現在市面上有一大批HTML5頁面模板制作工具,雖然方便了很多非專業設計師制作HTML5頁面。但是不得不吐槽的是,很多模板工具平台上的作品大部分還停留在左飛入右飛出的初級境界,想感受真正精妙的高級特效,這10個專業人士的作品不得不看咯。
本文來自優設合作媒體 數英網。
1. 粒子特效
星際傳奇:這是探索宇宙的門票


百度百科:為模擬現實中的水、火、霧、氣等效果由各種三維軟件開發的制作模塊,原理是將無數的單個粒子組合使其呈現出固定形態,借由控制器,腳本來控制其整體或單個的運動,模擬出現真實的效果。
2. SVG路徑動畫
元小望:SVG練習NO.1_描述孤獨


簡而言之,就是讓SVG的描邊像是有人繪制一樣的動畫效果。動畫輕巧不失真,特別適合那些崇尚簡約設計風格的網頁。
3. 序列幀動畫
大眾點評:我們之間只有一個字


百度百科:序列幀動畫是只在時間軸的每幀上逐幀繪制不同的內容,使其連續播放而成動畫。 因為逐幀動畫的幀序列內容不一樣,不但給制作增加了負擔而且最終輸出的文件量也很大,但它的優勢也很明顯:逐幀動畫具有非常大的靈活性,幾乎可以表現任何想表現的內容,而它類似與電影的播放模式,很適合於表演細膩的動畫。例如:人物或動物急劇轉身、頭發及衣服的飄動、走路、說話以及精致的3D效果等等。
4. 全線性動畫
騰訊UP大會:生命之下,想象之上


