詳解HTML5中ol標簽的用法
編輯:HTML5教程
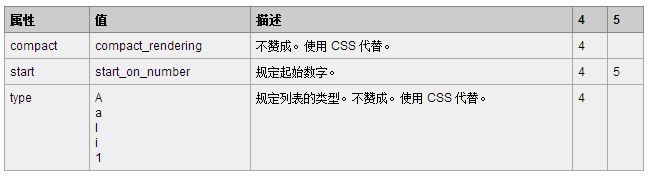
定義和用法
<ol> 標簽定義有序列表。
- HTML 4.01 與 HTML 5 之間的差異
在 HTML 4.01 中,不贊成使用 "start" 屬性,在 HTML 5 中是允許的。
在 HTML 4.01 中,不贊成使用 "compact" 和 "type" 屬性,在 HTML 5 中,不再支持這兩個屬性。
提示和注釋
提示:請使用 CSS 來定義列表的類型。
例子
- <ol>
- <li>Coffee</li>
- <li>Tea</li>
- </ol>
- <ol>
- <li start="60">Coffee</li>
- <li>Tea</li>
- </ol>

HTML5提供的OL標簽序號控制
OL這標簽是以有序列表的形式來顯示數據的,它會自動為數據加上編號。但是有時候數據並不是從1開始編號的,或者編號是倒序排列的,又或者編號是完全雜亂的,這時就需要用到HTML5中對OL標簽提供的一些參數來設置。不過遺憾的是,目前它還不兼容IE。
現在,我們有一個這樣的HTML文檔
- <ol>
- <li>土豆</li>
- <li>洋蔥</li>
- <li>胡蘿卜</li>
- <li>裡脊肉</li>
- </ol>
它會顯示成這樣

這些序號默認是從1開始遞增的。如果需要讓OL標簽中的序號倒序排列呢?這只要對OL加個reserved屬性即可。
XML/HTML Code復制內容到剪貼板- <ol reversed="reversed">
- 這個是繼承自XHTML的寫法,其實可以直接寫
- <ol reversed>
這就已經符合HTML5的標准了,加上這個後就可以得到這樣的結果

Chrome和Firefox中都是沒問題的,但是IE不兼容它(至少我測試了IE10是不兼容的)。嘛,咱現在只是了解一下這個功能,至於IE實不實現暫時就不再討論了。
接著,如果不想讓它從1開始呢?比如要讓它從3開始,我們就可以給OL標簽添加start屬性,並設置為3。
- <ol start="3">

最後,對於完全無規律卻又是有序的東西怎麼做呢?比如我要2、1、3、4,這樣的排列怎麼辦?其實,只要給LI加上value屬性就可以控制這個序號。
XML/HTML Code復制內容到剪貼板- <ol>
- <li value="2">土豆</li>
- <li value="1">洋蔥</li>
- <li value="3">胡蘿卜</li>
- <li value="4">裡脊肉</li>
- </ol>

小編推薦
熱門推薦