今天騰訊的同學從一款HTML5小游戲《植物大戰僵屍》說起,分享一些動畫實現的知識(動畫可控性、如何兼容不同分辨率、如何識別平板手機等),附上眾多實現小技巧,來收 >>>
hello~大家好,我是黑米! O(≧▽≦)O
今天我來跟大家分享一些動畫實現的相關知識,希望大家能夠支持(鞠躬……
我很喜歡很喜歡看動畫片,一直有做出好看動畫片的夢想……所以最近做了不少動畫效果來玩兒,也為自己以後可以做出偉大的動畫片打好基礎!
Web端動畫表現有不少辦法,我列一些常見的,然後再說說在實現上的一些小技巧。
進入正題,我要開始認真了!(嚴肅臉…… ( ̄ー ̄〃)
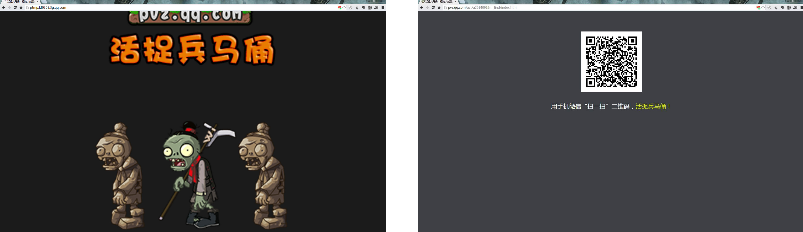
嗯……首先大家先來跟我一起玩個游戲,請快速的掏出手機,打開微信,“掃一掃”下面的二維碼,通關最多的前三名同學……什麼獎品都沒有!!

相信大家都認真的玩兒了游戲吧?我們這裡有一位萬技師一直玩到50多關,最後體力透支,主動“自殺”,否則相信他能玩出過百關,怎麼做到的?有彩蛋,不知道你有沒有發現,哈哈……
嗯……回歸正題,這個小游戲當中用到了大量的動畫效果,主要是逐幀動畫,今天的第一部分,就先來講講動畫這個事情。
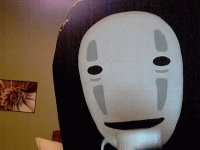
我先來列一排動畫效果給大家看……

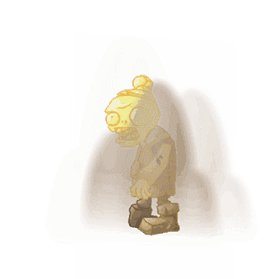
圖1

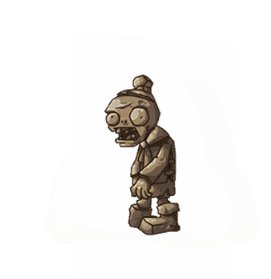
圖2

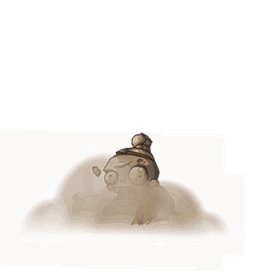
圖3
剛才上面列的動畫效果分別是 GIF 動畫、Canvas + CSS 動畫、逐幀動畫。其實說起常見的動畫實現,除了 GIF(APNG)、Flash 和 Canvas 外,其他基本都是 CSS 動畫,即使是通過 JS 實現,大部分情況下只是通過 JS 來修改 CSS 屬性而已。
而 GIF 動畫僅支持 8 位色,顏色偏少,雖然 APNG 解決了這個問題,但是存在兼容問題,同時它和 GIF 一樣,沒有可控性,所以它們一般很少用於動畫制作流程中,僅用來展示。相對來說 CSS 動畫和 Canvas 動畫的可控性更易於制作頁面效果動畫以及頁面游戲。
一、可控性
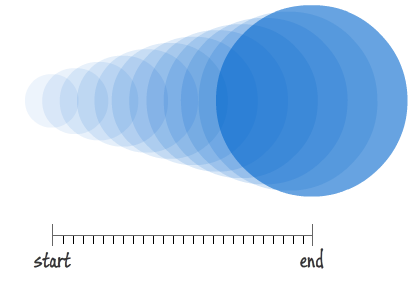
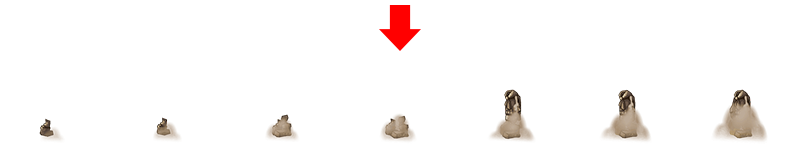
剛才說了“可控性”,那到底什麼是可控性?我們先來看一個動畫效果的大概示意圖!

