今天騰訊的何六六同學把最近做的一個超贊的H5總結筆記分享出來,將設計動效、具體實現方法、踩到的一些坑都完整梳理了一遍,全文高能干貨,強烈建議學習喲!

前言
最近火熱的有聲娛樂平台 APP,企鵝 FM(編者注:此處絕非廣告),在8月28日鬼節前夕,聯合《盜墓筆記》推出了“勇敢者的游戲”活動。作為一個 UI 工程師,在這個移動互聯網叱咤風雲的時代,每次看到朋友圈中被分享的各種花樣 H5 頁面,總是心癢難耐,也想做有著酷炫動畫和帶感聲效的 H5 呢。回想到做鬼節活動頁的時候,接近午夜零點還在調整頁面效果,看著頁面上漸隱漸現的可怕畫面,活生生嚇到了自己,也是蠻難忘的。作為剛剛來到活動頁新手村的朋友,踩到了一些坑,所以讓我進入正題吧。哦,等一下,請先掃一下二維碼啦~

與設計師的溝通
在拿到視覺稿和需求單之後,我們需要了解整個活動的流程。有的時候,設計師並不會把每個頁面的動畫效果做成視頻,而是用口述的方式和工程師進行溝通。這樣就需要工程師結合活動頁流程和設計稿之後,自己先構思一些動效再去同產品以及設計溝通,這樣交流的效率才會比較高。
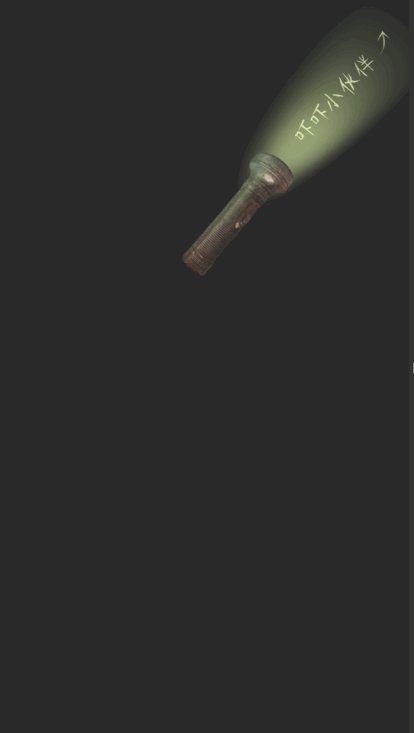
動畫新手有的時候會天馬行空想到一些奇怪的效果,可能會不符合整體設計風格,可能會違反現實物理規律,有自己的想法,還要和產品設計確認。比如這個頁面:

一開始是做成了先出現手電筒,再出現光,在我的設想中剛開始手電筒上不會有那層黃綠色的光。後來經設計師提醒:如果完全沒有光源,也應該看不到手電筒。才改成了現在的方案:燈光閃兩下:物理定律什麼的,我才記不清了呢T T。
P.S. 做動畫的時候銘記動效原則(騰訊精品文!超多干貨的UI界面動效設計指南),基本上動畫的效果不會跑偏。
具體實現
仔細想想,這個活動頁面並沒有用到什麼高深技巧,基本上是用 position 定位和 CSS3 動畫完成的。不過在寫頁面之前,還是有不少擔心的:
1、頁面兼容怎麼做
按照 iPhone6 的尺寸確定元素的位置,然後用 zoom 或者 transform: scale(x) 拉伸頁面或者拉伸元素。在實際開發的時候,我一度對這兩個屬性的用法產生混淆,所以作些了研究,稍後會詳細說說這兩個屬性。
2、3D 變化效果怎麼實現
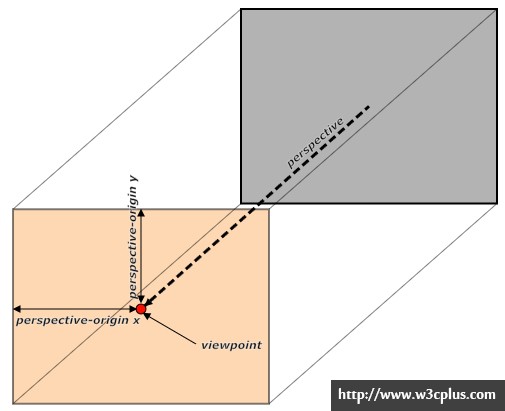
大家應該早就聽說過或者使用過 perspective 和 perspective-origin 這兩個屬性了,雖然教程和分享都看過不少,但真正寫起來還是有一些摸不著頭腦,各種搜索關於 3D 動畫的解釋之後我認為原理大概是這樣的:

簡單粗暴地說,請想象你是站在上圖中的紅點位置,你與物體間的距離是 perspective,眼睛的位置是 perspective-origin。好了,現在站定位置,去看這個物體,想象物體投影在某個平面上的效果(這裡的平面就是我們的顯示屏),這就是 3D 投影的結果。
關於 perspective-origin,可以看看這個demo。
說了這麼多,在實際運用中,我還是找了一個生成器。
得到的效果大概是這樣的:


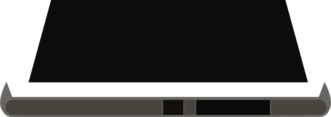
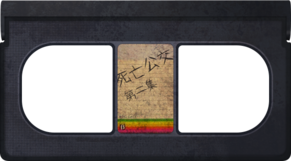
想要重點說一下磁帶的實現,主要牽涉到的圖片資源是下面這幾個:



磁帶被分成了3個部分,磁帶底部,磁帶封面和磁帶。其中封面和磁帶是正視圖,需要使用 3D 旋轉,讓這兩個元素“躺下去”,而且為了保證這三個元素之間不會因為屏幕的縮放,出現錯位的問題,需要保證磁帶封面和磁帶的定位是基於磁帶底部的。其實磁帶上還有兩片蓋子,不知道大家有沒有注意到。其實這個蓋子是左右對稱且中心對稱的,所以完全可以只用一張圖片完成這樣的效果,用 transform: scale(-1, 1); 和transform: scale(1, -1); 實現。
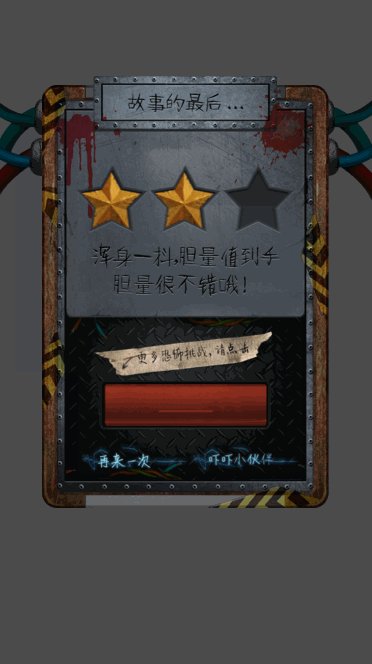
3、動畫如何才有代入感?

