雅菲:最近半年一直在負責雷霆戰機和天天酷跑的項目,以偏品牌建設和創意營銷為主,在風格上嘗試了手繪的表現形式,這次和大家分享下其中的設計經驗。
雷霆戰機TVC HTML5 頁面
文藝、走心的手繪風格
項目背景
雷霆戰機周年慶,項目組為雷霆進行了拍攝了一部品牌短片,圍繞整個影片策劃了一個HTML5頁面對其進行傳播。
視頻主要內容講述幾個小朋友從小心懷對星空的夢想,通過不斷研究學習長大後當上了航天工作者完成了自己一直的夢想,來闡述如今繁華社會裡仍有千千萬萬不斷追隨自己的內心的人。引發大家對天空的夢想的共鳴走情感路線。
前期構思
本次嘗試了2套方向展現——圍繞視頻內容的靜幀截圖直接展示,主打宇宙情懷的手繪風格文藝的展示。
此前移動端上大多是以單頁大長圖+視頻按鈕進行宣傳的方式,作為首個嘗試試水兩種方向對最終視頻造成的轉化率影響。
風格推導
風格一
視頻元素提取:
根據其視頻提取關鍵元素:收音機、天文望遠鏡、宇宙飛船、風鈴。

整體氛圍圍繞四個關鍵詞 科幻、復古、文藝和走心。
於是最終采用牛皮紙背景來展現復古+手繪主元素使科幻主題更添親和力增添情懷,不同於以往的寫實風。
為了在手機上更生動的展示,每一個元素搭配小動畫來使手繪的物件更具有生命力(例收音機動畫:打開天線——搜頻——搜到聲音)。一段描述性的文案搭配小動畫增加畫面故事的完整性,同時配合空靈的背景聲效,讓用戶在體驗HTML5 頁面的時候,在符合移動端用戶體驗同時讓用戶在視覺、聽覺上感受到情懷產生共鳴。

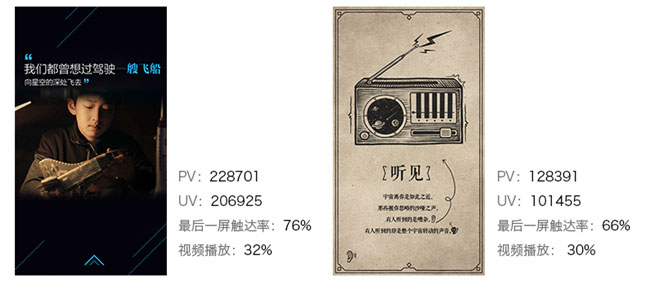
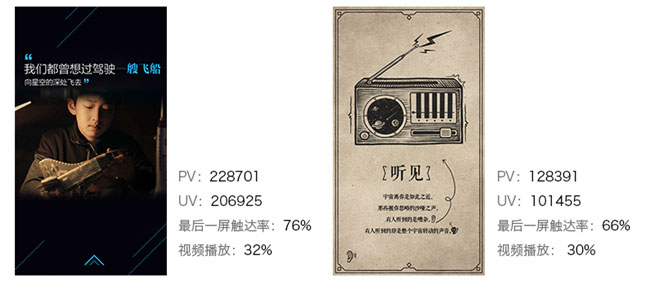
數據表現:
周累計PV:103,,662 周累計UV:80,799
最後一屏觸達率:66% 啟動游戲轉化率:23%
豐富的CSS3場景動畫以及走心的文案加上風鈴的音樂,產生用戶的共鳴。
成效要點:
1. 一共7屏,最後一屏觸達率達66%。
2. 整個專題從加載到加載完成僅23%的流失
關於項目的思考:
1. TVC的推廣,使用視頻本身元素和再創作元素,對於傳播哪一個更合適?
一開始老板擔心跟視頻本身的結合度不夠,項目組對於手繪風格與游戲內風格差異大有所擔憂,於是首推的是靜幀視頻截圖版本,出於探究精神我們在微信公眾賬號對手繪版本進行傳播。
(當時老板的擔心,項目組的傾向,設計團隊的堅持,最終加推後的數據反饋)

