創意永遠是命題作文,項目初期團隊了解到:
1.吳亦凡簽約全民突擊將會是一個立體完整的campaign,品牌團隊希望TGideas在H5這個模塊,通過出彩的創意引爆話題
2.沒有任何素材,吳亦凡只能在拍戲間歇給出1個小時的時間來錄制一些內容
3.因為這段時間吳亦凡在拍古裝戲,他的頭發沒了......
種種條件限制下,只能用巧勁解決問題,在懸念設計上需要有一個能抓住人的點,吳亦凡簡短了頭發風格變得犀利,全民突擊又是一款軍事題材的游戲,,那參軍入伍這件事情結合上述條件貌似巧妙的合情合理,在大眾,特別是粉絲眼裡,自己喜愛的明星參軍這是一件大事,一定會引起關注和討論。確認這個概念之後,剩下就是形式的問題,一篇娛樂新聞一定會引起廣泛的關注,所以我們提出用新聞頁的形式,來做創意落地。
這個案例有趣的地方是:大部分人真的會用讀一條新聞的心態來關注這個新聞,但突然動起來,並跑出畫面的吳亦凡,一定會超出用戶對內容的固有預期,於是創意中最重要的一個引爆點就此形成。相信很多人轉出來,都希望他的朋友也能夠“嚇一跳”(後來看到很多分析貼說鬼節當天出這個創意太犀利,其實我想說素材本來是打算在今天12點再發的,無奈有人提前在朋友圈做了曝光...)
至於視頻通話的創意概念,其實並不是什麼新鮮的玩法,在這之前這種形式的案例也非常多,這個模塊的關鍵點在於:與明星面對面的溝通,這是一個很核心的粉絲向內容,喜歡吳亦凡的人一定會看著心愛的明星和自己近距離對話,所以這裡就是用用戶熟悉的形式,道出了廣告內容的真像而已。
刨去創意模塊,其實在我看來更關鍵的還是執行,做到比想到更重要。
TGideas內部臨時組成了項目小隊,由視覺,前端,開發,創意,多媒體的小伙伴快速開始就執行難點進行評估。
技術方面,視頻如何流暢播放?HTML5在ios,Android,微信,手Q,微博,騰訊新聞客戶端打開時浏覽器的兼容問題如何解決?大量技術問題,到現在我們的前端攻城獅們仍在優化解決。設計方面,新聞頁打開後什麼時候讓視頻自動播放?整個體驗過程如何能制造驚喜?如果用戶再PC端看到這個消息,點開後的PC頁面展示形式如何,能否依然有互動樂趣?我們的設計獅也還在迭代優化中。素材的籌備方面,為了讓吳亦凡在1個小時內快速的完成素材的錄制,TGideas的設計師親自上陣,輸出了完整交互原型之後,還輸出了完整的互動demo,方便吳亦凡能夠快速理解創意點,並在拍攝過程中全程跟進監制。整個過程中也有外部伙伴積極配合藝人拍攝的協調和執行,以及文案的最終潤色。

