一套操作界面,合適的動態交互反饋能給用戶帶來更好的操作體驗;一個H5運營宣傳頁,炫酷的動畫特效定能助力傳播和品牌打造。
近兩年,小到loading動畫,表單動效,大到各式各樣H5運營頁的炫酷展現,“動效設計”一詞可謂是火遍大江南北,而動效設計早已成為一名合格設計師必需有所知曉的領域。本文將通過一些案例,和大家一同挖掘幾種常見的H5動效制作手法。

我們由淺入深來挖掘這動效制作的秘密,一個入門級的小問題:看上圖這幾個動畫例子,大家是否能說出這動畫是如何制作出來的呢?而又是如何在網頁之上呈現的呢?
對,答案必須是設計師們都非常熟悉的gif小動畫了,H5動效制作的第一手法,便是GIF了。
動效制作手法 1:GIF
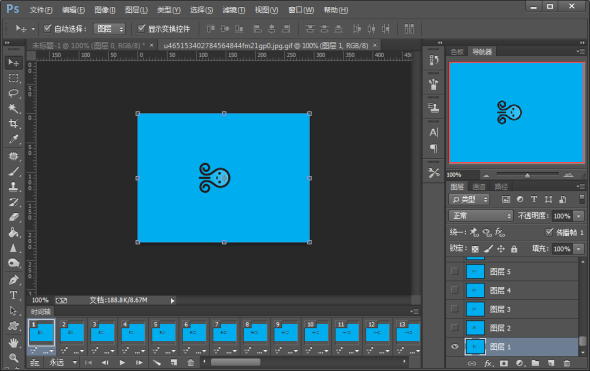
GIF圖片擅長於制作細節的小動畫,位圖,優勢在於 “體型”很小,可壓縮,制作成本低,以圖片的形態適用於各種操作系統,無兼容性的後顧之憂。制作GIF動畫的方式有很多,例如我們所熟悉的Photoshop時間軸,或是利用Flash,AE將動畫導出存成GIF格式等等。

