動感影集是QQ空間新功能,可以將靜態的圖片輕松轉變為動態的視頻集,且載體是HTML5(簡稱H5)頁面,意味著可以隨時分享到空間或朋友圈給好友欣賞。移動端區別於PC年代的相冊視頻,由於設備性能限制,每一個動畫細節都需要認真優化,今天就來說說動感影集開發過程中的動畫性能檢測與優化的問題。

一、先利其器 —— Chrome Timeline&Rendering
性能分析前,我們先看看工具。Chrome浏覽器帶來的兩個工具是發現性能問題的利器,它們是Timeline和Rendering。
Timeline
Timeline是一款基於錄制的工具,通過錄制在浏覽器中的一系列操作,系統會記錄這個過程的所有細節數據,包括js計算、頁面重繪、復合層消耗等,同時還保存著這個過程每一幀的截圖。
使用方法:
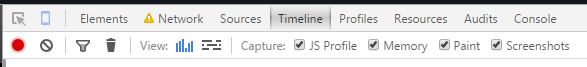
打開Chrome開發者工具,選擇Timeline。點擊左上角小圓點錄制操作,然後在要檢測的頁面上做一系列交互操作,結束後再次點擊圓點停止,最後操作期間的一系列數據就會以圖表等的形式呈現在面板中。

它有四種事件,對應四個顏色。如下圖,網絡和DOM解析(藍色),JavaScript計算(黃色),樣式重計算和布局(紫色)以及繪畫和合成(綠色)事件。
它有三個模式:幀模式、事件模式和內存模式。
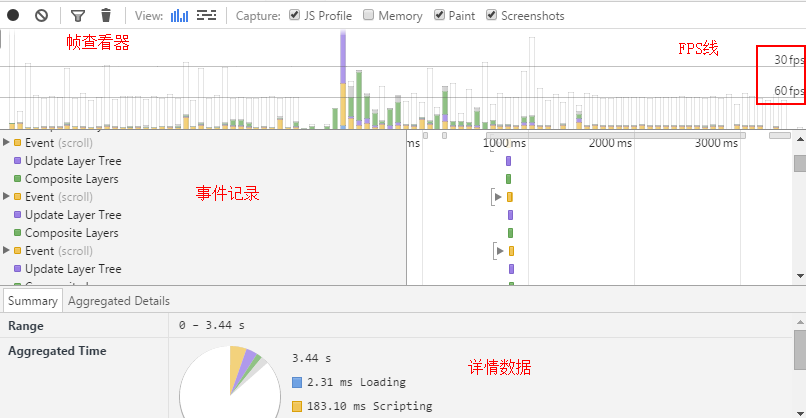
(1)幀模式
幀模式需要選中幀視圖(柱形圖按鈕)開啟。該模式是檢查動畫性能最常用的模式。

注意到,幀查看器有兩條分界線,分別是30fps和60fps。
這需要我們重溫fps(每秒傳輸幀數)的概念:
若動畫表現fps大於60,則超越了人眼能反映的刷新頻率;
如果fps小於30,則卡頓明顯;
也就是說fps要保證接近60才能保證流暢。點擊這裡可以看到30fps和60fps的明顯區別。回歸到幀模式柱狀圖,不難看出柱狀圖柱高越小表示動畫越流暢。