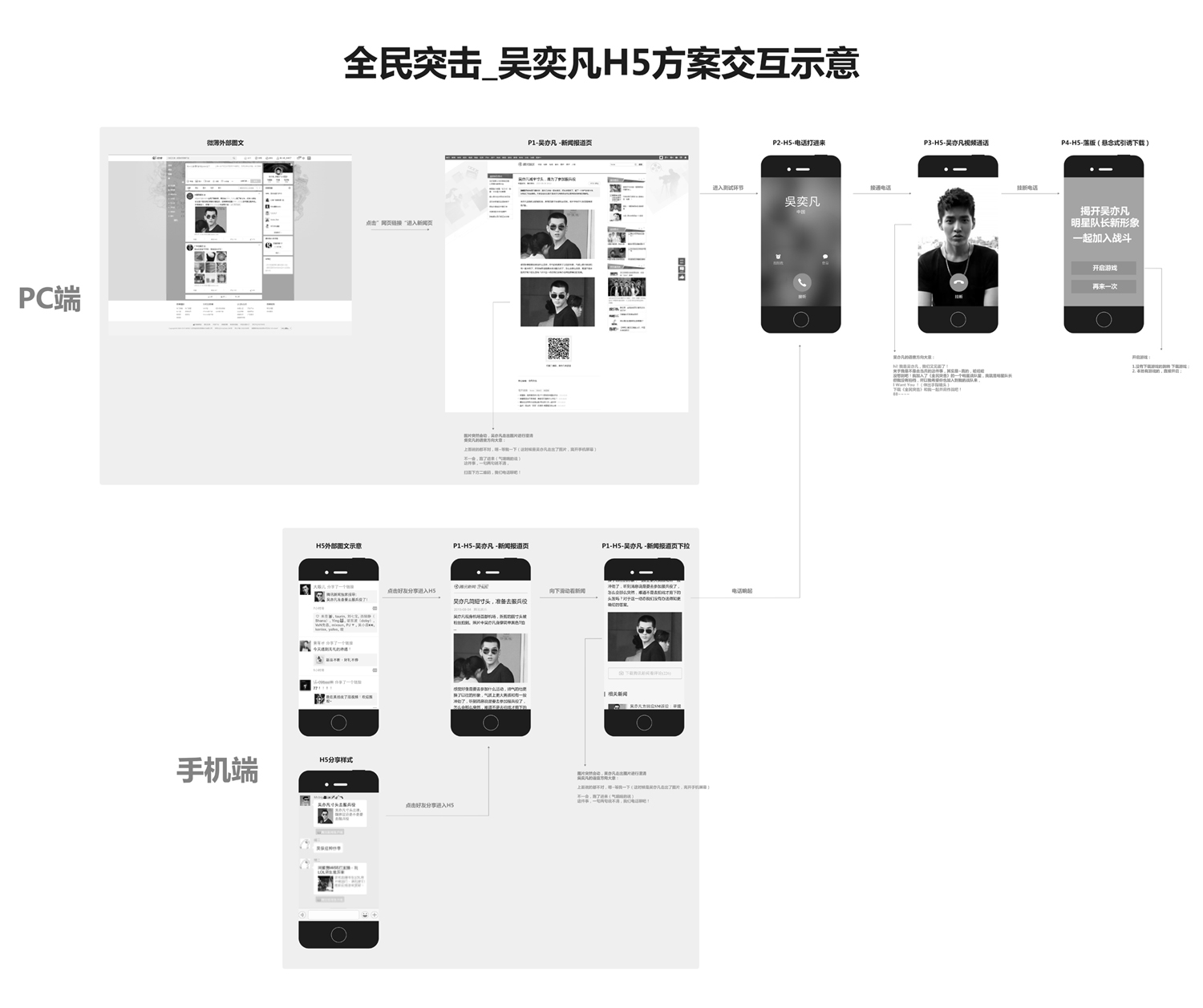
(圖1,原型稿的設計)

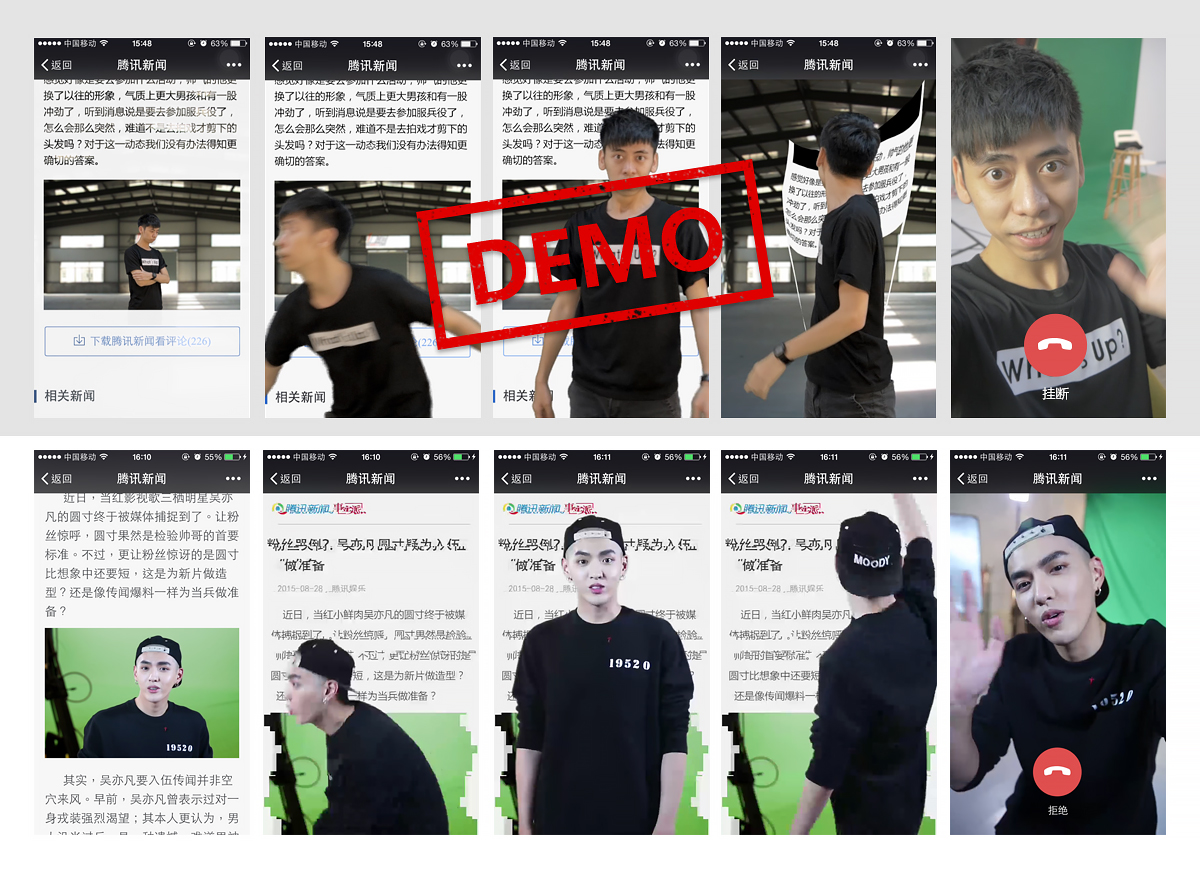
(圖2,TGideas設計師為了方便吳亦凡理解,自己表演輸出了demo)

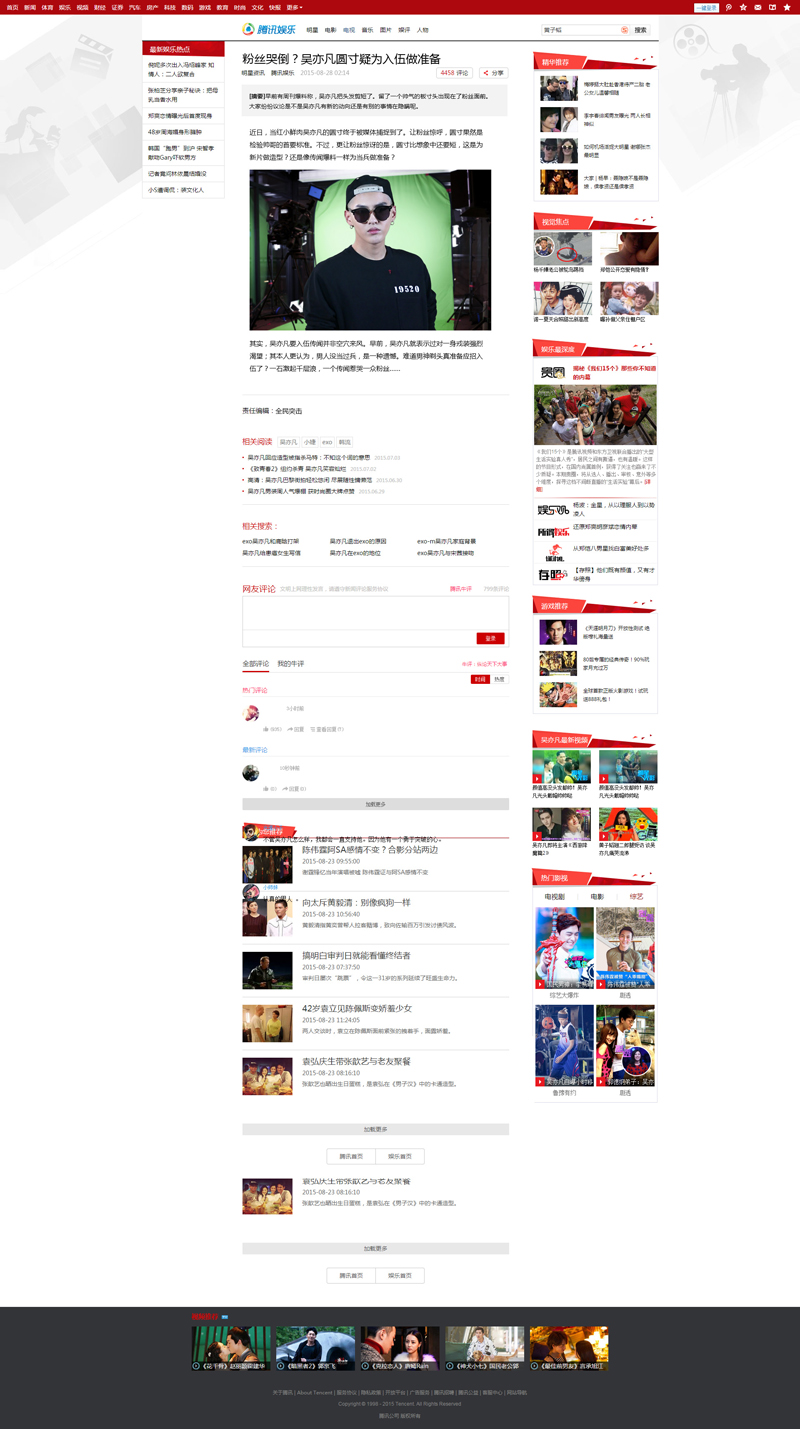
(圖3,創意同期輸出PC版,確保多端體驗)
移動互聯網時代,優質的傳播素材是核心引爆點,創意與技術有效結合,就會有奇妙的化學反應。
回想起來,這次的吳亦凡入伍案例,就是以前PC端富媒體廣告創意形式在移動終端上的巧妙再現而已。其實是一個嚴苛條件命題下執行比較到位的小聰明,想必行業裡做互動的伙伴們一定也會這樣認為。
不過我想這個案例一定也會有一些價值,對於一只專注創意和設計的inhouse團隊來說,比起獲獎,我們更關注和用戶的有效溝通。很開心在移動端互動廣告的模式裡拋出了一個石子兒,期待他能夠引起足夠大的漣漪,讓我們看到更多精彩的創意。
—前端篇—
在"吳亦凡入伍"的H5在朋友圈刷屏之後,看到網上不少同學對背後的技術感興趣,正好借著機會跟大家分享(吐槽)一下。如果你正好也遇到在android下視頻自動播放和兩個視頻連續播放(中間不需要觸發)的問題,希望本文會對你有所幫助。
關於這個H5大概的實現原理,網上已經有人分析的很詳細,我這裡就不多做介紹了,感興趣的同學可以點擊這裡
這次要分享是在兼容android下遇到的難點和兼容的思路:
第一個問題就是為了實現 Page1中裡面圖片中的人物要突然動起來,然後走出頁面,那麼video在初始化的時候就不能出現播放的icon,在IOS下設置一個poster就好了, 但在android下video對poster支持不是那麼友好,加上會有千奇百怪的初始化播放效果。在不設置controls下,video初始化android各平台的效果 (如下圖)
解決方法其實很簡單,就是在video上面覆蓋一張圖片(圖片為視頻的第一幀),當開始播放的時候,再隱藏這個圖片來達到模擬poster的效果。這樣做就引發另外一個問題,這個頁面的video的寬度是自適應,意思就是寬度和高度會隨著屏幕的寬度等比縮放,那麼覆蓋在video上面這個的高寬也不能是固定的,也要跟著video等比縮放。
這裡我們就會用到保持元素寬高比的技巧,為元素添加的padding-top百分比值。因為padding取值百分比時候,是相對於包含塊的寬度而定的。我們的視頻1比例是580X386,所以padding-top的值為386/580=66.55%。實現代碼如下:
第二個就是兩個視頻連續播放的問題(中間不需要觸發),被這個問題折騰了好久。
<div class="video-box"> <div class="video">插入video...</div> <div class="bg-poster"></div> </div> .video-box{position: relative;width: 100% } .video{width: 100%; height: 100% } .bg-poster{width:100%; padding-top: 66.55%; position: absolute; top:0; left:0;
background: url(./bg_poster.jpg) no-repeat 0 0; background-size: cover }

android下視頻播放是需要用戶主動觸發的。用戶主動觸發行為比如:touch、click(注意:zepto的tap是觸發不了),類似setInterval此類 或者touch之後setTimeout再播放,都是行不通的。
我們的需求是用戶進到頁面,當頁面滾動一定高度之後,開始播放視頻1,視頻1播放完畢,不需要用戶手動觸發接著播放視頻2。
轉化到前端的邏輯就是說:用戶滾動頁面一定高度之後,要連續播放視頻1,2 中間用戶是沒有用戶觸發行為的。
所以當時的解決思路這樣的: 當用戶有觸發行為時,就同時初始化視頻1和視頻2,給視頻1添加ended事件,視頻1播放完畢後就直接播放視頻2 [v2.play()]
$(document).one("touchstart", function() {$("#v1")[0].play();setTimeout(function() {$("#v1")[0].pause() }, 200);$("#v2")[0].play();setTimeout(function() {$("#v2")[0].pause() }, 200);});
然而現實卻很殘酷(在android下會提示解析錯誤或者彈框讓你選擇文件打開方式)
既然上面的方法不行,那就用另外一種方法:當用戶第一次觸屏頁面的時候去初始化視頻2,然後等用戶滾動頁面一定高度的時候再去播放視頻1,當視頻1播放完畢,在回調裡面直接播放視頻2:
//第一次觸屏 初始化 視頻2$(document).one("touchstart",function(){ $("#v2")[0].play(); $("#v2")[0].addEventListener("canplay",function(evt) { $("#v2")[0].pause(); }); });//滾動頁面到一定距離播放視頻1var isPlay; $(document).on("touchmove",function(){ if (isPlay) return; var d = $("#v1")[0].getBoundingClientRect().bottom; if (d < 120) { $("#v1")[0].play(); isPlay = true; } });//視頻1 播放完畢回調裡播放視頻2$("#v1")[0].addEventListener("ended",function(evt) { $("#v2")[0].play(); });
但這樣還是會報錯,我在想是不是canplay的事件發生的時候,video還沒有初始化完成,但文檔裡面又找不到video初始化完成的API。
於是把逐個看似跟video初始化完成差不多的事件全都試了個遍(感謝2w陪我試各種API)。包括oncanplaythrough oncanplay onplay onplaying onprogress onreadystatechange ontimeupdate... 結果統統都不行,不行... 先不說了,我得先去給我的android測試機充會兒電~
但自己承諾過的需求,含著淚也要完成~ (其實我會告訴你我當時已經開始暗想,當視頻1播放完了,我要設計師給加一個按鈕,提醒用戶去點擊,然後播放視頻2麼.)
後來經過反復調試和測試,發現一個規律,把視頻2在自帶的控制條上手動觸發播放,等開始播放之後,再手動暫定,然後再播放1,等視頻1結束後調用視頻2 是正常的,也不會報錯。很神奇有木有!
基本上可以總結成一個規律:只要視頻2已經播放過,哪怕一幀就行,這樣當視頻1播放完畢之後再play視頻2,就是正常的!
好既然找出規律來,那麼就好辦了,怎麼監視視頻播放過呢?由於沒有現成的api.只能用別的事件來控制了~
因為在之前已試過video的N多事件,這時候該 timeupdate 登場了。 文檔解釋是:當播放位置改變時(比如當用戶快進到媒介中一個不同的位置時)運行的腳本。
邏輯就是只要有視頻播放的時候,這個事件就會不斷地被觸發。當有了播放時間(currentTime>0)了,就說明已經播放過了,然後暫停它。等著再次被play();
