
從數據中看用戶行為是一件很有趣的事情,了解用戶行為後相應的對我們的產品設計、專題設計進行優化,就能生產更高轉化率的作品。
下面跟大家分享10個我們從近期手機專題數據中提煉出來的小總結,希望對大家有所幫助。
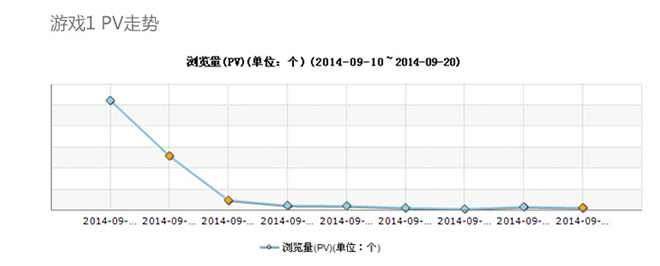
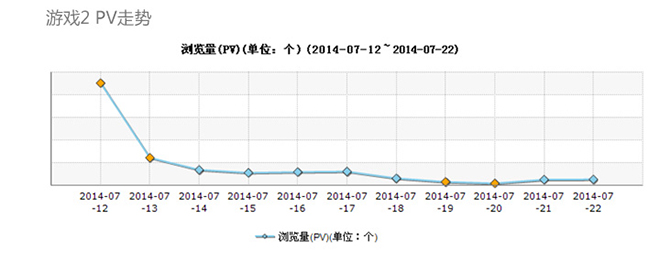
1、在只有移動資源推送的情況下,手機頁面訪問熱度持續2天。
手機頁面上線推廣第一天是訪問頂峰,第三天後的數據趨於平穩,訪問較低,可見下面2個例子。有其他資源推送(例如PC官網固定位置放置二維碼)的專題走勢不一樣。


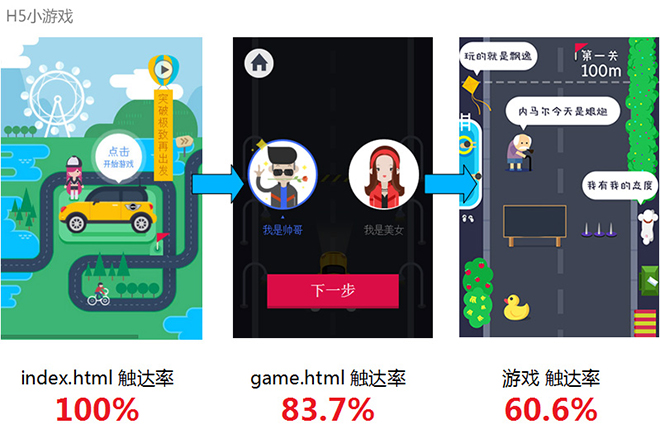
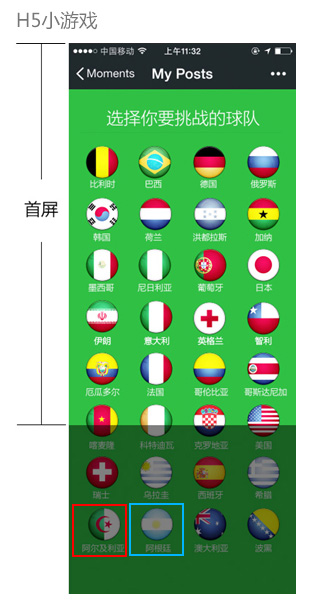
2、頁面層級越深,蹦失率越大。
跟PC情況相似,用戶觸達率隨著頁面層級加深而減小。下例的H5小游戲裡,用戶先進入一個地圖首頁,點擊“開始游戲”會跳轉到游戲頁面,再進行性別選擇和操作提示,最後才到達游戲。每一步的操作都有部分用戶流失。

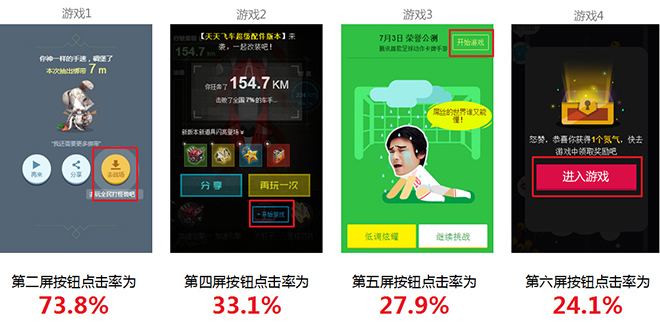
按鈕的點擊量受頁面層級影響。
下面展示的4個專題中都有一個相同功能的重要按鈕,點擊了會開啟游戲APP。從數據上看按鈕的擺放屏數跟按鈕的點擊率成反比。當然,按鈕的點擊量還受按鈕功能(抽獎、分享……)、按鈕樣式(有動畫、純文字……)等的影響。