同時通過點擊柱狀圖還可以看到CPU、內存的詳情,以及找到對應腳本和結點定位。
基本用法:
點擊錄制->開始頁面動畫->結束錄制
通過查看柱狀圖記錄出哪些柱比較高(性能差)
點擊柱圖定位事件記錄,結合詳情數據找出性能卡頓的原因
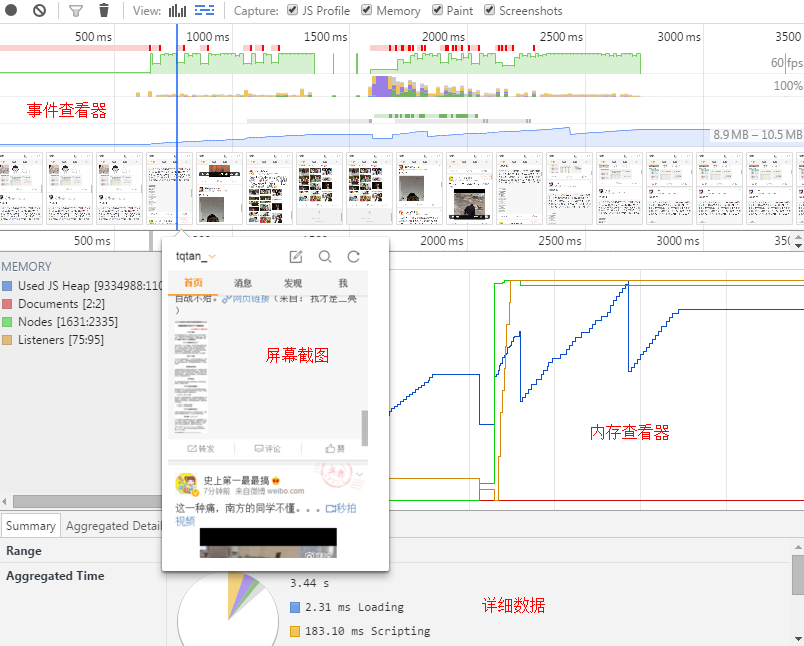
(2)事件模式和內存模式
事件模式需要點擊事件按鈕開啟(如圖左側藍色),而內存模式是可以同時顯示在幀模式或事件模式中,只需要勾選Memory面板即可。
事件模式是以事件為導向,觀察錄制間操作的事件經過,方便定位哪個操作占用的事件比較頻繁。同時結合內存面板,可以看得出哪個事件消耗的內存最大,有沒有合理地進行垃圾回收(GC)。
同時注意到這裡勾選了Screenshots面板,這個面板記錄了過程間的屏幕截圖,更方便定位有性能問題的操作區間,發現問題所在。

Rendering
Rendering處於開發者工具的隱藏面板中,打開Chrome開發者工具然後按ESC鍵打開。

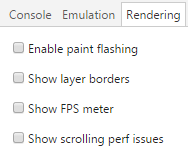
它有四個功能:
開啟繪制閃爍提示。這功能會讓頁面在渲染的時候閃爍綠色,你可以借此增刪元素查看哪些元素是繪制消耗最大的。(該功能替代了舊版的Show paint rectangles+Enable continuous page repainting,Chrome46。)

顯示層塊邊框。這功能會讓所有層塊元素展示黃色的邊框,可以方便定位元素的布局是否合理。

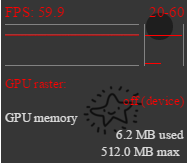
顯示FPS計量器。這功能會在頁面右上角展示一個FPS計量器,實時展示FPS數,可以方便地在做一系列操作的時候發現性能瓶頸卡在哪裡。