全線性動畫可以理解為動畫連續,幾乎不間斷播放,像視頻一樣流暢細膩。
這支HTML5頁面打破了傳統幻燈片式的呈現方式,塑造出了一種寬廣、素雅、幽靜的整體感受,該作品也被很多人推崇為HTML5裡的動畫片。
5. Cinemagraphic
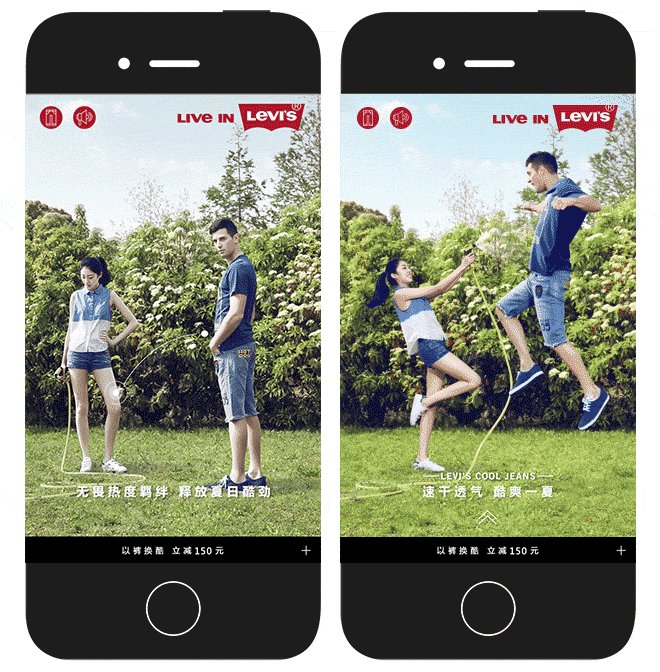
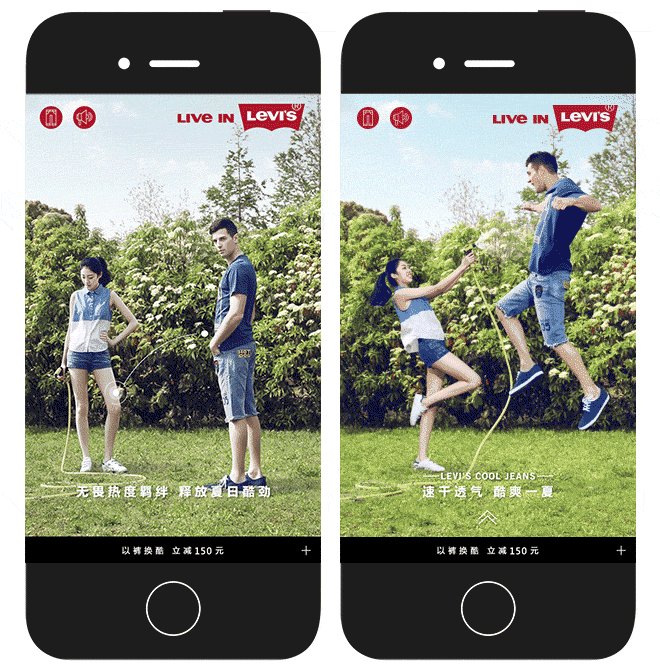
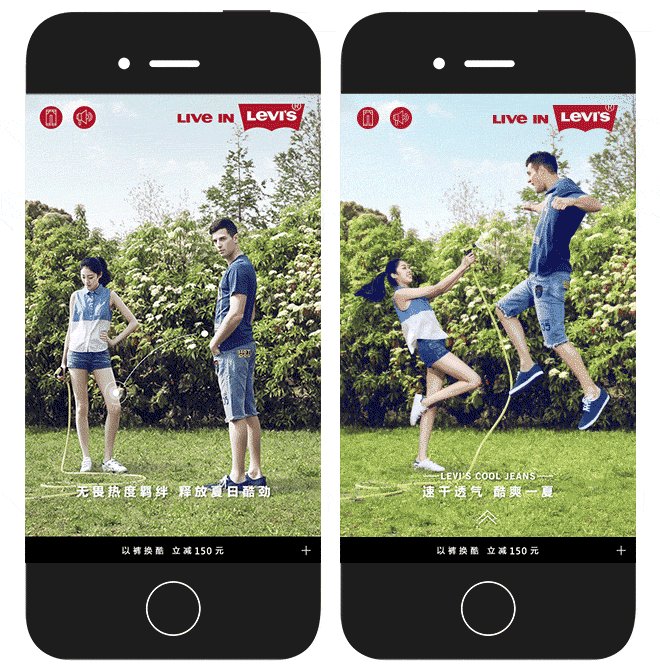
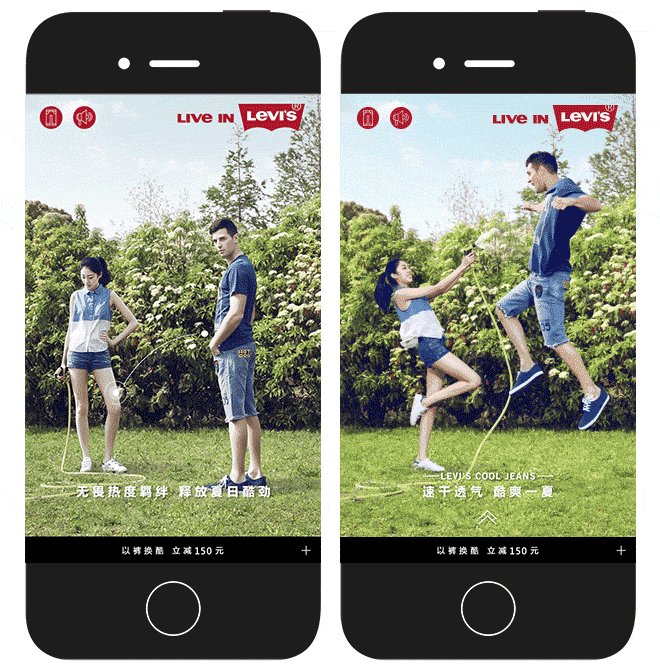
Levi’s: “換”醒你的夏天


