(1) CSS3時序錯開漸顯動畫
這是一種比較常用的動畫,它的優點是節奏感強,做法就是先讓每個元素隱藏,然後當頁面呈現後每個元素錯開時間出現。
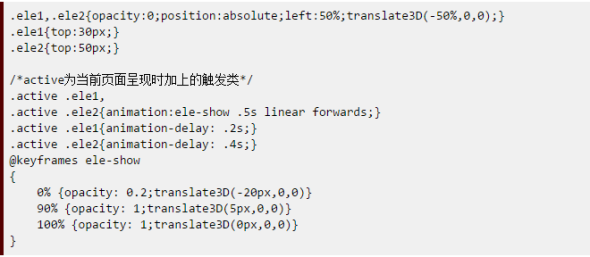
例子(忽略兼容前綴和無關屬性):

效果就是兩個元素分別從上面掉下來,這裡有個小細節(keyframes),為了讓掉下來的動畫生動點,應該是在90%的時候先掉下一點點,然後瞬間在100%時回跳5px。
還有個細節,安卓2.3.*不能良好支持-webkit-animation-fill-mode,也就是漸變動畫不能停止在最後一幀。有這樣一個解決方案:
1.用Modernizr去檢測是否支持這個屬性,加上識別類.no-animation-fill-mode;
2.根據識別類采取以下措施:
(1)用js模擬同樣效果;
(2)用css屏蔽掉動畫;
(3)或者直接全部都用transition來做(不要keyframes)。
示例頁面如下(查看DEMO):


(2) CSS3細節強調動畫
一些局部細節如果還是漸現顯示,會枯燥沒什麼感覺,例如標題、按鈕等,需要一種強調。
分兩種情況:
1.如果時間允許的話,基本做法是先把一個元素切成不同的塊狀,例如小人的手腳都切成不同圖片,然後讓它們重新組合,再通過賦予不同的CSS動畫來讓它生動起來,這裡引用個webank的例子:


(查看DEMO)
2.如果時間緊湊,又不像桑尼一樣擅長於動畫細節,可以使用一些輔助工具:
Animate.css,通過直接預覽選擇想要的動效,然後下載它的CSS把對應的keyframe扒下來就好了(引用整個CSS是資源浪費)。
(3)SVG動畫
SVG技術越來越不陌生,使用門檻也漸漸降低,而且SVG動畫還可以使用CSS控制。
先看個生日頁面,是個SVG的蛋糕:


(查看DEMO)
可見SVG是很強大的!彌補了CSS3的不足。
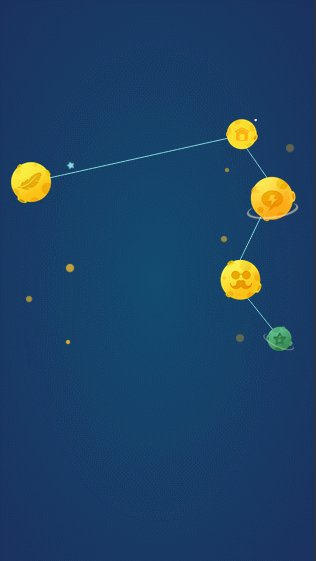
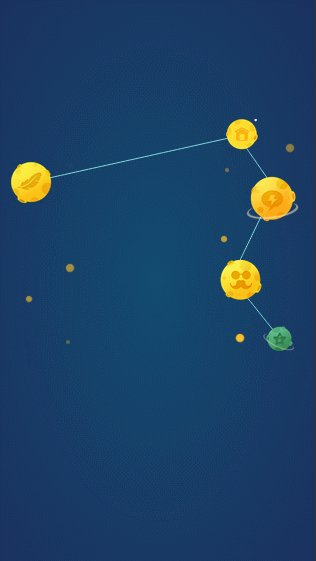
然而這種動畫也是略耗時,但有一種比較常用的,就是線條的描繪動畫,CSS3比較難實現,這裡可以用SVG,看圖:

介紹一個PS插件svgArtisan(目前還未有主頁),這個工具可以直接根據PSD的路徑圖層生成SVG圖形。
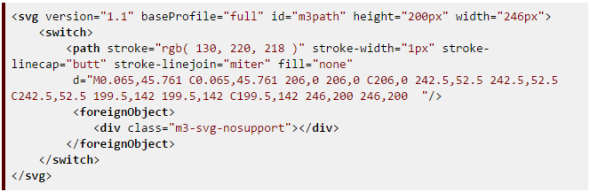
接下來就簡單了,將設計稿上的路徑圖形用插件生成對應的SVG,例如是這樣的:
(注意,其中的foreignObject標簽內是不支持svg的浏覽器會看到一張.m3-svg-nosupport標簽下的圖片。)

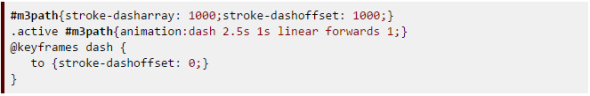
再使用CSS3的animation控制stroke-dashoffset:

效果不難吧!SVG還有各種用途,例如制作ICONFONT等,可以深入挖掘。
(4) 重力陀螺儀
想讓頁面更有層次感,不妨讓設計提供一些碎片元素,例如彩花,星星之類,然後把它們單獨切出來放畫面前景,使用陀螺儀伴隨著手機運動碎片也跟著運動,多麼好玩!
這裡提供一個工具可以輕松實現陀螺儀重力效果的:parallax.js
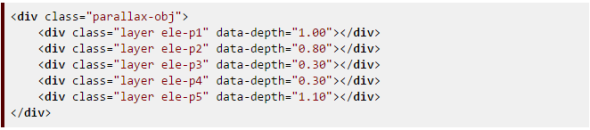
用法簡單,定義一個parallax-obj的父類,把需要動的元素加上layer的類,然後設置動的范圍data-depth:

(5) 背景音樂&音效
H5頁面要炫酷,畫面生動還是不夠的,一定要配合生動的音樂。因此可以主動跟設計或產品溝通,讓他們可以提供音樂資源,分分鐘導致UV猛漲有木有!
當然,有了音樂,前端也不是直接引用的,還是有點要求:
1.音樂不宜過長,30s為佳,而且音樂要加上漸現漸隱效果,方便循環播放;
2.音樂體積要小,音質和流量,在手機上還是優先考慮流量吧。
一般背景音樂體積可以接受的范圍是200K以下,若太大,可以使用格式工廠等軟件,降低它的比特率和聲道來改變體積。
接著,只需要簡單引用:
這裡有個問題,IOS是不能自動播放音樂的,一定要觸發一個用戶交互事件,例如點擊。
但是有一種hack的方法可以讓IOS微信側頁面自動播放(SAFARI依舊無效):
通過new一張圖片,監聽一張圖片的onload事件,結束後回調執行音頻播放audio.play()即可,原理估計是動了dom結構,相當於執行了一次交互。(有人也用過createEvent模擬,原理也是動了dom。)
因此,記得暴露一個音樂關閉/打開的按鈕,不然肯定被用戶罵死。
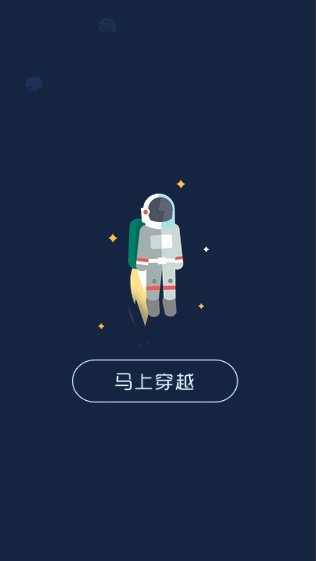
(6)有趣的loading
Loading頁還是要有的,萬一用戶網速慢呢?
以上做了那麼多事,如果沒有資源加載都是玩不來的,因此還需要一個loading的支持。一般情況下頁面體積大於3m則要加上loading頁。
然而loading還是可以做得很有趣的,一般的做法是:
1.引入品牌,例如APP宣傳頁;
2.引入有趣動畫,放一個賤賤的人物跳舞給你看;
3.一切從簡,用CSS3簡單動畫。
====最後總結====
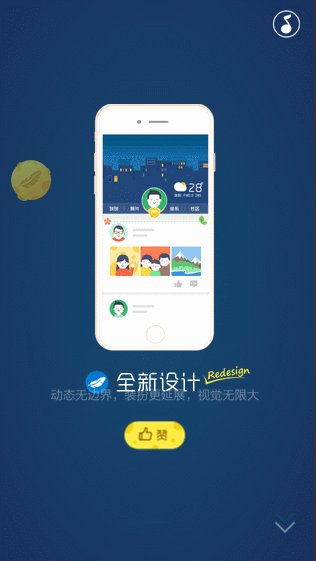
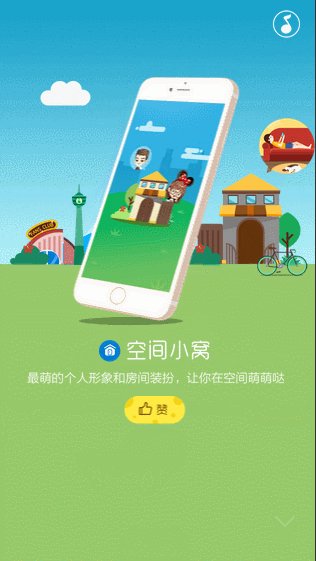
最後,給一個例子結尾吧。
這是空間5.0預約頁第二版,使用了以上的若干方法論,例如loading動畫,CSS3動畫,SVG星空連線,首屏星球重力感應,音樂(這裡使用開啟按鈕後播放)等等。
(由於活動已結束,很多運營處都被刪掉從簡了,忽略那些細節)