展示滾動表現。這功能是使頁面滾動變得緩慢,對觸摸和滾動事件的監聽會使滾動延遲,可以通過這個功能查看滾動時期的瓶頸。

二、洞察技巧 —— 如何發現性能問題
上面說了性能分析的工具,下面應該說說檢測動畫性能問題的辦法。動畫性能分析主要用到Timeline幀模式+Rendering的開啟繪制閃爍和顯示層級邊框功能。
用法1:檢查卡頓情況
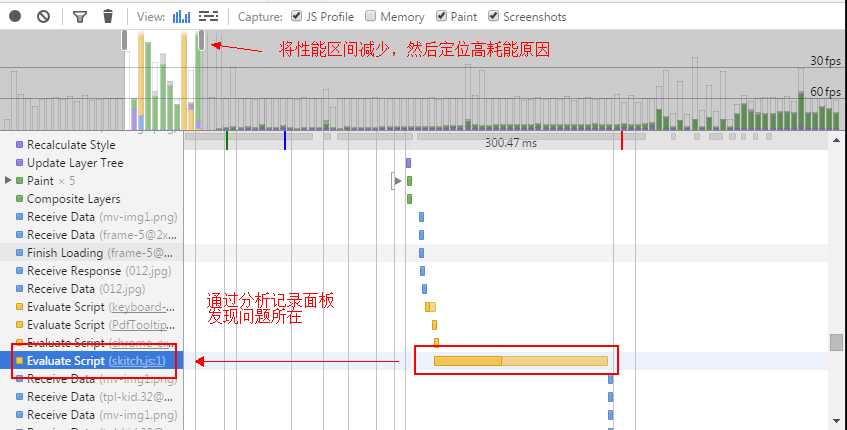
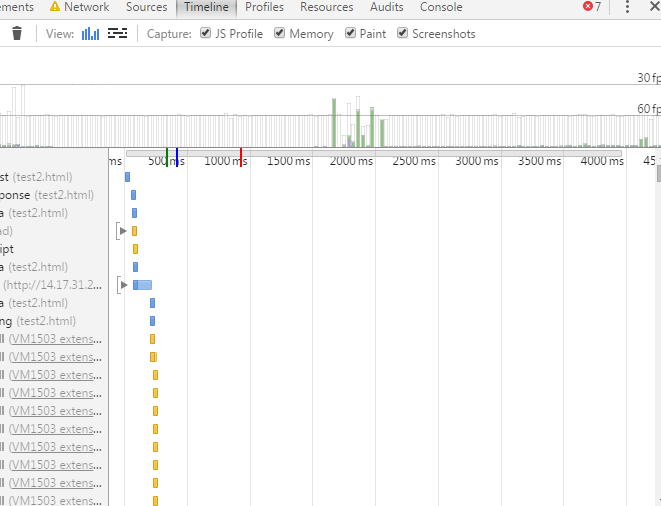
打開幀模式,點擊錄制按鈕,開始錄制頁面操作,之後結束錄制,查看柱狀圖。發現低於60fps的柱形,點擊具體的幀率柱,查看記錄詳情,根據左邊的信息定位問題所在,如下圖:

用法2:查看層級與多余布局塊
有時候感覺頁面卡,可能會是因為層塊多沒有處理好顯隱。可以通過功能面板的paint選項卡開啟渲染截圖。
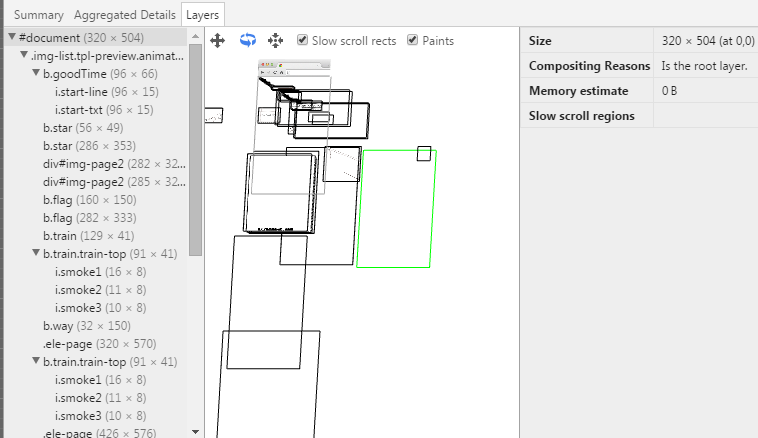
該功能開啟後,再次錄制操作,結束後可以在詳細數據面板看到每一個柱形圖的即時渲染截圖,通過移動和查找可以看出哪些塊是不應該出現的,從而把它解決掉。

用法3:查看多余或重復渲染的結點
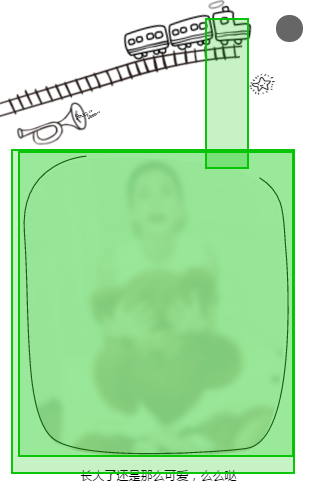
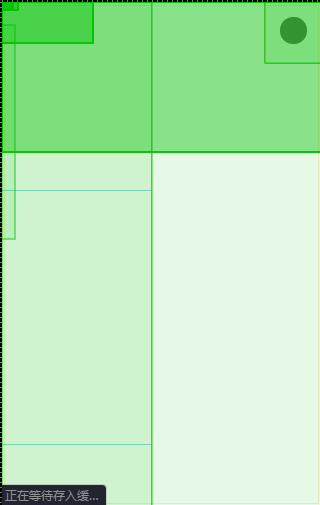
勾選Rendering中的Enable paint flashing和Show layer borders。直接操作頁面,可以看到操作期間是否會有意料之外的塊狀渲染(渲染的結點會呈現綠色框框),若有問題則刪除多余結點再次嘗試,逐漸定位出有問題的結點。