GIF動畫最常在H5動效裡當擔loading導航條,熱門小標簽等元素,要把控圖片大小和精度之間的平衡,所以它一般用於制作小細節的動畫。
H5頁面承載GIF圖片的方式相對以下要介紹的其他方法,是最省成本,最為簡便的。只需要以背景圖片/內容圖片的形式在頁面上進行引用即可。
聊完了GIF動畫的一些特點,那麼我們必須同時對比一下它的堂兄弟:逐幀動畫 。
動效制作手法 2:逐幀動畫
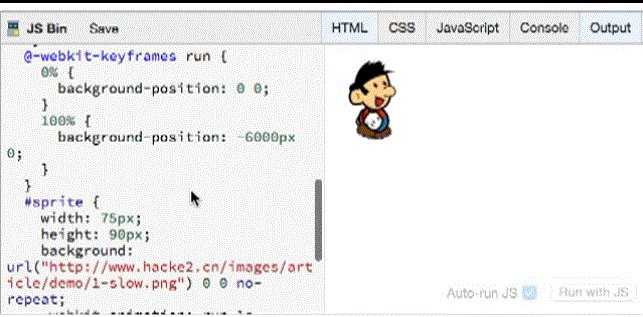
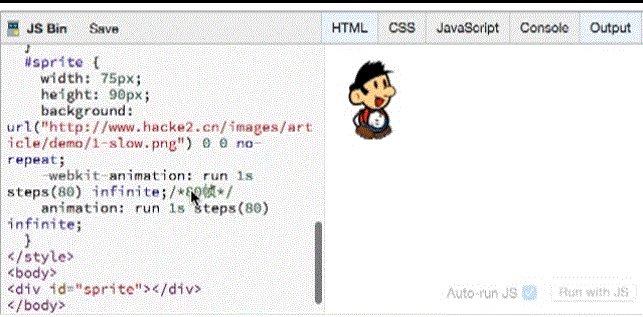
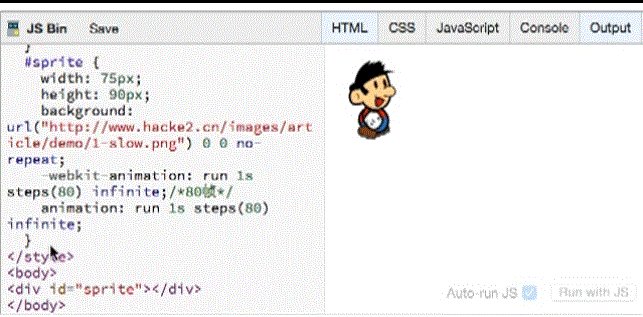
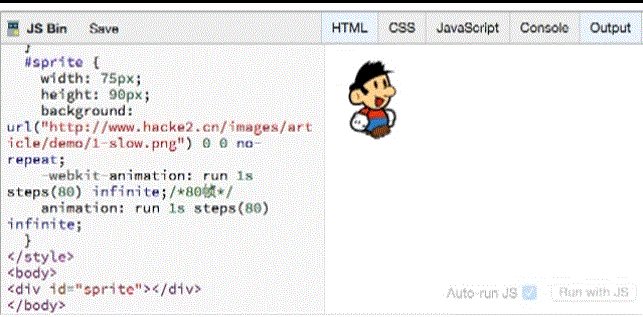
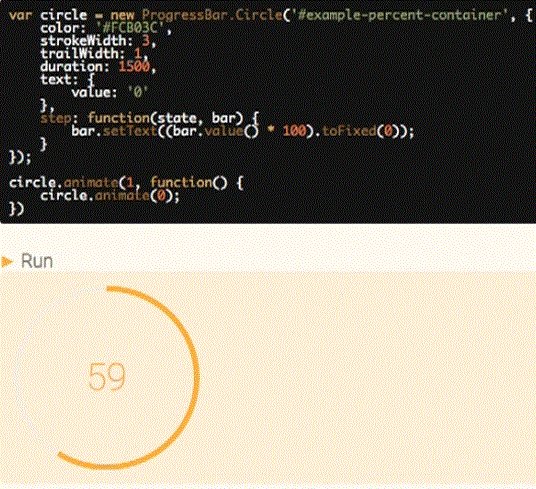
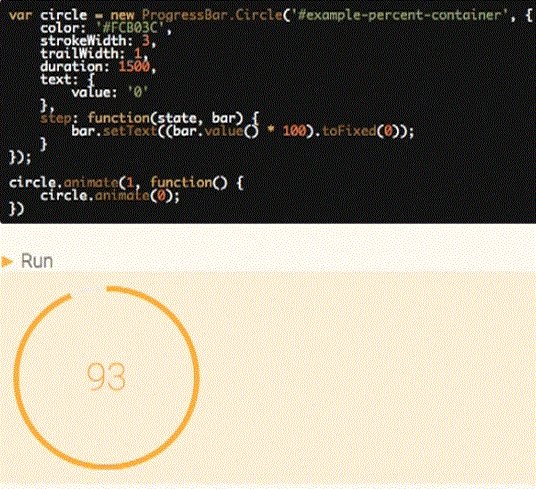
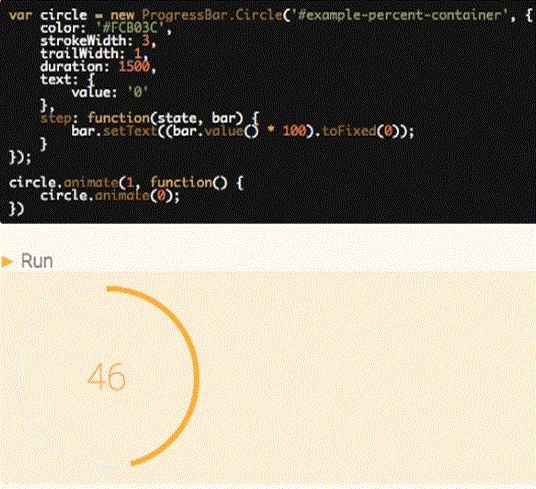
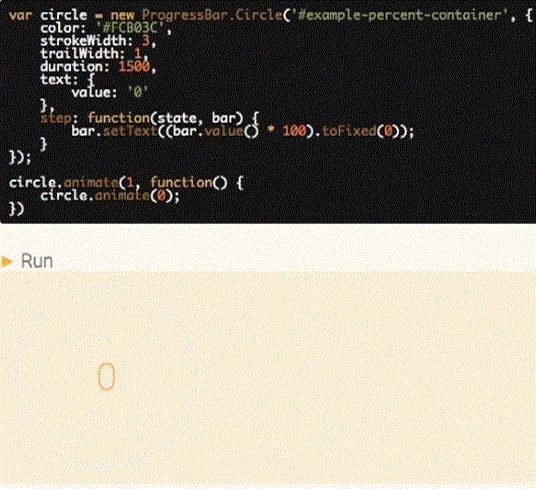
逐幀動畫即是利用一張等間距的動畫分解逐幀圖片,由js腳本模擬編寫或是使用css3新屬性step()制作而成。step()在移動端的兼容性是很好的,但使用比較小眾。逐幀動畫和GIF動畫的差別在於,腳本可以控制逐幀動畫的快慢和動作的暫停,而GIF動畫無法在後期通過代碼進行動畫速率及透明度的修改。

