- <script type="text/template">
- // ...
- </script>
實際上,並不存在type="text/template"這樣的標准寫法,<template>元素的出現旨在讓HTML模板HTML變得更加標准與規范。
以前,我們可能還使用過<textarea>或者<xmp>(廢止但依然可用)嵌套非轉義的HTML標簽代碼,實現一些特定的前端功能,但,同樣的,跟上面的流行用法一樣,都是不規范的。從未來趨勢來講,顯然<template>標簽才是王道。但是,兼容性是個不可忽略的問題,因此,就算扯得很多很少,實際價值有有限,因此,這裡僅僅簡單介紹下。
二、HTML5 template元素復面
看下下面四種嵌套圖片HTML,同時圖片內容不顯示,不會有請求的寫法:
XML/HTML Code復制內容到剪貼板- <script type="text/template">
- <img src="mm1.jpg">
- </script>
- <textarea style="display: none;">
- <img src="mm1.jpg">
- </textarea>
- <xmp style="display: none;">
- <img src="mm1.jpg">
- </xmp>
- <template>
- <img src="mm1.jpg">
- </template>
1. 標簽內容隱藏性
<script>本身的特定,讓內部的HTML標簽是按照字符串處理的,因此,天生內容不顯示。但是,在DreamWeaver中,這種寫法有個很大的問題,就是在script中書寫模板HTML時候,標簽自動閉合的永遠是</script>這個很討厭的。
<textarea>為文本域,裡面嵌套的HTML片段會被當做文本域的值。但,文本域本身是可見的,因此需要額外的設置display: none;
<xmp>是個很老很特殊的屬性,語義為example,示例。據說後來被<pre>標簽取代而廢止,實際上,目前,所有的浏覽器都是支持的。但是,其跟<pre>標簽不能劃等號。<pre>裡面有個<img>標簽,顯示的則是一張圖片,而<xmp>呈現的就是一段HTML代碼。不過,與<textarea>一樣,內容不顯示的話,還需要額外的設置display: none;
上面這個<template>標簽上沒有設置display: none;,注意到了沒有。為何?這只是發揮了<template>標簽元素的原本特性,天生display:none,同時模板元素內部內容是死活不會呈現的。因此,無需設置隱藏。這就是HTML5 <template>標簽元素特征之一:標簽內容隱藏性.
2. 標簽位置任意性
除了上面<template>子元素天然隱藏外,<template>標簽還有一個特性,就是位置任意性,這非常類似<script>或者<style>標簽,可以在<head>中,也可以在<body>或者<frameset>中。
3. childNodes無效性
雖然,肉眼看上去是<template>標簽裡面還有很多子標簽,這種慣性思維在這裡是不受用的。假設變量template是我們獲得的一個<template>標簽DOM(裡面一大堆HTML代碼),你會發現:template.childNodes是個空大屁。我們可以使用template.innerHTML獲取完整的HTML片段。如果你非得獲取“偽子元素”。也是有辦法的,OK,睜大眼睛,要使用content屬性。
template.content會返回一個文檔片段,你可以理解為另外一個document,然後,使用document下的一些查詢API就可以獲得<template>標簽裡面的“偽子元素”了。例如,獲得第一張圖片元素則是:
CSS Code復制內容到剪貼板- var image_first = template.content.querySelector("img");
三、HTML5 template元素終面
您可以狠狠地點擊這裡:HTML5 template模板元素體驗demo
模板元素與CSS
如果浏覽器有眼不識泰山,認為<template>就是個普通的自定義元素,則顯示的就會使下面這個樣子,內部的標簽按照一般的標簽渲染了。
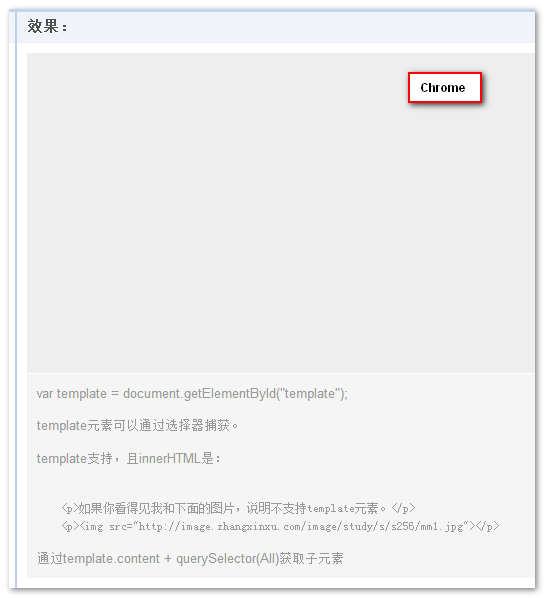
如果浏覽器與時俱進,則顯示會是下面這樣,自身CSS渲染,內部標簽直接異空間不渲染,例如Chrome:

也就是說,雖然從CSS的角度看,<template>就是個跟CSS打得火熱的普通元素,但是,從HTML角度看,其猶如帶土的寫輪眼,可以讓內部標簽轉移到異空間,血跡界限般稀有。
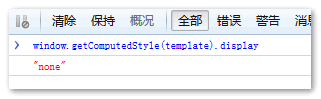
默認情況下,<template>是隱藏的,實際是默認其display屬性為none. 使用下面的代碼一測便知:
window.getComputedStyle(template).display; // 結果是"none"

因此,demo中才設置了如下的CSS聲明:
CSS Code復制內容到剪貼板- template { display: block; ... }
模板的克隆
如果你是在HTML字符串上處理,類似於現在流行的MVC框架或模板技術,則template.innerHTML足矣。然,<template>比<script>強大之處在於,<script>內部內容只能當做字符串來獲取,而<template>雖然存在於異空間,但是,依然可以節點獲取(上面有展示),以及完整克隆,語法類似下面:
- var clone = document.importNode(template.content, true);
然後,你就可以用append節點(appendChild)的方式,加載模板內容了,而不是(沒得選擇)append字符串加載模板內容。標題是“簡介”,因此,不展開,也不放具體的實例了(若有興趣,可參考文末的參考文章),大家知道有這麼回事就好。
四、HTML5 template面試小結
至此,<template>元素的行為、表現以及一些方法基本上有了大致的認識,如果這是場面試的話,則我對<template>的評價還是挺高的,特殊場景使用的特殊利器,一些類似“異空間”的設計也是讓人大開眼界,這個元素要比<hgroup>之類的HTML5元素更受歡迎更受關注也更有潛力。
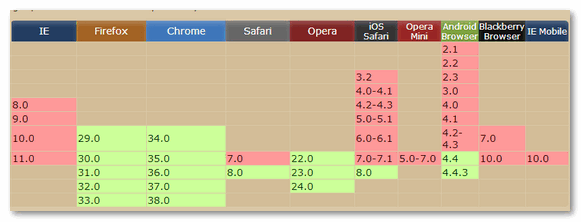
臨近最後,放上兼容性表,IE浏覽器拖了好大的後腿,不過我表示很淡定,因為對IE早已麻木!
兼容性