從最終的數據可以看到,手繪版本在只有唯一宣傳入口(微信公眾賬號)和視頻靜幀有多方的宣傳渠道的對比下,兩者的數據達到相當,且手繪版本的點擊全文閱讀量遠高於以往文章點擊量,由此可見在創作元素來宣傳視頻並無影響,游戲用戶更多是樂於接受不同風格的嘗試。
2. 手繪插畫類型的HTML5 頁面,在設計和重構階段應該注意的問題
A.給到重構的psd文件分層將每個元素合理打包能減少重構負擔提高工作效率,將主元素轉化為智能對象和背景分開,若主元素內有單獨需要動畫的部件,再另外區分開來。

3. HTML5 頁面需要的插畫類型與傳統插畫的區別
A.由於手機屏幕的限制,一屏內出現一個主要元素最為舒適,更容易引導用戶在體驗中看到重點。畫面排版過滿容易分散用戶注意力失去焦點。
B.矢量扁平風格的插畫和可復用背景能大大減少文件包大小提升加載速度。
C.簡單的圖形加上微妙的肌理感能瞬間提升畫面質感。
雷霆戰機世界觀
神秘、玄幻、讓用戶了解雷霆世界觀
項目背景
劉慈欣為雷霆戰機撰寫世界觀,整個故事闡述了3個關鍵觀點:平行宇宙、時間旅行及黑洞。
通過移動端為新老用戶傳遞及鞏固雷霆世界觀。
創意過程
以往的雷霆風格比較偏寫實派,與游戲內風格類似,而這次世界觀中的每一個觀點都各不相同各自背後有著龐大的科學背景支撐,最終我們決定用3期來分別詳細闡述每一個觀點,增強雷霆科幻的專業性塑造品牌感。視覺上分別用不同的展現風格來對其每一個觀點進行闡述。
分為3期進行:平行宇宙——時間旅行——黑洞。
我們不希望用純文字去解釋這些學術觀點會顯得枯燥乏味且未必能精准傳達,最終我們決定將HTML5 頁面做成一個有故事背景貫穿的輕游戲的方式,在過程中設計了幾個互動點讓用戶能潛移默化從中感受到我們所傳達的“平行宇宙”的概念,其中講幾個關鍵節點設計了互動設計,幾個圖像。
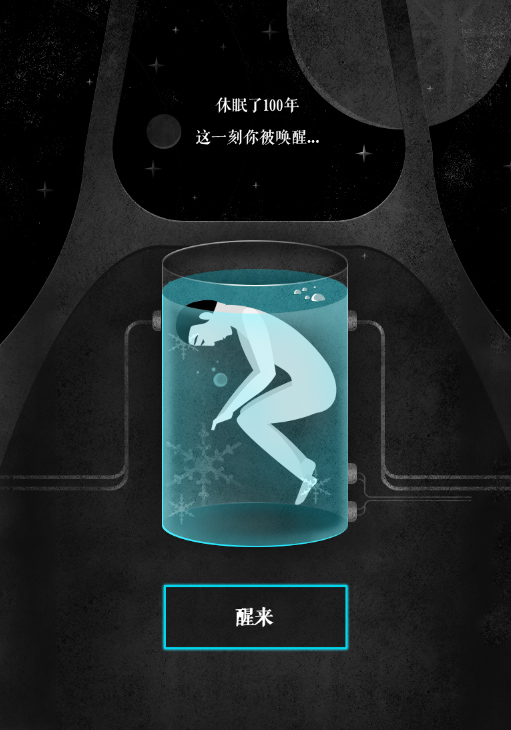
我們把HTML5 頁面包裝成一個故事,用第一人稱視角帶領用戶去體驗整個過程,故事中主人翁“我”代表用戶,打開這個頁面就表示“我”已被選中,在太空中漂浮了100年,我需要通過選擇正確的宇宙穿越才能找到平行宇宙中的同盟者,將其帶回來完成拯救地球的任務…
整個HTML5 頁面的交互體驗:

風格推導
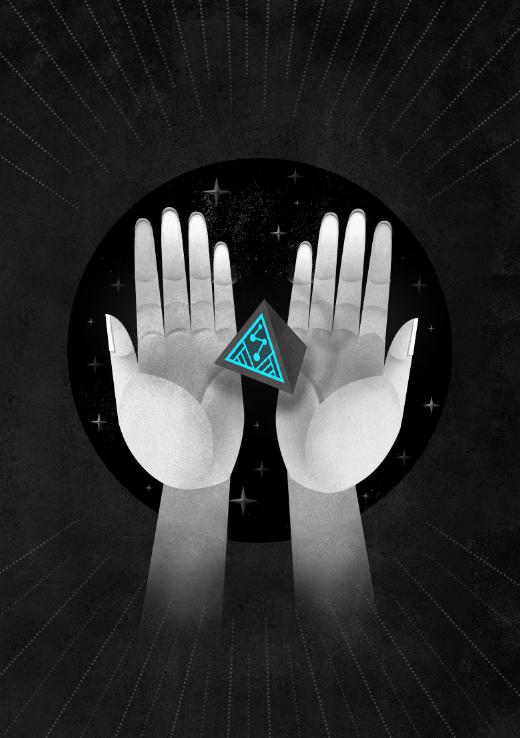
整個HTML5 頁面視覺與文案的比重為1:1,我們不希望視覺過於繁瑣而重心偏離,所以整體走灰白+重點標彩色的水彩扁平風格,讓畫面與文案重心相當互不干擾。
互動設計
將故事幾個關鍵節點處設置了操作按鈕與用戶進行互動,用戶完成點擊才能繼續走下去,強調用戶“我”的主人翁意識加強身臨其境的感受,讓故事更加立體感。
互動設計1: (醒來)

互動設計2:(拯救)

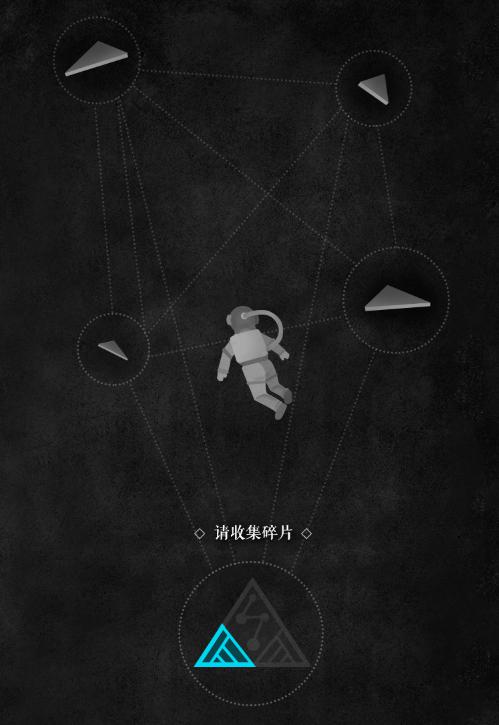
互動設計3:(搜集)

互動設計4:(激活)

互動設計5:(選擇平行宇宙)

