倫人幾千年前就開始自作主張地把相距無比遙遠且毫無干系的恆星們連接起來,以人們熟悉的動物命名並繪制出精美的星圖。古老的人們從那時就開始相信,那些放射著閃閃光芒的恆星群,似乎真的與我們和我們的生活有著某種神秘的聯系。

這裡要為大家分享的,就是一個有關UC星座占卜的移動端互動H5專題頁面。從傳播角度來看,由於星座主題本身並不是一個普適大眾的興奮點,因此這個項目的目標群體似乎被限制在數量有限的特定的用戶群內,而我們希望即使對星座不是那麼感興趣的用戶也能夠參與進來,因此從實現上我們決定以視覺效果為驅動力,引導功能性。
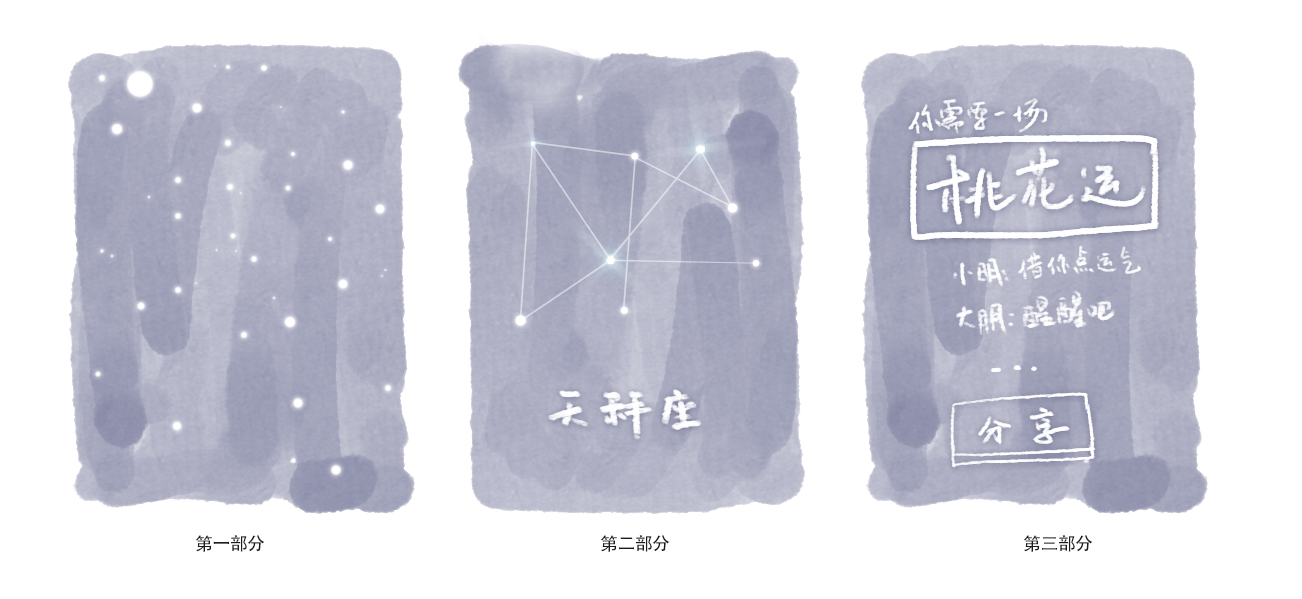
初期的規劃中,這個H5的結構大概由下面幾個部分組成,第一部分是一個比較宏大的視角展示浩瀚宇宙,樊星閃爍。第二部分特寫聚焦用戶自己的星座,並進行可操作的3D展示。第三部分則是占卜出來的運勢結果,可以與朋友分享和互動。

為了模擬宇宙廣闊的空間感,設計風格上我采用了相對比較寫實的做法。首先將空間分層處理,深邃的藍紫色背景加上斑斓的星雲,附上不規則的星光,形成最底層最遠端的宇宙背景。前景和中間層則需要一些漂浮的星球產生近大遠小的效果,他們的作用是造成看起來誇張遙遠的距離感,這些星球則需要用到WebGL技術制造的粒子效果去模擬實現。12星座分布在這些粒子群的內部。

為了從一而終的整體氛圍感,我決定在頁面的首屏界面直接使用這個場景作為背景,這是第一次在歡迎界面的首屏嘗試使用了3D的動態背景,也就是上面描述的這個場景,攝像機以較遠的視角在空間中漫游。這個做法使得接下來的操作流程更為整體和一氣呵成,避免了跳轉帶來的斷層感。

