jQuery仿天貓實現超炫的加入購物車
編輯:HTML5教程
超炫加入購物車效果,和天貓、聚美優品加入購物車效果相媲美。本文介紹一款加入購物車插件jquery.fly.min.js,點擊加入購物車,物品以拋物線動畫效果到達購物車。
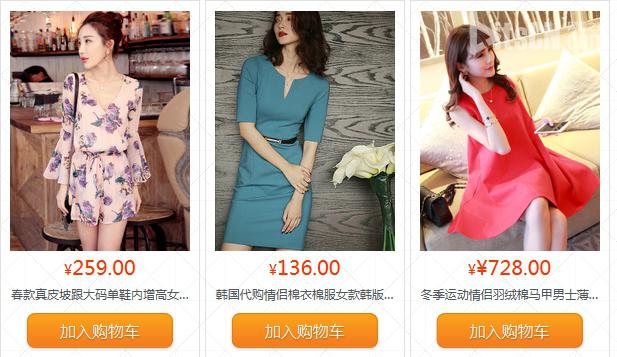
演示圖:

HTML
首先加載jQuery.js和jquery.fly.min.js插件。
<script src="jquery.js"></script> <script src="jquery.fly.min.js"></script>
接著,作4個商品進行演示,每個商品中有圖片、價格、名稱以及加入購物車按鈕等信息。
<div class="demo clearfix"> <div class="per"> <img src="images/1.jpg" width="180" height="240" alt="圖片二" /> <h3>¥<span>259.00</span></h3> <div class="title">春款真皮坡跟大碼單鞋內增高女士鞋子</div> <a href="javascript:void(0);" class="button orange addcart">加入購物車</a> </div> <div class="per"> <img src="images/2.jpg" width="180" height="240" alt="圖片二" /> <h3>¥<span>136.00</span></h3> <div class="title">韓國代購情侶棉衣棉服女款韓版羊羔毛大衣</div> <a href="javascript:void(0);" class="button orange addcart">加入購物車</a> </div> <div class="per"> <img src="images/3.jpg" width="180" height="240" alt="圖片三" /> <h3>¥<span>¥728.00</span></h3> <div class="title">冬季運動情侶羽絨棉馬甲男士薄馬甲</div> <a href="javascript:void(0);" class="button orange addcart">加入購物車</a> </div> <div class="per"> <img src="images/4.jpg" width="180" height="240" alt="圖片四" /> <h3>¥<span>119.00</span></h3> <div class="title">原創-城市簡約文藝純色棉麻新中式小立領</div> <a href="javascript:void(0);" class="button orange addcart">加入購物車</a> </div> </div>
jQuery
我們要實現的效果是:當點擊“加入購物車”按鈕後,商品圖片會變成一個縮小的圓球,以按鈕為起點,向右側以拋物線的形式飛出到右側的購物車裡。在飛出之前,我們要獲取當前商品的圖片,然後調用fly插件,之後的拋物線軌跡都是由fly插件完成,我們只需定義起點和終點左邊以及結束後銷毀之前的動畫。
$(function() {
var offset = $("#icon-cart").offset();
$(".addcart").click(function(event) {
var img = $(this).parent().children('img').attr('src'); //獲取當前點擊圖片鏈接
var flyer = $('<img class="flyer-img" src="' + img + '">'); //拋物體對象
flyer.fly({
start: {
left: event.pageX,//拋物體起點橫坐標
top: event.pageY //拋物體起點縱坐標
},
end: {
left: offset.left + 10,//拋物體終點橫坐標
top: offset.top + 10, //拋物體終點縱坐標
},
onEnd: function() {
$("#tip").show().animate({width: '200px'},300).fadeOut(500);////成功加入購物車動畫效果
this.destory(); //銷毀拋物體
}
});
});
});
以上代碼即可完成加入購物車效果,是不是很棒啊!Fly插件官網:https://github.com/amibug/fly,另外兼容IE10以下需要添加以下js文件:
<script src="requestAnimationFrame.js"></script>
小編推薦
熱門推薦