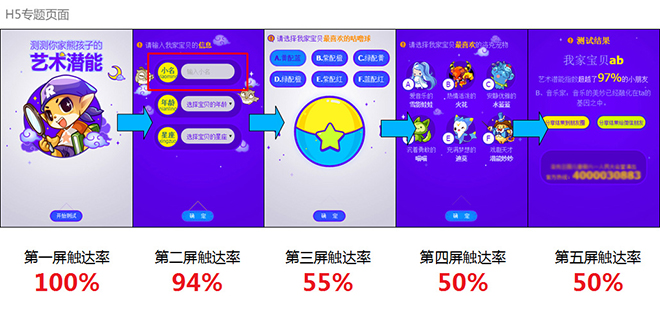
3、輸入行為會導致用戶流失。
下面的例子從數據上看第三、四、五屏的數據比較平穩,但從第二屏到第三屏的丟失高達39%。反觀專題,第三屏到第四屏、第四屏到第五屏的操作是選擇,而第二屏到第三屏的操作中還帶有輸入行為。

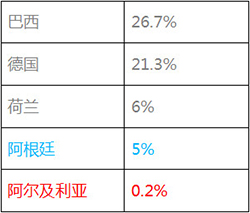
4、熱門對象會帶來更多關注。
巴西世界杯期間,最受關注的兩個國家巴西和德國的用戶選擇占所有國家選擇的48%。而擺放位置差不多的阿根廷和阿爾及利亞,關注度相差25倍。


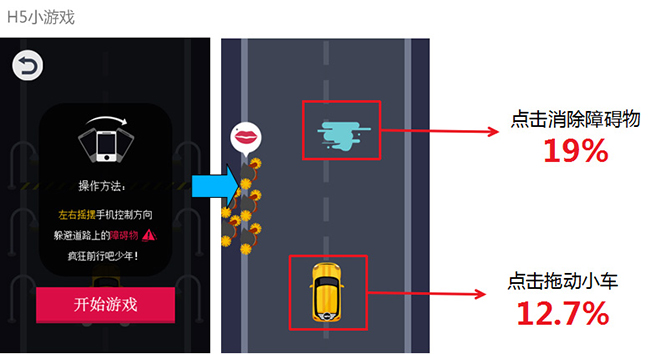
5、用戶會按照習慣操作頁面,但自學能力強。
下例的H5小游戲開始前有操作方法提示,玩法是晃動手機(像控制真車方向盤一樣)控制小車左右移動躲避障礙物。但是有19%的用戶選擇點擊消除障礙物,12.7%的用戶選擇點擊拖動小車,直接忽略教程。

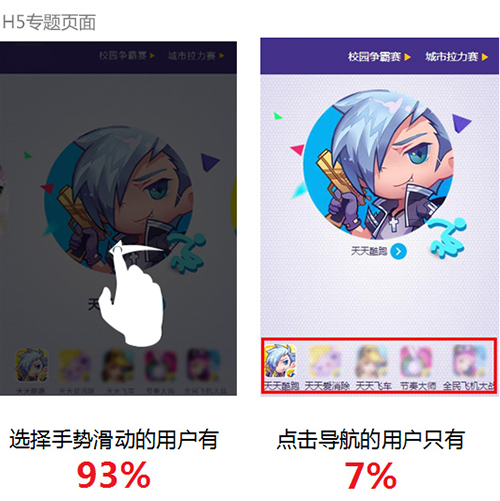
6、用戶習慣滑動切換,不喜歡向左的點擊。
下例H5專題頁面,用戶可以手勢滑動切換游戲,也可以點擊下面的導航切換游戲。93%的用戶選擇手勢滑動,只有7%的用戶選擇點擊導航。

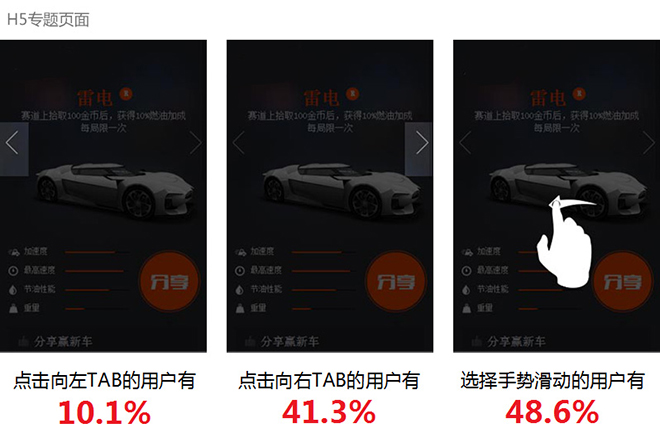
下例H5專題頁面,用戶可以點擊左右按鈕或者手勢滑動來360°查看新車。所有手勢中,左點擊只有10.1%,右點擊有41.3%,手勢滑動占48.6%。