選擇平行宇宙
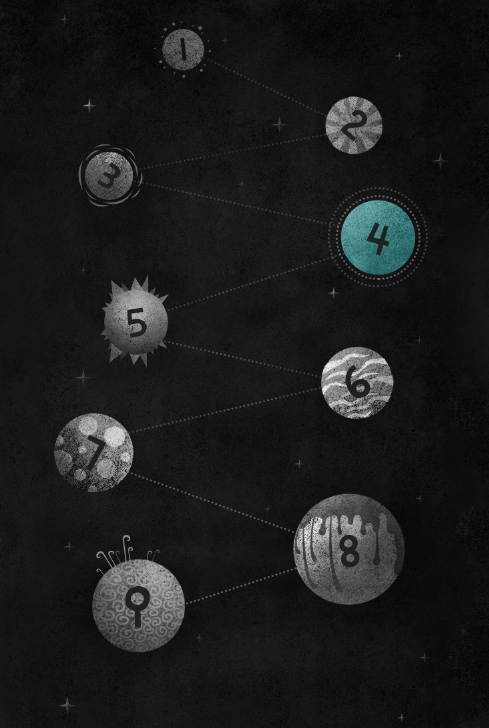
貼合劉慈欣的世界觀裡指出的觀點,將平行宇宙設計成了9個宇宙,因為它具有一定的科學性質,所以把整個生物進化論與9個宇宙結合,為了表達出其觀點“數字越小,離本宇宙差異越大”,所以進行了差異化順序排列,讓用戶能在體驗中通過圖像來理解其奧義。
1=意識時空
2=單細胞宇宙
3=海洋生物
4=猿人
5=小時候的我
6=人工智能
7=人是養料
8=全機器時期
9=二維空間

穿越畫面:

穿越到每個平行宇宙中搭配一段有誘導性的文案來混淆視聽,增加娛樂游戲感:


故事最終會有兩種結果狀態,未找到盟友地球毀滅或者找到正確的盟友但帶回的是希望還是災難?敬請期待引出下一期(時間旅行)。
整個HTML5 頁面配合了小動畫和小音效展現,然而故事最後是否尋找到正確答案並不是頁面的重點,我們所期許的,是通過這樣一種試聽體驗,更直觀的傳達“平行宇宙”這一概念,引發思考增強雷霆品牌感。
小結:
不是畫出來就好了,HTML5 頁面是視聽的融合,巧妙的動畫可以為頁面加分,適當的音效讓故整個驗能更加生動和立體。
關於項目的思考:
1. 較大型的互動HTML5項目 前期最重要的工作
A 對於交互的梳理
劉慈欣的文章甚至可以拍出一部戲來,其信息量對於移動端來說巨大,何不幫助用戶消化故事,將劇中的主要觀點提取出來,解構再重組成一個適合移動端的小故事。
而故事性HTML5 頁面,與以往普通的頁面有所不同,故事性的流暢、段落節點都至關重要,前期的交互草圖就必不可少了,能避免後期的反復返工,進入執行階段就水到渠成。
B 對於積極性的調動(讓所有參與者富有激情來做)
要完成這樣一篇同時要承載劇情、動畫、音效、內容文案的HTML5 頁面來說,不同於以往跟重構協作,這次動畫量過大需要與動畫的小伙伴深入的磨合,多當面溝通能迅速解決當下問題,為了讓體驗銜接更加細致,組長和項目組的多次溝通為小伙伴爭取到更多的制作時間,動畫同學加班加點的制作讓畫面更加精益求精。
C 對於機會的把握(主動發起項目)
在這個有劉慈欣大背景宣傳的重要時期,從設計組出發考慮到若能與當下事件結合,緊跟熱度加力宣傳能比平常時期帶來更大的效益,且雷霆的用戶多為科幻迷,對此話題會比較感興趣,於是從設計組主動發起項目為雷霆戰機達到借勢營銷。
項目中經驗總結
選擇貼合主題的插畫風格
雷霆的科幻和神秘感適合使用高冷b格的插畫風格,做高冷時應避免使用飽和度過高的顏色,盡可能使用少的顏色,使用同色系的顏色,暗色系更能烘托氛圍,故事性的插畫背景可能需要更加豐富,而過於豐富的圖形在手機上體驗會失去焦點,這個情況下把整體壓暗,主角提亮來凸顯,使用統一的顏色會使故事連帶性更強。
文案的呈現:
文案盡量簡明扼要,當必須有大篇幅文案出現時一行一句,分段出現。
科幻小叔的口吻來講故事,引人深思但是口吻是很樸實的敘述,與其他的HTML5 頁面拉開差距,讓用戶感受到游戲裡面的靈魂和世界。
酷跑&歐萊雅HTML5 頁面
诙諧、搞笑、提取關鍵字 放大關鍵字
項目背景
酷跑項目與歐萊雅合作,而此次HTML5 頁面中需將酷跑新角色和歐萊雅的“水洋”系列進行宣傳。
創意過程
酷跑與歐萊雅本身一個是游戲,一個是化妝品,兩者具有較大差異,怎麼樣才能同時體現兩者?
關鍵詞聯想:
酷跑新角色——水力井寶
歐萊雅水洋代言人——井柏然
兩者唯一的共通點——井柏然。而此處的難點在於並沒有井柏然的肖像使用權,因此最終用手繪的風格巧妙避開這一點。整個HTML5 頁面決定用漫畫井寶作為主要人物來貫穿。
而我們不希望將酷跑新角色直接平乏的展示,希望它的出現能更加有趣和好玩才能更容易被記住。
最終得到關鍵詞“浪”。
如今線上HTML5 頁面有這樣兩大路線:好玩逗趣風格和溫情路線,而前者剛好和“浪”契合。诙諧幽默的方式迎合當下惡搞趨勢引發分享,將井寶作為主線人,一步一步揭開變“浪”的秘籍。
如何才能變“浪子”?這一話題相信能引起很多好奇的注目。它應該是輕松的,愉快的,手繪風格能做出很好的表達。