以上三個功能可以幫助你發現很多性能的問題。
三、江湖事跡 —— 動感影集性能案例
說了那麼多,現在就來分享三個開發過程中的簡單性能案例。
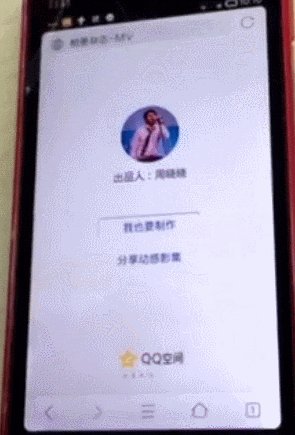
1. 封尾擴散動畫
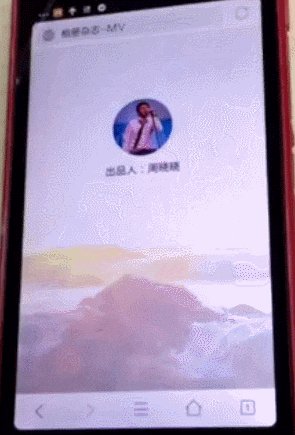
動感影集的封尾頁會用到一個通用的頁尾,動畫很簡單,是一個圈圈由中間向兩邊擴散。實現也很快,馬上會想到border動畫,把border由0px->1000px,在PC看沒問題,於是就有了這個。

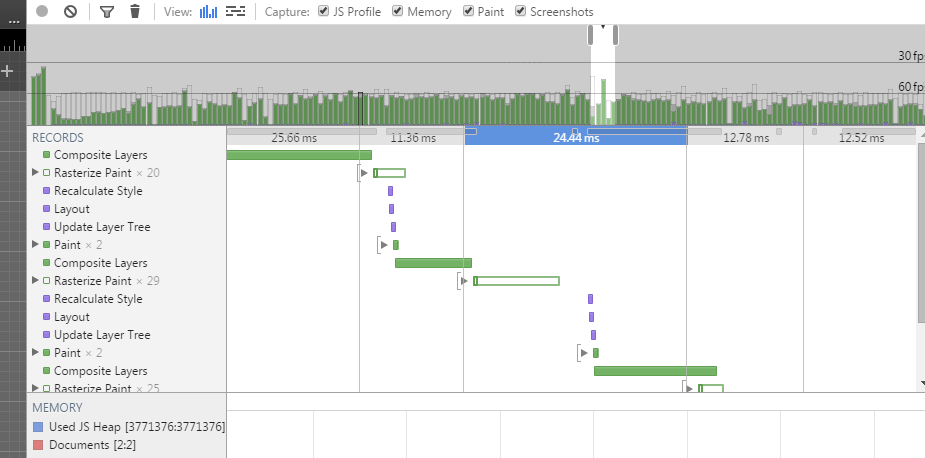
但是,在小米2S看的時候就發現結束的時候十分卡,看了下前面的元素都是漸現動畫,不可能呀,於是用Timeline工具分析了一下。

