 今天,你將 學習一項稱為Canvas(畫布)的web技術,以及它和文檔對象模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠通過使用JavaScript訪問和修改HTML元素。
今天,你將 學習一項稱為Canvas(畫布)的web技術,以及它和文檔對象模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠通過使用JavaScript訪問和修改HTML元素。
現在你可能想知道為什麼我們需要大刀闊斧地使用JavaScript。簡而言之,HTML和JavaScript是相互依存的,一些HTML組件,如canvas元素,並不能脫離JavaScript單獨使用。畢竟,如果我們不能在上面繪圖,那canvas能派什麼用處呢?
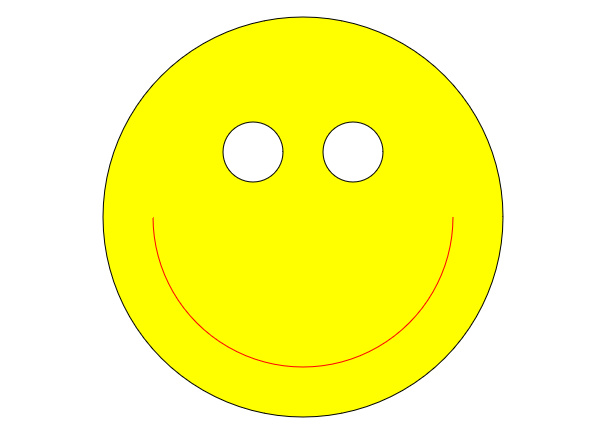
為了更好地理解這個概念,我們一起通過一個示例項目來嘗試畫一個簡單的笑臉。讓我們開始吧。
開始
首先創建一個新目錄來保存你的項目文件,然後打開你最喜歡的文本編輯器或web開發工具。一旦你這樣做了,你應該創建一個空的index.html和一個空的script.js,之後我們將繼續編輯。

接下來,我們來修改index.html文件,這不會涉及很多東西,因為我們項目的大部分代碼將用JavaScript編寫。我們需要在HTML中做的是創建一個canvas元素和引用script.js,這相當直截了當:
- <!DOCTYPE html><body>
- <canvas id='canvas' width='640' height='480'></canvas>
- <script type='text/javascript' src='script.js'></script>
- </body></html>
這麼解釋,我使用一組標記< html >和< body>,這樣,我們可以通過body為文檔添加更多的元素。抓住這個機會,我完成了一個id屬性為canvas的640*480的canvas元素。
這個屬性只是簡單地為元素加上一個字符串,目的是為了唯一識別,稍後我們將利用這個屬性,在JavaScript文件中定位我們的canvas元素。接下來,我們再使用<script>標記引用JavaScript文件,它指定JavaScript的語言類型和script.js文件的路徑。
操作DOM
如其名稱“文檔對象模型”,我們需要通過使用另一種語言,調用接口訪問HTML文檔,在這裡,我們使用的語言是JavaScript。為此,我們需要在內置文檔對象上的布置一個簡單引用。這個對象直接對應於我們的< html >標記,類似的,它是整個項目的基礎,因為我們可以通過它來獲取元素,執行變化。
XML/HTML Code復制內容到剪貼板- var canvas = document.getElementById('canvas');
還記得我們如何使用id =“canvas”來定義一個canvas元素嗎?現在我們使用document.getElementById方法,從HTML文檔獲取這個元素,我們簡單地傳遞匹配所需元素id的字符串。現在我們已經獲取了這個元素,接下來就可以用其進行繪畫工作了。
為了使用canvas進行繪畫,我們必須操作它的上下文。令人驚訝的是,一個canvas不包含任何繪圖的方法或屬性,但是它的上下文對象有我們需要的所有方法。一個上下文定義如下所示:
- var context = canvas.getContext('2d');
每一個canvas有幾個不同的上下文,根據程序的目的,只需要一個二維的上下文就足夠了,它將獲得我們需要創建笑臉的所有繪圖方法。
在我們開始之前,我必須告知您,上下文存儲了兩種顏色屬性,一個用於畫筆(stroke),一個用於填充(fill)。對於我們的笑臉,需要設置填充為黃色,畫筆為黑色。
XML/HTML Code復制內容到剪貼板- context.fillStyle = 'yellow';
- context.strokeStyle = 'black';
設置完上下文所需的顏色後,我們必須為臉畫一個圓。不幸的是,上下文中沒有圓的預定義方法,因此我們需要使用所謂的路徑(path)。路徑只是一系列的相連的直線和曲線,路徑在繪圖完成後關閉。
XML/HTML Code復制內容到剪貼板- context.beginPath();
- context.arc(320, 240, 200, 0, 2 * Math.PI);
- context.fill();
- context.stroke();
- context.closePath();
這樣解釋,我們運用上下文開始一個新的路徑。接下來,我們在點(320、240)上創建一個半徑為200像素的圓弧。最後兩個參數指定構建圓弧的初始和最終角度,所以我們傳遞0和2 *Math.PI,來創建一個完整的圓。最後,我們運用上下文基於我們已經設置的顏色進行填充並畫出路徑。
盡管關閉路徑不是腳本的功能所必須的,但我們還是需要關閉路徑,這樣就可以開始繪制笑臉中新的眼睛和嘴。眼睛可以通過同樣的方式完成,每個眼睛需要較小的半徑和不同的位置。但首先我們必須記住設置填充顏色為白色。
XML/HTML Code復制內容到剪貼板- context.fillStyle = 'white';
- context.beginPath();
- context.arc(270, 175, 30, 0, 2 * Math.PI);
- context.fill();
- context.stroke();
- context.closePath();
- context.beginPath();
- context.arc(370, 175, 30, 0, 2 * Math.PI);
- context.fill();
- context.stroke();
- context.closePath();
以上是關於眼睛的所有代碼。現在嘴巴很相似,但這次我們不會填滿圓弧,我們的角度將配置為一個半圓。要做到這一點,我們需要設置起始角度為零和結束角度為-1 * Math.PI。請記住,不要忘記將畫筆的顏色設置為紅色。
XML/HTML Code復制內容到剪貼板- context.fillStyle = 'red';
- context.beginPath();
- context.arc(320, 240, 150, 0, -1 * Math.PI);
- context.fill()
- context.stroke();
- context.closePath();
祝賀
干的不錯。你已經完成了本教程,你做了一個很棒的笑臉,同時學習了更多關於Canvas、HTML、JavaScript,和文檔對象模型的知識。如果你有任何問題,請留言
注:更多精彩教程請關注圖文教程 頻道,