營銷點結合
如何才能體現歐萊雅的補水又不容易產生太過於廣告的反感情緒? “補水”即是在護膚、洗臉的過程中,把題目之一洗臉的故事做為載體,分為正常人洗臉vs浪子洗臉,將歐萊雅補水系列軟性的融入到體驗的過程之中減少突兀廣告感。
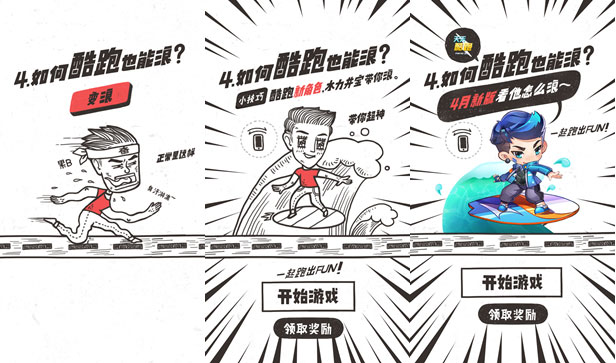
如何趣味的呈現新角色?
整個HTML5 頁面的體驗流程——每一題點擊 “變浪”按鈕即可到達下一頁,將新角色介紹結合到最後一題。如何酷跑也能浪?從一個跑步的井寶變成沖浪的井寶,結合移動端用戶體驗“搖一搖”操作完成從手繪風格到游戲內卡通寫實風格的切換盡可能減少風格突變的突兀感,同時讓用戶在頁面內第一時間了解到游戲內的新角色真實呈現效果。


小結:
當本身的點比較正常,發散思維把普通的點放大、走劍走偏鋒會得到另一種創意思路。
上面所闡述的項目均屬於手繪風格,手繪能較好的表達出美好情懷,是如今傳達情感的慣用手法之一,而沒有一種風格是萬能藥,需要挖掘更多的表現形式和多元風格才能滿足觀眾們的胃口。
注:更多精彩教程請關注教程 頻道
- 上一頁:人氣超高的HTML5特效排行榜TOP 10
- 下一頁:H5即將被拋棄嗎?