做一個逐幀動畫必不可缺的就是需要一張等間距的“動畫分解逐幀圖片.png”,再通過JavaScript腳本或CSS3 animation的過度函數step() 來控制圖片的background-position,二者結合就可以快速輸出一個逐幀動畫啦。

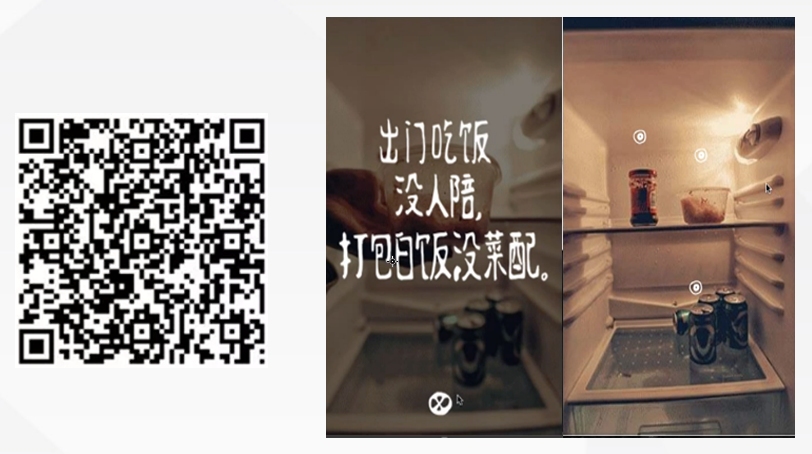
從以往的經驗看GIF動畫或是逐幀動畫,我們往往認為它們只適合做一些小細節的動畫。其實二者也可以承載一些很獨特的動畫效果!如以下這個例子,這是陌陌的一個宣傳h5頁面,它便是由逐幀分解圖+JavaScript腳本模擬逐幀動畫 拼合而成的。
視頻直接觀看H5效果:http://v.qq.com/page/r/4/t/r0174e7fg4t.html

動效制作手法 3:CSS3
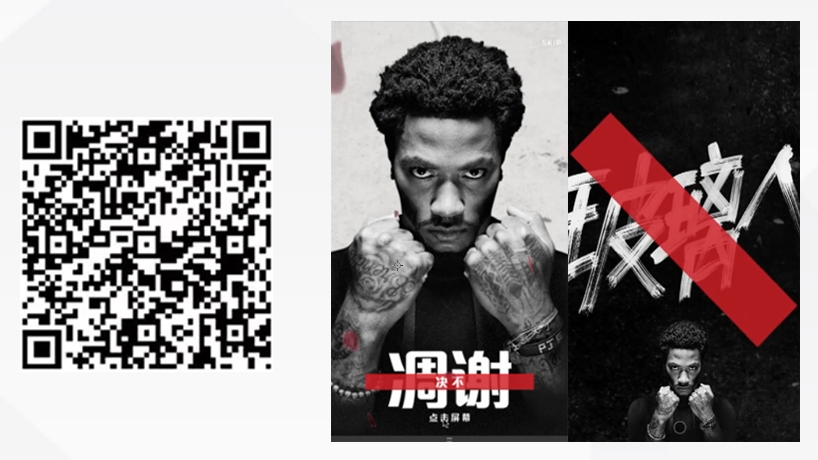
CSS3應該是動畫家族裡絕對不會被遺忘的一名成員。這裡我們定義它為擅長於平面層的動畫。CSS3的缺陷應該在於它的部分屬性還沒有被浏覽器有好的支持。先來看個例子,來自阿迪達斯的H5運營頁《羅斯-絕不凋謝》:
視頻直接觀看H5效果:http://v.qq.com/page/w/6/l/w0174ud2x6l.html