var v1= $("#v1")[0];var v2= $("#v2")[0];//第一次觸屏播放初始化視頻2$(document).one("touchstart",function(){ v2.play(); });//視頻1播放完成,回調播放視頻2v1.addEventListener("ended",function(evt) { v2.currentTime = 0; v2.play() });//視頻2添加事件 監聽如果已經播放,就暫停function initVideo(){ if (v2.currentTime){ v2.pause(); v2.removeEventListener("timeupdate", initVideo, false); } } v2.addEventListener("timeupdate", initVideo, false);//滾動頁面到一定高度播放視頻1var isPlay; $(document).on("touchmove",function(){ var d = v1.getBoundingClientRect().bottom; if (isPlay) return; if (d < 120) { v1.play(); isPlay = true; } });
OK了~ 費了九牛二虎之力總算是能兼容android了,心好累。還在繼續優化中,試試不能不能只需要一次滾屏事件就完成這個交互,不過又掉進android裡面的touchmove touchend的坑裡面去了...待續~
總結: android下 1.不能存在兩個初始化的video,會報錯 2.沒有用戶主動觸發行為,play()執行是無效的,但在該視頻在已經被播放的情況下是可以不用用戶主動觸發直接Play()是可以的(必須是已經播放過,即使初始化完成,直接Play()也是不行的)。
最後關於兼容騰訊新聞app和IOS自帶浏覽器的問題在這裡就不細說了。另外在某些iphone5和5S在safari下,如果當前頁面的後面有全屏的視頻,即使不顯示,位置也不在視窗內。點擊頁面時會出現“點透”的BUG,頁面上的任何觸屏事件都捕獲不到,就是觸屏事件全被看不到的video搶去(感謝sonic幫忙定位bug)解決方法就在video隱藏的時候設置 width:1px; height:1px; 等到播放的時候再設置成全屏的寬高。