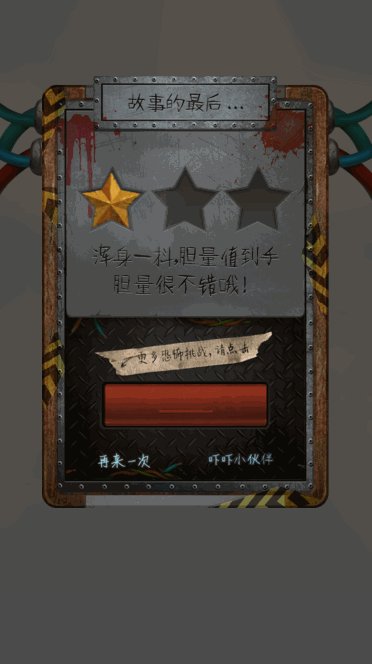
這個活動頁面我個人最喜歡的地方就是星星砸下去的動畫,感覺所有的戲份都在它身上。開始的設想只是星星砸下去,感謝在制作過程中,經驗豐富的同事所提的建議:星星砸下去的時候要有灰塵濺起或者火星四濺的效果。後來和設計商量,最後用了灰塵濺起的效果。不過本來還想做,星星背後的鐵板應該要有震動的效果。由於時間關系,震動的效果有點不好添加,所以放棄了,這一點感覺有一些遺憾。可能頁面新手的經驗不夠,很多動畫的效果因為有限的想象力所以不太完善。這個時候和身邊經驗豐富的同事請教是很有效的方法。同時,一定要多看 B 站拓寬視野才行哦。
踩到了一些坑
頁面布局並不復雜。前文也提到,基本上使用 position: absolute; 來實現的,不過遇到了一些問題就有了以下總結:
1、殺雞就不要用牛刀,能又快又好解決問題才最重要

上圖是首頁的截圖,頁面加載之後應該可以看到“膽量測試”下面的藍色線條有一個動畫。
故事是這樣的,自從 SVG 帝王小啪帶著神器 svgartisan 降臨,做頁面的時候總想加上一點 SVG。然而這個藍色線條上有特效,所以用 PS 導出 SVG 後還要做二次處理才能還原設計稿上的效果,而且 SVG 的代碼你懂得,它總是有點長。其實有個簡單粗暴的方法:改變藍色線條的圖片寬度,雖然這個方法從性能上看並不好,但考慮到這個頁面也只有這裡發生了重繪,所以還是用圖片+寬度控制來實現了。
不知道大家會不會為了某一種技術而去做某一件事情,但其實完成那件事情才是真正的目的,卻因為那個技術而耽誤了不少進度,這樣就有點進入了炫技的誤區。
2、答應我,偽元素上就不要做動畫了
偽元素真的是神一樣的存在,一個標簽自帶兩個兒子,不知道為什麼就有種金閃閃的感覺。但是偽元素上的動畫真的很坑,年少無知,頁面都寫完了,發現在 iOS 上美如畫的動畫效果,到了小米和魅族上就……
Android 上坑多,不要一次應用太多新技術。比如在魅族上用 flexbox 布局,就要加上 display: -webkit-box。還有一個教訓就是,頁面果然應該做一個測試一個啊QAQ。因為這個項目是重構和前端並行開發的……把偽元素改成實際 DOM 元素的時候,是懷著一顆對不起前台的心的。
3、請寫好注釋