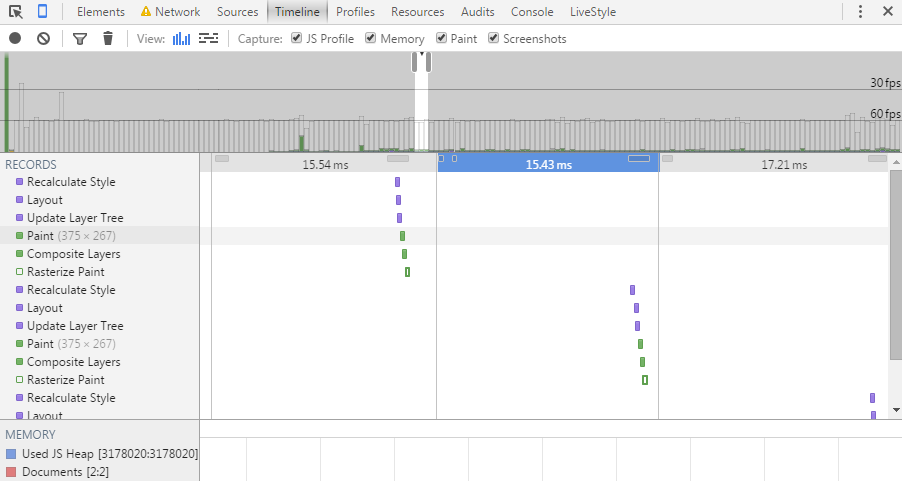
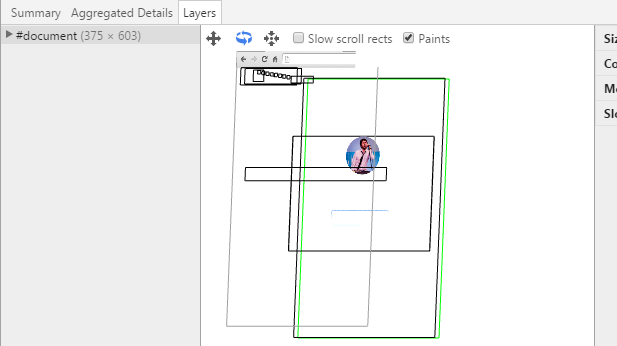
各種綠色!說明是painting(渲染)引起的性能問題,因此毫無疑問是動畫原因了。同時我還看了下Paint面板:

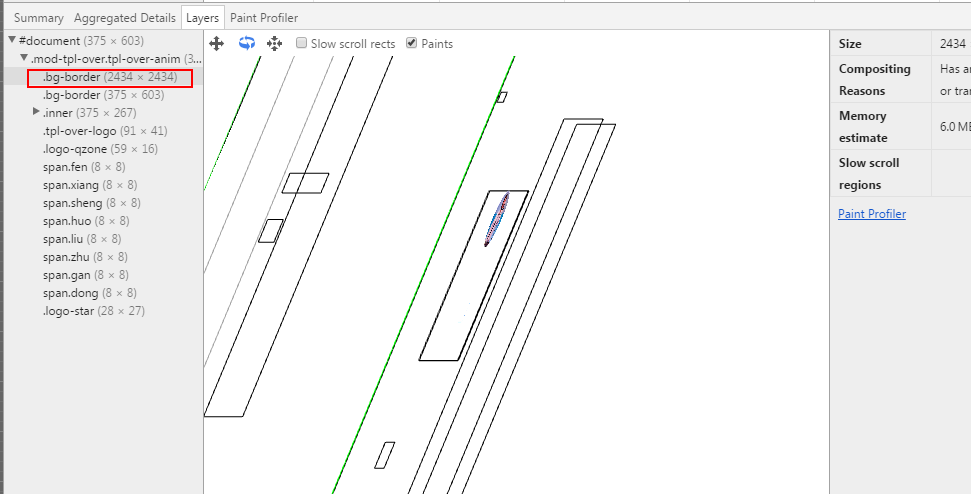
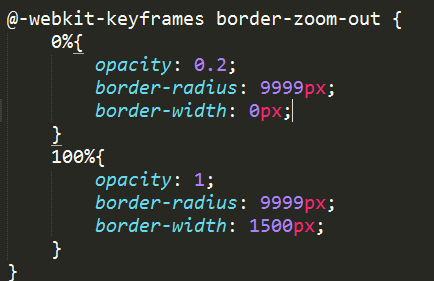
發現了一個十分大的層在繪制(綠色部分),發現是bg-border這個結點的問題。於是我查看了該結點的動畫:

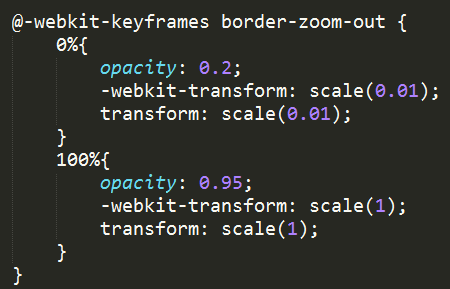
會不會就是這個結點的border動畫引起的?那試試換一種寫法,我把border值固定,通過transform:scale來改變大小,實現了一樣的效果。

再看看timeline?