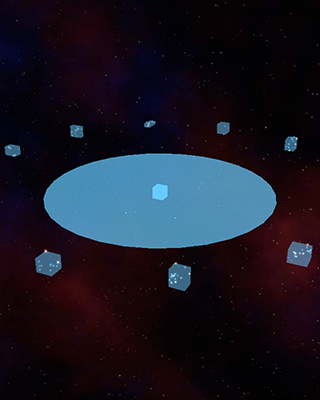
國際天文協會(IAU)以傳統天文學為藍本將我們頭頂上的恆星們劃分出了88個星座,而大家熟悉的12星座是這88個星座裡面,位置正好處於我們看到的太陽運行軌道(黃道)上的那十二個,環繞地球圍成一圈,因此在H5頁面中我們也將這些星座按實際順序排布在一個圓環上,攝像機(觀測視角)在空間中沿著這個圓環軌道移動。

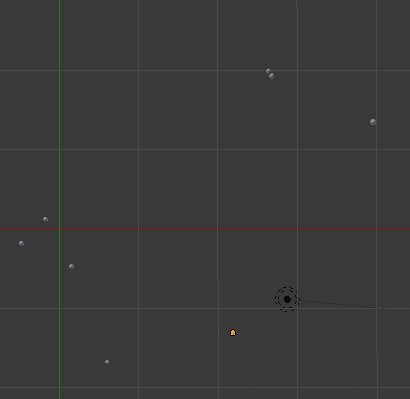
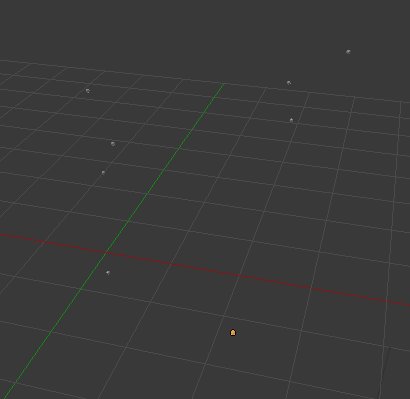
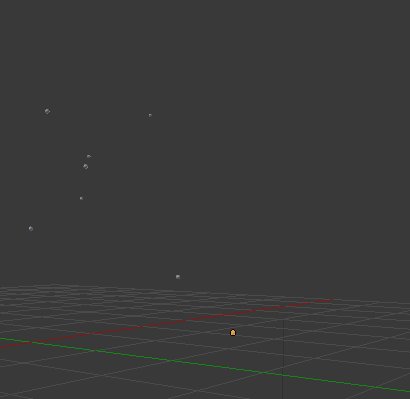
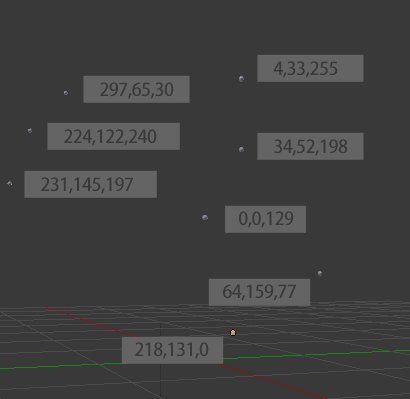
但問題是,我們似乎都只在地球上見過星座,以3D環繞的上帝視角看起來,一個星座的組成應該是什麼樣子的呢?星座裡每顆星之間的距離、位置關系應該是怎樣的?事實上,組成星座的每顆恆星間的距離都是極其遙遠而懸殊的。在查閱了一些資料文獻、天文應用之後,我大致得到了各星座內天體間的相對位置,當然這個位置信息是非常模糊的,將其比例微縮到我們可觀測的大小後,我通過Blender這個3D軟件將每個星座的結構排列模擬出來,將星座裡每顆恆星的具體位置定位到空間裡面去。Blender所生成的文件能夠被前端和研發方面直接方便地提取到文件裡的內容信息(X,Y,Z軸坐標)方便代碼重構。到這個階段,12個星座的三維化完成了。