什麼是Cinemegraphic?如果你不知道,就有點OUT了。顧名思義,Cinema是電影攝影,Graph是圖片,Cinemagraphic是一項將神奇的局部運動賦予靜態照片的新技術。
其中Cinemagraphic的應用恰到好處地了诠釋了“自然風”的概念,只見畫面上,人物的頭發和衣角飛舞著,仿佛吹拂著一陣陣自然風,在炎炎夏日,他們依舊感受著清爽,盡情玩耍。作為互動者的人們,當看到畫面上被風拂過的Cinemagraphic動態場景,他們也身臨其境地感受到自然風所能帶來的這種清爽感受。
下面說說和交互相關的動畫特效。
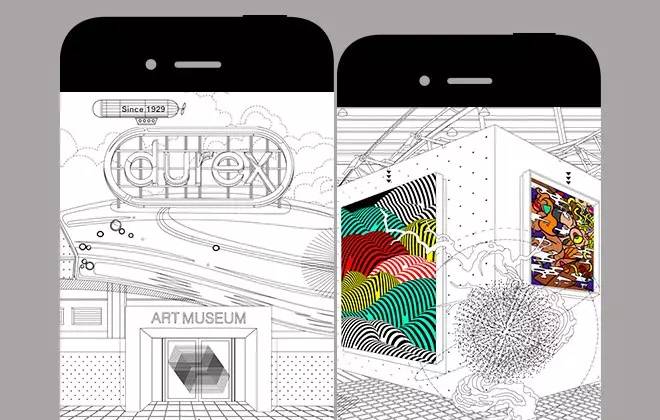
6. 全景
杜蕾斯的第一座美術館


虛擬全景美術館的概念並不新鮮。其鼻祖應該是 Google 的 Art Project,讓你能夠在線浏覽全世界大多數博物館和美術館。杜蕾斯“美術館”的創新,在於它其實是熱門廣告形式HTML5頁面的偽裝。“我們想要通過多重手段(比如館內的彩蛋、12 點閉館無法訪問等等)來創造一個虛擬的真實空間,而不是傳統HTML5的單線程教育的邏輯。” Socialab 杜蕾斯組的負責人說,“液體主義群展將是杜蕾斯美術館無數展覽中的第一個。”
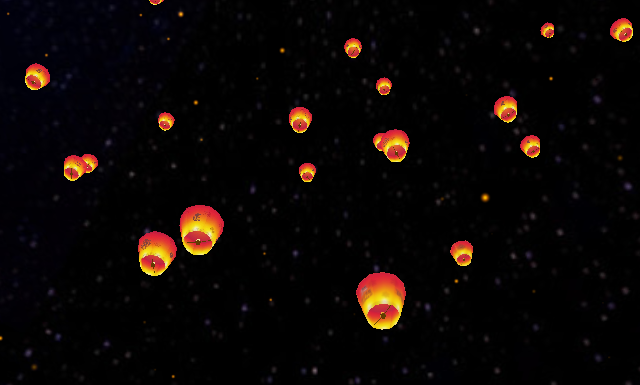
7. 3D
康師傅:2015最飛羊的新春祝願


祝福燈籠可以360旋轉呈現,而且具有夜空繁星中題字燈籠飛來飛去的3D炫目效果,彰顯“最飛羊的新春祝願”。其中意趣和精妙所在,恐非文字所能表述。
8. 點擊碎屏
大眾點評:這個陌生來電你敢接嗎?


“點擊屏幕”不新鮮,但是這種屏幕擊碎的畫面好像也特別討人喜歡,大概有三輪左右的“擊碎”動作,這是整個HTML5的互動高峰。發現這種“屏幕敲擊”的常規動作特別有慣性,點一點就停不下來。是不是抓住了手機族的某些“強迫症”特點。
9. 長按逐字
韓寒再談一加:1步1步看清韓寒


整個HTML5頁面用打字機的形式呈現,隨著用戶按下按鈕,紙片會逐漸顯示出韓寒從1999年起,為人熟知或不知的成長軌跡。觸發逐字等動效很有真實感。
10.滑動觸發
騰訊視頻:這一幕你期待已久


長頁HTML5,滑動觸發動效,和呆板的幻燈片式樣的HTML5頁面拉開了距離。Epub360雖然能實現帶動效帶觸發的長頁,但是目前暫時還不能實現這種滑動觸發動畫。