這炫酷到沒朋友的動畫效果其實主要就是依靠CSS3編寫完成的。
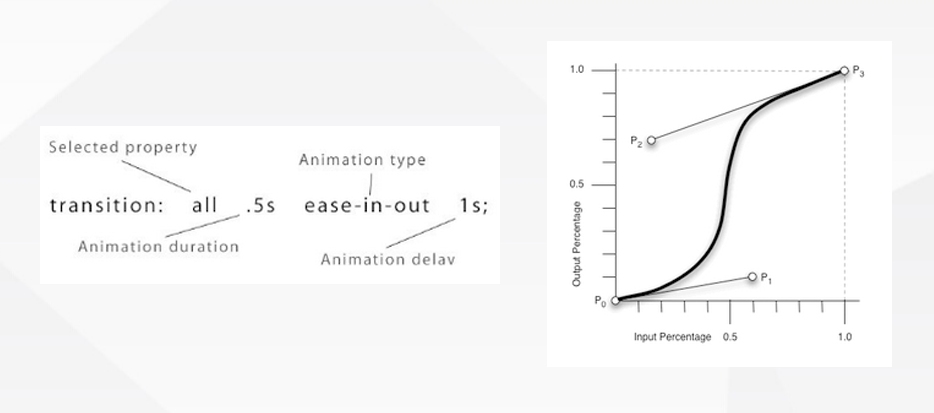
這裡給大家介紹一下CSS3的動畫三大屬性:Transform 變形,Transition 過渡,和Animation 動畫。
Transform 變形:擁有 rotate 旋轉 skew 扭曲 scale 縮放 translate 移動 matrix 矩陣變形五大特效,羅斯的例子中,便是對充分結合了這幾個變化特效的產物。
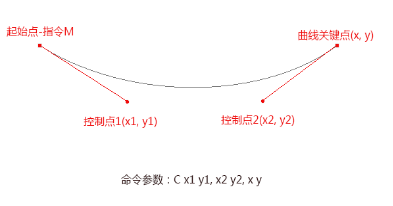
Transition 過渡:擁有修改執行變換的屬性,時長,速率和延遲時間的能力,大家都很熟悉的貝塞爾曲線,也是歸屬於transition的設定之下的。

***拓展工具:貝塞爾定制傳送門***
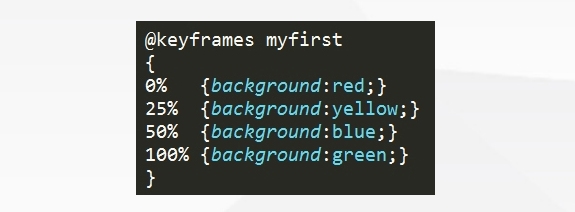
Animation 動畫:若將Transform解釋為動作,Transition解釋為過渡,那麼Animation則是連續的幾個動作,即動畫。Animation可以我們設定keyframes的值,讓元素在一段時間內完成多個動作。

然而我們如何高質高效把動畫設計傳達給工程師呢?
這裡來個小小的Tips:建議使用“案例Demo或者分鏡頭腳本+動畫屬性分解表+素材切圖”的套裝!
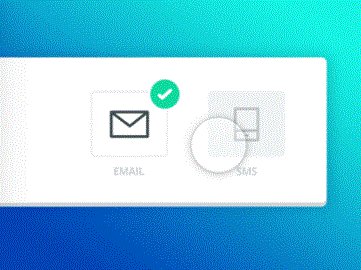
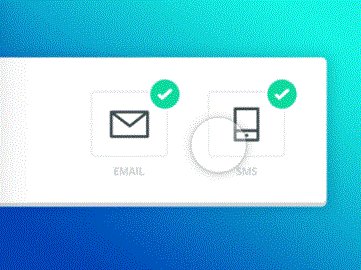
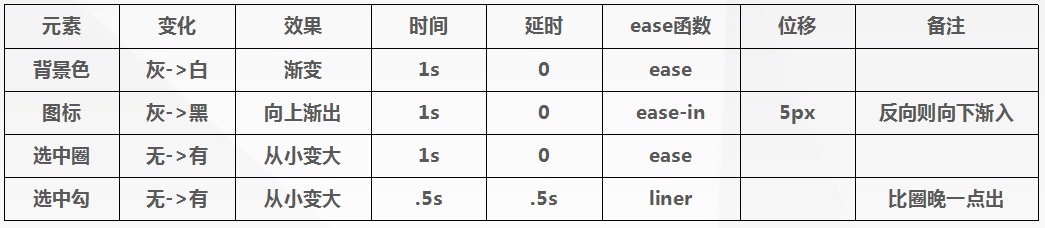
以下圖為例:這是一個點擊反饋的小動畫,在無法提供Demo的時候,我們可以使用”動畫屬性分解表”的方式。動畫屬性分解表可以讓工程師根據表格內填寫的數值進行動畫的編寫,會比憑空的和工程師進行交流傳達,來的更精准一些。

動畫屬性分解表示例:

動效制作手法 4:SVG
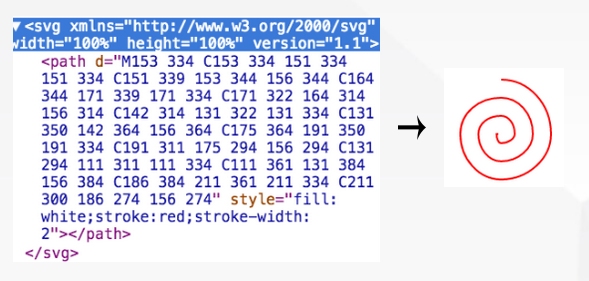
SVG,也是動效制作中不可忽略的一大熱門方法,我們定義它為擅長於線條的動畫,弊端是:IE8,Android4.2及以下支持不好。看下圖幾個例子,涉及到這種沿著元素描邊的動畫,一般都是出自SVG之手啦,當然,它也可以實現一些復雜的動畫,類似這個表情圖片,不過實現成本是不太劃算的。
知識普及:SVG,可縮放矢量圖形(Scalable Vector Graphics), 是被存成了 XML 格式的圖像,它有一些特別的地方:
可被多種工具讀取和修改(比如記事本)
尺寸更小,可壓縮性更強
矢量
純粹的 XML
一張SVG圖,其實是由一堆的定位錨點連線生成的。所以它可以很方便的存為文檔格式。而頁面中的引用,也是簡單的將此文本引入即可。這裡必須要注意的點是:如果你想制作一個SVG動畫,請一定要使用AI工具繪制輸出矢量圖給到工程師同學哦。


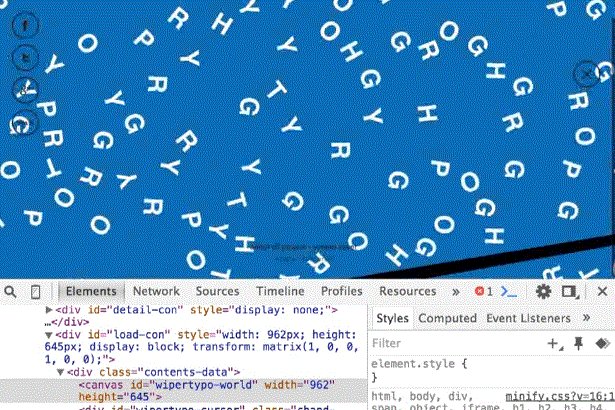
動效制作手法 5:Canvas
HTML5 的新元素 ,類似畫板,擁有多種繪制路徑、矩形、圓形、字符以及添加圖像的方法。本身是沒有繪圖能力的。所有的繪制工作必須依賴 JavaScript 完成。我們定義它為擅長於繪畫的動畫。如下圖,繪制這樣一個大量元素下落的動畫效果,就是Canvas所擅長的。

Canvas可以算是SVG的堂兄弟,大部分的圖表動畫,都是由Canvas或是SVG制作而成的,二者的動畫能力相似但也有以下這些區別:
canvas是畫框,有自己固定的高寬,svg是不依賴分辨率的矢量,可以任意放大縮小。
canvas能以.jpg的格式保存圖像,svg是文本的格式保存圖像
canvas繪制的圖像不占DOM,而svg的每個圖像都是1個DOM元素
canvas適合圖像密集型的動畫,而svg不適合大量使用,例如制作飄雪等
canvas完全依賴腳本繪制作,而svg可直接使用矢量轉存生成。

動效制作手法 6:Flash->Canvas
除去上面幾種常見的手法,Flash轉Canvas的方法也是今年特別火爆的一種形式。既然提到曾經輝煌的Flash,那產出物必須離不開炫酷這個形容詞:通過Flash cc制作復雜又精細的動畫,導成Canvas文件,動畫中的交互操作,依賴Create.js的腳步庫完成。
以下引用咋們IEG小伙伴的例子,來讓大家一探此方法的魔力所在。
視頻直接看H5效果:http://v.qq.com/page/o/m/7/o0174u3cim7.html

動效制作手法 7:video
用視頻輸出非常特別的動效。關於video的魅力我們用吳亦凡H5頁面的例子,相信大家瞬間就可以明白了吧^^。

動效制作手法 8:JavaScript
其實,只要是涉及到交互反饋的動畫,小至滾屏翻頁,大到重力感應等都需要js進行處理腳步的編寫。也就是說,所有的動畫特效都離不開Javascript同學的支持。市面上有很多特別的Javascript腳本庫,例如three.js,細細運用,就可以做出非同凡響的動畫效果。

最後我們再以一個簡單的表格來匯總這H5動效常見的制作手法,希望讀完本文的小伙伴們都可以在下次遇見新動畫效果時,第一時間挖掘出它背後的制作原理,好好運用這8大手法,人人都是優秀的動效設計師。(表格中所闡述的性能損耗和實現成本僅作參考,具體動畫效果還需要具體分析,才可得知到底使用哪種方式是最適合的。)