O.M.G!除了剛開始繪制的消耗外,其他時候已經不會產生太多嚴重消耗,總體FPS維持在60以上(十分流暢),而且層的大小也自然降了下來。
結論: border動畫在低端機器可能會產生性能問題,看情況使用其他方式代替。
2. 前景放大動畫
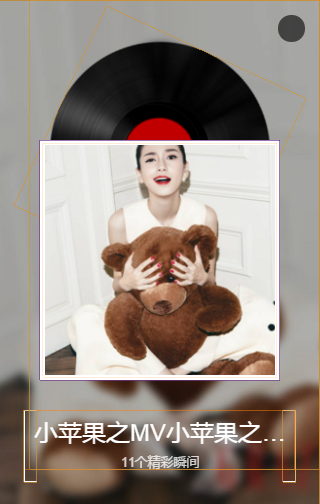
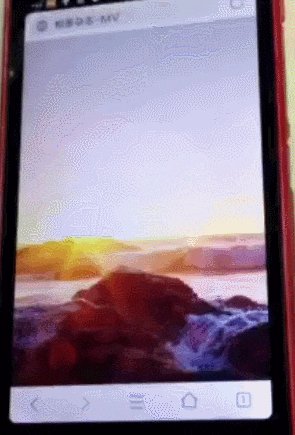
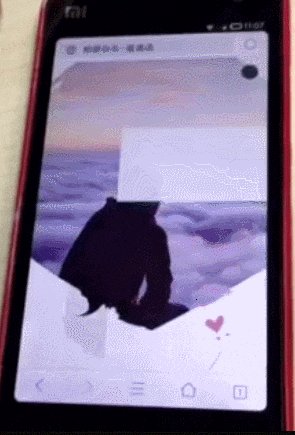
在邀請函模板裡有一個前景由小變大的動畫,但是在安卓機上產生了嚴重的渲染異常,如下圖:

在IOS機器上沒有重現,循例我查看了timeline。發現上面也沒有異樣,性能還是能保持流暢。那麼問題出在哪裡呢?

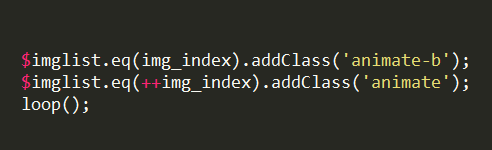
我查看了這區域的代碼,這裡是一個影集間的相片切換效果,其中上一個效果結束會加上一個.animate-b的類,作用了這個類將會有一個漸隱的動畫;與此同時新的頁只要加上.animate類就開始播放。這是通過js控制兩個類來實現不同類型動畫的切換。

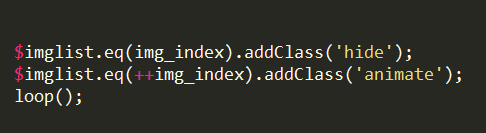
那麼問題是否出在這裡呢?於是我把漸隱動畫去掉,播放完的頁面直接隱藏掉,不讓動畫播放,然後新動畫調整到直接播放不漸現的效果。

最後發現,問題解決了!效果如圖:

結論: 背後的動畫可能會影響當前動畫的播放,在安卓4.0系統都會產生渲染異常的問題,因此應該把不在當前播放的動畫停掉。
3. 安卓逐幀渲染bug
更多的性能問題都不會產生嚴重的表現,最多是一點卡頓。但是安卓4.0的渲染異常卻是常會出現,為此我再找一個例子。以下是我做萬聖節活動的時候發現的一個問題,具體表現直接上圖:

這是魅族比較好的一台機器,但依然會產生逐幀渲染問題。
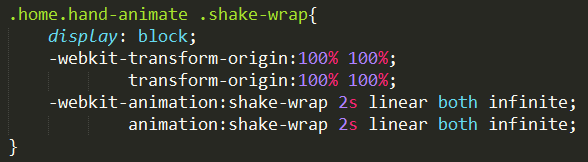
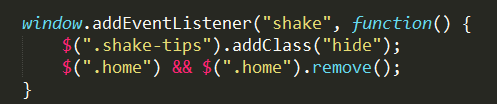
根據之前的例子,我第一時間會想到是否別的動畫在影響?我看到這個動畫作用錢有一個手一直搖一搖的動畫,而且發現搖完後那個動畫在背後是循環播放(infinite)的,一直沒有結束。

心想,只能是它了,於是我把它去掉:

結果如我所想,頁面終於流暢了:

總結: 在性能檢測的時候,有時候工具並不能幫到你,在找問題的時候也不要一味在當前頁面找,很有可能是背後的一些無關代碼在做著別的消耗性行為,因此在找不到問題的時候不妨從當前頁的上下游入手。
四、熟能生巧 —— 性能優化的經驗技巧
說了一些具體操作辦法,最後來說一下我在開發過程中積累的經驗。
1. 以下屬性的更優解決方案
左側屬性都很有可能會帶來性能問題。

2. 動畫坑點
兄弟元素間動畫互相影響
當前播放的動畫會因為其他結點動畫還沒結束而收到影響,安卓機器上會呈現逐幀渲染的表現。
解決辦法:處可視區域播放的動畫外,將背後播放的動畫display:none或者animation-play-state:pause。
z-index設置不當
兄弟元素在復合層中渲染,且z-index比主元素小,則主元素也會被加入到復合層渲染。有篇文章就是說這個問題。
解決辦法:給作用於動畫的兄弟元素設置合理z-index值。
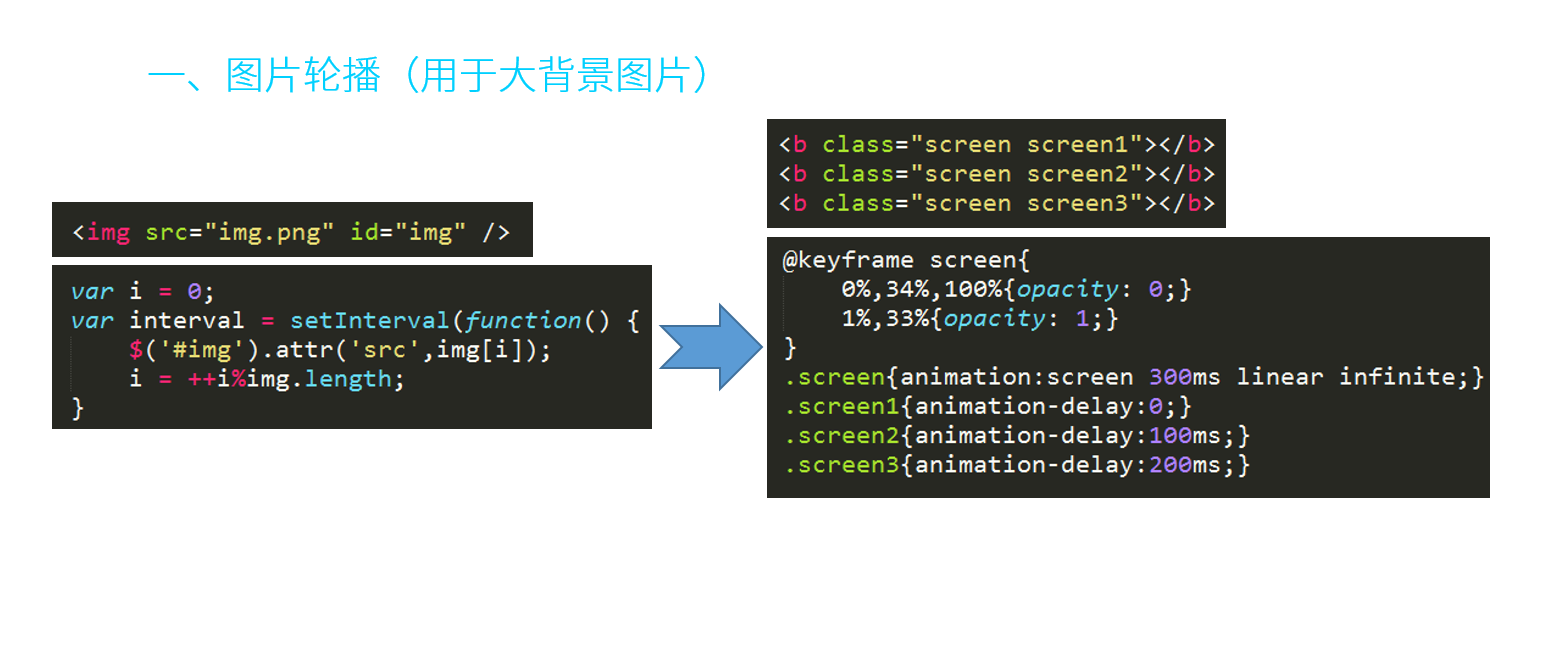
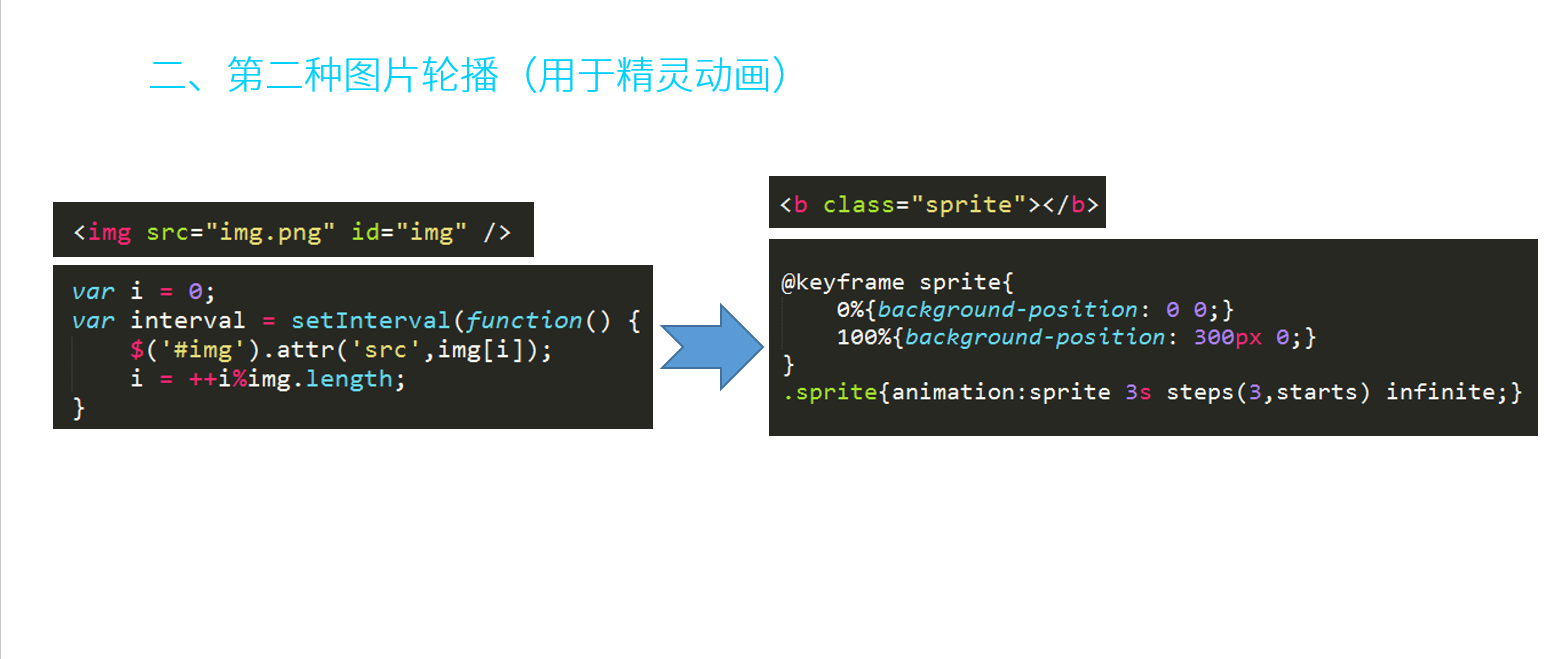
3. 巧妙使用css動畫
這是一些用CSS3來解決一般JS效果的做法。


4. 是否都要GPU加速?
最後,討論一下這個問題。開啟GPU加速固然會讓頁面動畫更流暢,但是否表示所有元素都要開啟?肯定不是,會有以下幾個缺點:
盲目使用會讓無關元素都渲染成復合層。
復合層渲染成位圖消耗內存,也會耗時。
移動端手機會因此電量消耗更快。
由此可見,如果使用GPU的元素很多,那麼內存的消耗可能就遠遠大於動畫的消耗,這就有點本末倒置了。因此,最好的辦法是處理好動畫層級,整合動畫層一並開啟GPU加速。