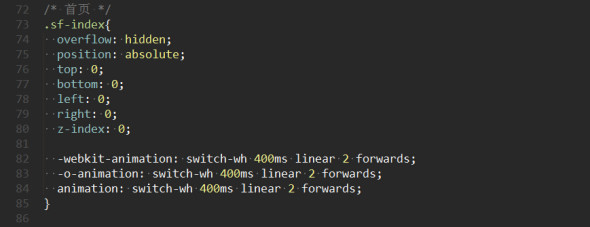
與UI工程師對接的前台同學需要看注釋才知道什麼時候要加什麼class,想到剛剛開始接需求的時候,從來不寫注釋…真是對不起前台同學T T現在我個人的注釋如上圖所示。也看過組裡不同同事的注釋風格,大同小異,主體思想就是“在XX時候添加XX class”這樣,和對接的同學約定好就可以~
zoom 和 transform: scale(x); 的使用
我將會在接下來詳細談到前文提到的 zoom 和 transform: scale(x); 問題。
為什麼要使用縮放
現在不管是活動頁的設計稿還是產品頁的設計稿,逐漸以 375×667 的 iPhone6 為基礎。但是實際生活裡,這些頁面是會出現在細細長長的 iPhone5、480px 高度的 iPhone4 還有大屏幕的 iPhone 6+,更不要說在三星小米魅族一加等等等等尺寸都不知道怎麼辦才好的 Android 系列上打開會是什麼gui。
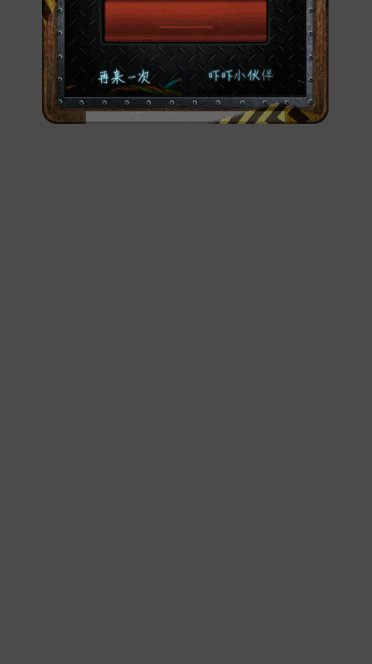
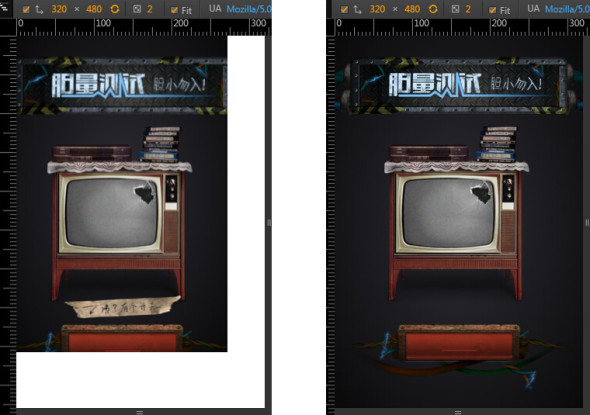
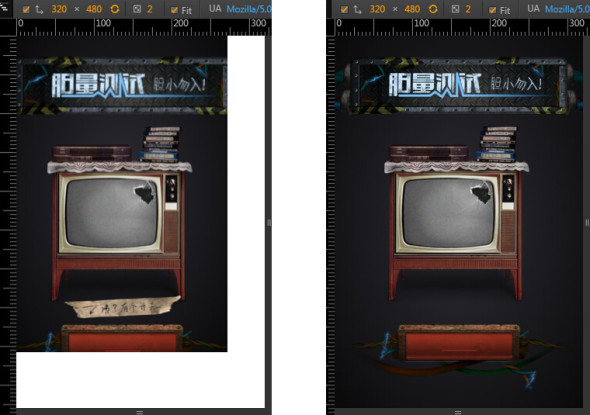
拿這次的活動頁面設計稿來說,與用戶產生交互的按鈕在頁面篇底部的位置。有一個前提,為了兼容不同寬度的屏幕,所以頁面是基於 iPhone 6 的 375px 用 zoom 屬性進行縮放,可以看出iPhone 5 和 iPhone 4 的寬度一樣,而且看設計稿,頁面元素是從上到下分布的:

也就是說,使用相同的 zoom 值,滿足了 iPhone5 的頁面效果,但是在 iPhone4 上,按鈕就會偏底,頁面整體感覺也偏底。但是 zoom 值不能隨便更改,否則紅框中的錄音機圖片的左右邊界就會顯示出來。所以要針對 iPhone 4 調整元素的之間的間距,最終的效果大概是這樣的:

可以看得出效果並不是很好,整個頁面非常的擁擠,所以在這個情況下,我覺得用統一 zoom 值來調整有點一棍子打倒了,如果一個個元素微調,那麼最好效果會好得多。加上 zoom 會有一定的性能問題,組裡的同事有些是 zoom 調整,也有給每個元素加 class 通過 transform: scale() 調整的。重構最神奇的就是,條條大路通羅馬,怎麼樣都能達到自己想要的視覺效果,但是中間會因為各種原因,實現的方式不太一樣。
拿到設計稿一開始就先看看這個設計稿的布局,有一些是從頁面頂部到底部都有效果的,這個時候就要考慮在 iPhone4 這樣屏幕不夠高的設備上如何保證頁面完整呈現;或者在不影響交互的情況下,隱藏哪些元素。有的時候頁面上元素比較集中,這個時候就要考慮在 iPhone6+ 這樣的大屏幕設備上,要不要調整間距使得頁面不會太空曠。
要知曉設計稿背後的含義,不是一拿到就開始做了,有些元素其實是要整體考慮的。有些乍一看好像是用 position 定位,分別寫 top 值就好。殊不知,設計師真正要表達的是,作為一個整體,它們在頁面上要絕對居中。沒有 get 到這個 point,兼容的時候就要哭了。
zoom 和 transform:scale 的概念
先來看一下 zoom 和 transform:scale 的說明:
Specifies the initial zoom factor for the window or viewing area. This is a magnifying glass type of zoom. Interactively changing the zoom factor from the initial zoom factor does not affect the size of the initial or the actual viewport.
從定義上看 zoom 縮放的是被 zoom 的容器的視口,可以把它想象成放大鏡的效果,這個屬性是可被繼承的,所以我們做設備屏幕兼容的時候,可以在 body 標簽下加一個 div 包裹住頁面上的其他元素,然後在這個 div 上加 zoom,達到的視覺效果就是頁面上其他元素也被縮放了。但是有些元素並不支持 zoom。
A two-dimensional transformation is applied to the coordinate system an element renders in through the ‘transform’ property. This property contains a list of transform functions. The final transformation value for a coordinate system is obtained by converting each function in the list to its corresponding matrix (either defined in this specification or by reference to the SVG specification), then multiplying the matrices.
在說 scale 應該要先看看 transform。transform 屬性應用到元素的過程其實是矩陣變換的過程,在渲染的時候,元素的坐標就會被確定下來,然後和 transform 的屬性值進行矩陣運算得到最終的坐標,不過你會發現,一個絕對定位的元素通過 transform 改變顯示位置後,這個元素的 tbrl 值並不會被更新,且 transform 屬性不可繼承的。
The value of the transform property is a list of applied in the order provided. … specifies a scale operation using the [sx,1] scaling vector, where sx is given as the parameter. … specifies a scale operation using the [1,sy] scaling vector, where sy is given as the parameter.
scale 是 transform 的一個屬性值,這是一個縮放矩陣。當一個元素被定義了 transfrom: scale(x); 後,還是再結合它的 transfrom-origin,才能確定最後的縮放效果。依然是兼容屏幕分辨率的問題,要想 transfrom: scale(x) 達到和 zoom 相似的效果,要記得把 transfrom-origin 設置成 0 0。這麼設置的原因是,在文檔流中的元素,是以它的左上角為中心進行 zoom 的,而當元素脫離文檔流時,要使 transform: scale(x) 和 zoom 達到相同的效果,還要具體分析 transform-origin 要如何設置。
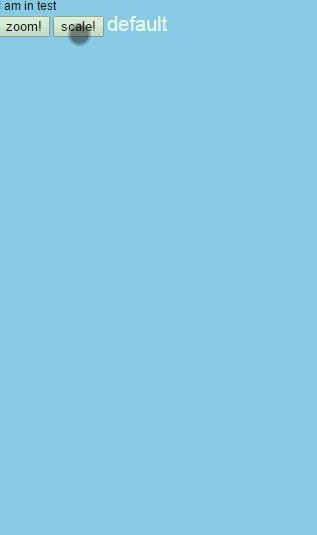
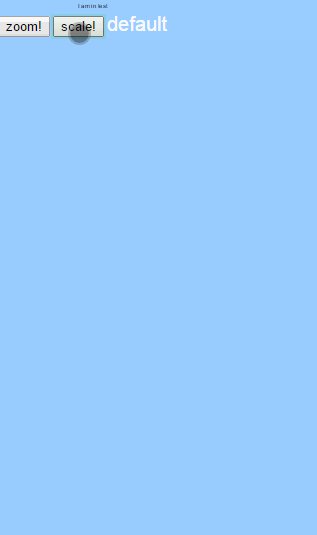
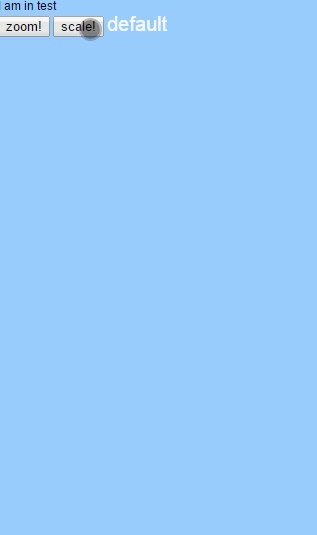
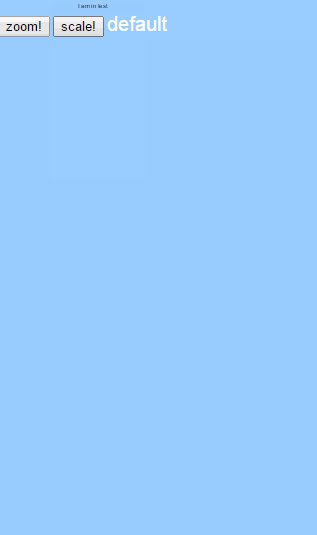
大概你也注意到了,在前一句中,我說的是“相似的效果”而不用“一樣的效果”,這是因為使用 scale 的時候可能遇到下面這樣的問題。下圖中左邊為 transform:scale(.85),右邊為 zoom: .85:

下面這段是外層容器的樣式,背景是定義在 switch-wh 動畫中,通過絕對定位讓浏覽器自行計算,保證容器大小占滿整個屏幕:

因為 zoom 是作用在 body 下面這個占滿了屏幕空間的容器,所以根據定義以及 zoom 的繼承性,我們可以說在這個頁面上使用 zoom 其實是縮放了整個屏幕(也就是視口),可以想象成在浏覽器中打開了頁面,然後放大這個頁面的效果:

為什麼 scale 會留下右部和底部的迷の白色呢?讓我們回到 transform 的定義中,“applied to the coordinate system an element renders in through the ‘transform’ property”。當元素都進行渲染了,坐標已經確定了,再進行縮放,也就是在原來元素基礎上改變大小。所以 .sf-index 雖然在渲染時四個角的位置分別是(0,0)、(100%,0)、(0,100%)、(100%, 100%),經過以 (0,0) 為變換中心的 scale,就變成了(0,0)、(85%,0)、(0,85%)、(85%,85%)。我們就會看到頁面右邊出現寬度為15%的一條白邊,以及頁面下方高度為15%的白邊。
好像 zoom 無敵了呢
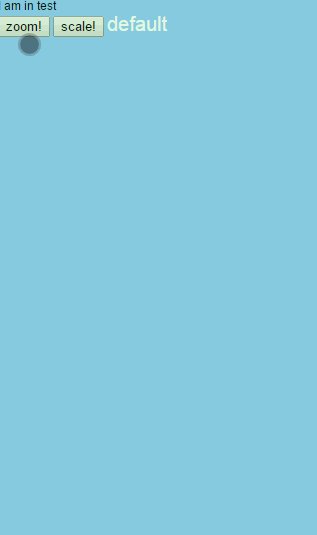
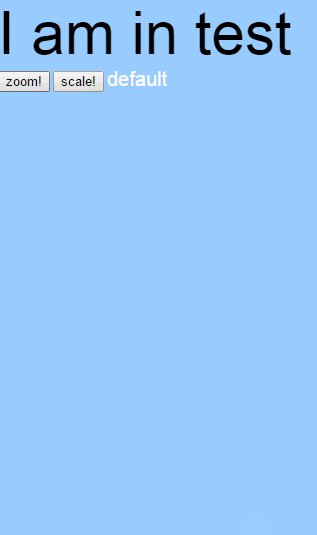
看起來,好像兼容的時候應該用 zoom 呢。嗯看到 scale 之後的結果我就是這麼想的。接著就發現 zoom 之後的頁面,文字的顯示不太正常。下圖左邊是被 zoom 的 iPhone4,右邊是沒有被 zoom 的 iPhone6:

由於頁面是被整體縮放了,所以文字也自然出現了縮放,剛好這種好像被砍了一刀的文字效果還蠻適合鬼節的活動頁面,所以我並沒有做處理。正常來說,如果需要做處理就是調整文字的 line-height 和容器的 height,使其不出現遮擋。
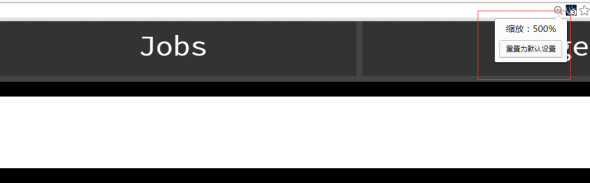
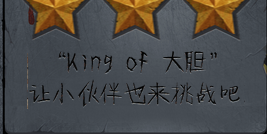
正如頁面元素經過 zoom 後,實際的大小會發生改變,圖片的大小也發生了改變,使用雪碧圖就出現了一些問題。雪碧圖是把各種小圖拼合到一張大圖上面,通過 width、height 和 background-position 定位到圖片,看下圖可以發現相鄰圖片的邊界也一起顯示出來了。

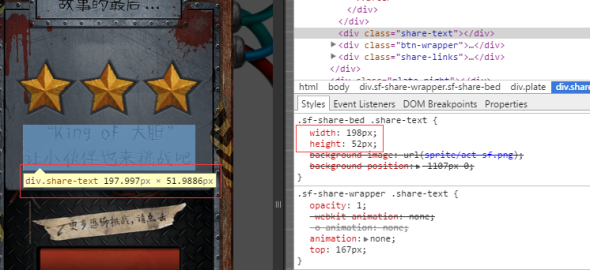
審查元素發現,用於顯示圖片的元素尺寸也不對啊:

可以看出這個元素正確的尺寸應該是 198×52,經過 zoom: 1.10 放大後容器反而變小了,後來將 zoom 值調整到 1.104(414/375),圖片的邊界問題算是解決了。
關於圖片沒有正常顯示的問題,我的推斷是,原因在於 zoom 值設定偏小,圖片經過 zoom 後沒有被正確地計算,而圖片的容器又偏大,所以相鄰圖片的邊就被顯示了出來。後來 zoom 值是根據比例設定了,就不會出現這個問題。
最後,zoom 對性能不友好,下面兩個 gif 分別是 zoom 和 transform: scale 引起的重繪:


很明顯,在文檔流中 zoom 加在任意一個元素上都會引起整個頁面的重新渲染,而 transform: scale 只是在當前的元素上重繪。
還有沒有更好的兼容方法呢
這樣說來,簡直兩個方法都不能用了嘛…還有沒有什麼別的兼容的方法呢?
有的。
像需要大量圖片的頁面,做兼容的時候我們常常擔心的是什麼?當然是圖片比例出問題咯,所以也會使用通過偽元素設置 padding-top 的方法,保證圖片比例正常地顯示出來。只是這樣的寫法通常要結合 background-size:cover; 而我們常用的工具 CssGaga 在生成雪碧圖了之後會覆蓋 background-size。目前的這個方案的話……就不合成雪碧圖了。
還有一個方案是使用 media query 結合 rem (或百分比)完成這樣的布局,不過目前 gaga 不支持 background-size 的 rem,所以要采用什麼方式合成雪碧圖以及如何生成新的樣式,還需要尋找新的方向。在不需要合成雪碧圖的時候,可以用這兩種方法。