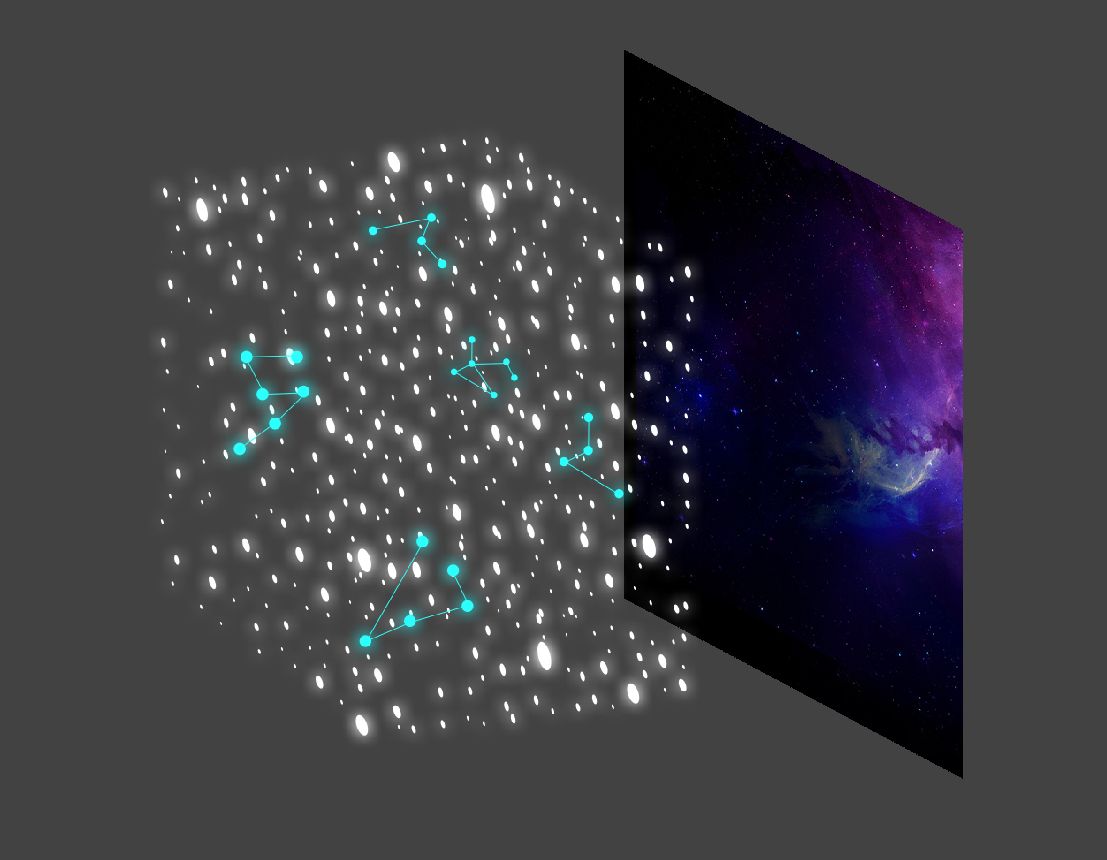
將每個星座的坐標確定好之後,接下來開始實現的第二部分——用戶選擇星座並進行下一步操作,我們采用了一個 “理所應當” 的交互形式:鏡頭由遠處拉近,聚焦在所選星座的面前。這裡要提到的一點是,在我們重新排列星座中恆星的位置使其三維化之後,它們由一個平面變成了一團毫無章法的亂糟糟的星星,辨識度似乎更低了…為了解決這個問題,在進入所選擇的單獨一個星座展示界面時,我們會默認將這團亂糟糟的星系旋轉到以一個特定的角度朝向你,你會發現熟悉的星座又回來了!是的,那就是他們朝向地球的角度。

以我們平時的視角看起來,星座本身並沒有什麼體積感——它們只是天空中一些二維的亮點。這導致了在我們的頁面裡面選擇進入某個星座之後,並沒有一個明確的因選擇所帶來轉折的儀式感。於是我們在進入每個星座時都加上了一幅該星座的星圖圖騰。它的作用除了暗示你推進到了更深的一個層級以外,同時也使這個單薄的沒有體積感的星系顯得更為豐富飽滿。

當然,這一切的顧慮都是在你手指滑動屏幕開始3D世界的探索之前。

在“把玩”夠了你的星座之後,可以選擇其中一顆恆星進行占卜,占卜結果多種多樣千奇百怪並可以與朋友進行互動玩耍。
遺憾的是該活動在傳播過程中觸及到微信的敏感神經,使其屏蔽了該頁面在朋友圈的分享。但該情況發生後我們營銷、運營、設計、前端、研發團隊快速響應,1天時間出了新設計稿,1.5天前端+研發實現新方案頁面就位。於是僅兩天半之後一個流程更簡潔、結果更權威、內容更“和諧”的版本誕生了

在這個版本中我們將細節做的更加精致,流程步驟調整地更為精簡。大家有興趣的話可以去體驗和比較一下。相信聰明的你在比較之後會在 “H5反屏蔽” 的路上躲過一些血坑。

也許你已經注意到這樣一個看似簡單的頁面背後是許多細節的堆砌和打磨,在種種原因的限制下,這個項目並沒有做到盡善盡美,但至少可以說已經做到了在現實的桎梏之下盡力去完善我們能顧及到的角落,暫時將KPI和商業目的扔到一邊,很多時候我也會 “偏執於甚至不會被發現是有用還是無用的細節” ,但也許正是那些你看不到的“無用的”的細節,它們累積成了所有你能看見的有用的基石。