7、有行為觸發的icon要設計的足夠醒目易懂。
PC頁面用戶有點擊左上角logo返回首頁的習慣,手機頁面的操作習慣可能會受logo設計影響。幾個專題發現,用戶對單純的logo點擊欲望不大,但是添加了返回或者其他標識的logo,點擊率會增加。

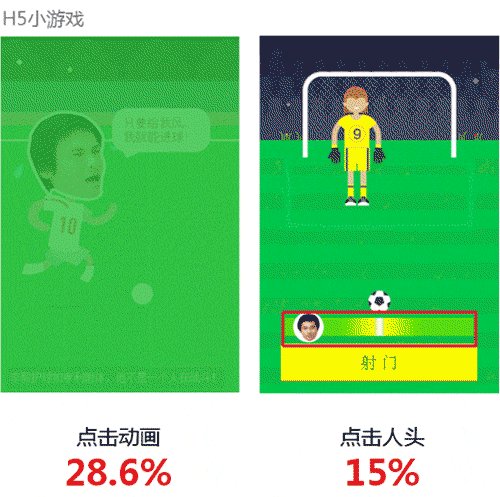
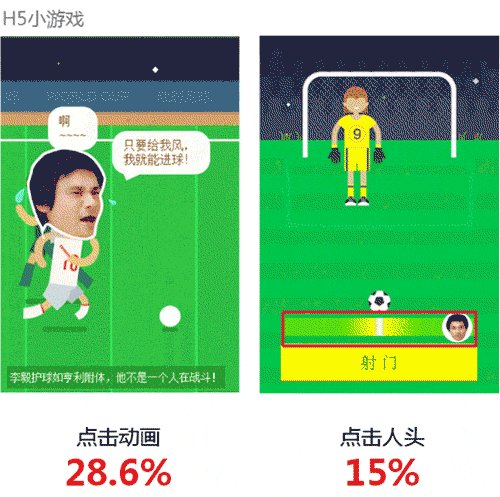
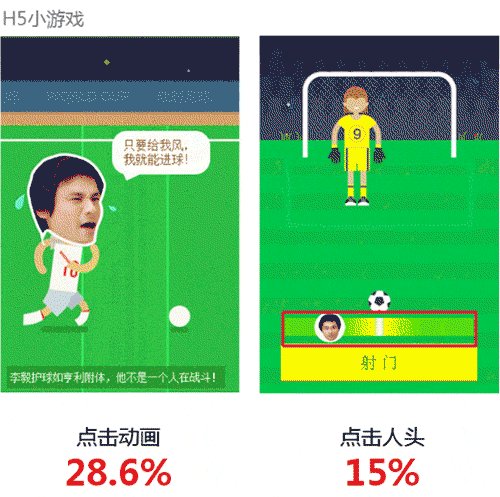
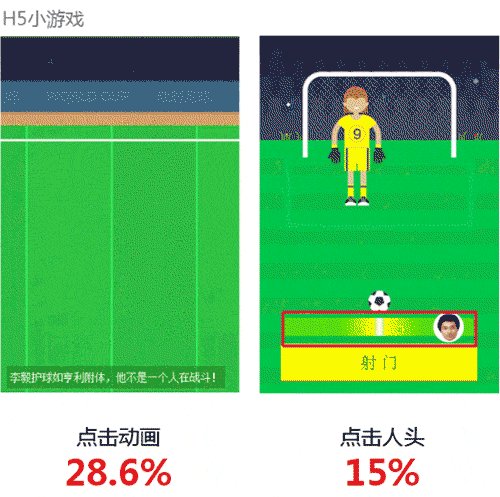
8、動畫明顯的元素容易引起用戶注意並點擊。
下例H5小游戲在開始前會進行一段動畫,部分用戶在動畫過程中就開始點擊頁面。右圖是游戲界面,點擊“射門”按鈕射門,但是有15%的用戶會先點擊移動的人頭(好有趣啊- -//)。

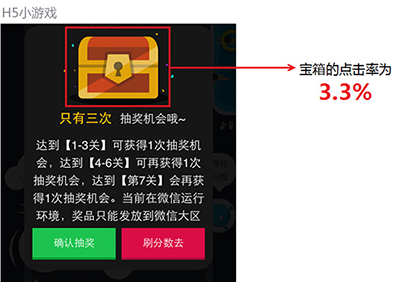
9、有些圖片不是動態的,也讓人很有點擊欲望。
如果有時間有心情,不妨給用戶制造些小彩蛋:)。

10、控制頁面文件體積以及添加loading。
據一個國外的數據調查,用戶在使用手機時,如果遇到加載超過5秒的手機網站,74%的用戶會選擇離開。之前內部的一項網速測試算出訪問我們專題的手機平均網速只有93K/s,如果容忍時間是5秒的話,我們的網頁加起來需要控制在465K以內。建議首屏加載在465K以內,剩下的按需加載或者延時加載。
添加loading能給我們爭取更多的加載時間。

- 上一頁:H5應用從字體、排版、動效、適配型等講述
- 下一頁:如何做一個有溫度的H5?