一段動畫一般由“開始 – 過渡 – 結束”來組成,GIF 動畫是無法通過代碼來獲取到這些狀態的,但 CSS 動畫可以!
我這裡的做法是把每一組圖片合成一張“雪碧圖”,然後利用 CSS 的 animation 做逐幀動畫,寫好函數通過不同的參數來調用不同的角色。

Role(dirt)

Role(rises)

Role(cast)

Role(broken)

Role(death)
合成“雪碧圖”的逐幀動畫

像上面 圖2 和 圖3 的例子,都是由好幾個動畫銜接完成,那麼它們之間如何銜接呢?有的同學可能會說用setTimeout/setInterval/requestAnimationFrame 一類的延遲功能來做銜接,但是這樣會有個問題就是在性能不同的機器上,會有誤差,而且維護繁瑣。所以,我們需要一個觸發形式的銜接方式,即上一個動畫完成了,通知下一個動畫開始。
CSS 動畫實現一般使用 animation 和 transition 來搭配其他屬性使元素產生不同變化,從而達到動畫效果。
而這兩個屬性是可以通過 JS 中的事件來監聽到“開始”和“結束”狀態。具體事件如下:
animationstart:
animationstart 事件在 CSS animation 開始時被觸發。如果有 animation-delay ,事件將在延遲時效過期之後立即觸發。 如果延遲時效是負值,事件觸發時將帶有等於延遲時效絕對值的 elapsedTime 。
animationend:
animationstart 事件在 CSS animation 完成時被觸發。
transionstart:
transionstart 事件在 CSS transition 過渡開始時被觸發。
transitionend:
transitionend 事件會在 CSS transition 結束後觸發。當 transition 完成前移除 transition 時,比如移除 CSS 的 transition-property 屬性,事件將不會被觸發。
這些事件在不同浏覽器下需要加前綴什麼的大家應該都懂得,至於 transionstart,目前僅在 IE10+ 上有效……
通過事件監聽的方式銜接,並利用分層的形式疊加多重動畫,最終實現效果:

現在,開始狀態和結束狀態獲取到了,那中間的過渡狀態要怎麼辦呢?比如說我要動畫執行到 30% 的時候,執行一個回調,親一口姐姐,腫麼辦??(?ε??)
雖然沒有直接的事件可以監聽到過渡狀態,而且這個需求中也暫時用不到這個過渡狀態監聽,但是我們也可以稍微做點事情的。(不拋棄,不放棄!)
怎麼做呢?比如一個動畫的執行時間是10s,那麼在動畫開始的時候,跑一個 setInterval 來不斷的記錄過渡狀態,然後用當前跑到的值和總時長就能算出具體的進度了。這裡要稍微注意一下,因為動畫播放控制(animation-play-state)屬性的存在,在暫停和重新播放時,需要對計時器稍微進行一下處理,否則得出的進度值會有錯誤。
這不是一個很完美的辦法,因為在不同的性能下,計時器的值可能會有微弱誤差,但如果你要求並不是很精確,還是可以嘗試這個辦法的。
二、如何 Perfect 的兼容各分辨率?
兼容各式屏幕一般有這樣的辦法:
還有這樣的辦法:
最後,還有傳說中的彈性自適應布局:∑(O_O;)
但是,在這個需求上,統統不適用!為什麼?
viewport 和 media Query 在 iOS 和 Android 上識別的單位不同,在 iOS 上識別的是“設備像素”,而在 Android 上識別的是“CSS像素”,這兩個詞後面會講到。
因為這個頁面游戲上有大量的元素用到絕對定位,如果使用彈性自適應布局的話,會進行大量的布局計算,而且還不一定精准。
所以,這裡的解決辦法是通過 discrimina.appVersion 獲取 UA 信息中的關鍵字來判斷不同的系統,針對不同的系統做不同的解決方案,Android 對最外層 div 進行 zoom 縮放,而 iOS 使用 viewport 縮放:

三、如何 Perfect 的識別平板和手機?
各設備上的布局問題解決了,但是如果設備屏幕比較大,你的圖片是糊的,怎麼辦?
也許有的同學會舉手說去檢測 CSS 分辨率,但是這裡就有問題了……有的老舊平板可能屏幕尺寸大,但 CSS 分辨率小;而有的新手機屏幕尺寸不如平板,但是 CSS 分辨率挺高,咋辦?
回歸現實,我們分辨平板和手機是以什麼來分辨的?屏幕尺寸,對吧?那麼我們這裡也同樣,只要想辦法計算出訪問者的屏幕尺寸即可,就是平常我們說的幾寸屏…幾寸屏的那個尺寸。
怎麼獲取那個尺寸呢?我們這裡先來學習一些專業術語……

標紅的“屏幕尺寸”是我們的目標,綠色的元素是我們後續會用到的東西,其中我們可以直接通過 JS 獲取到的只有最後兩項,即“設備像素”和“設備像素比”。
然後我們來看看“屏幕尺寸”的計算公示:
屏幕尺寸 = 屏幕對角線的CSS像素值/(設備像素比*PPI) = (√長²+寬²)/(設備像素比*PPI)
屏幕是矩形,矩形對角線的計算公示就是上方右側那個公示;現在我們來看一下這個公示中用到的元素如何獲得……

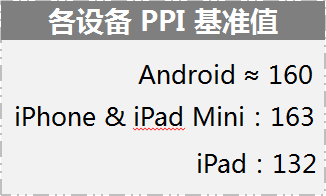
現在,萬事俱備,就差 PPI,這東西雖然沒有直接獲取方式,但是我查了一下資料,還是得到了一些數據。

注意,這裡給的是基准值,我們常說的 iPhone 多少多少 PPI,那個值是用基准值乘以設備像素比得出來的。由於 Android 手機廠商眾多,並沒有統一的標准,這裡的 160 只是約等值,所以 Android 屏幕尺寸結果會有誤差,但是基本也夠用了。
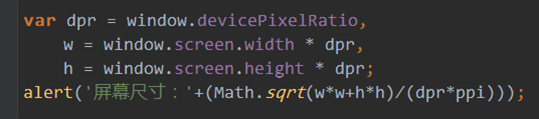
現在公式中的所有要素都已經齊備了,具體在代碼中實現,就是下面這樣子:

得出的值,單位是“英寸”,我們根據這個值就可以考慮針對平板和手機等不同屏幕尺寸做不同的事情了,比如最基本的,換一套高清圖……
四、音頻之殇 (T^T)
這個小游戲中一共用到3類音頻,共6個音頻,且存在同時播放問題,iOS 下沒問題,但是 Android 下會出現後播放的音頻打斷之前播放音頻的問題。

我測試了一些設備,發現無跡可尋,有的老設備支持,新設備反而不支持。我的解決辦法是 Android 用戶僅播放關鍵音頻,比如這個游戲當中就是背景音樂,其他的就不放了。因為沒辦法判斷設備到底是否支持多音頻同時播放……

五、形變+位移+旋轉=?
剛才講了“活捉兵馬俑”那個游戲的一些經驗技巧,現在講講幾個 CSS 小屬性搭配起來可以做的東西。
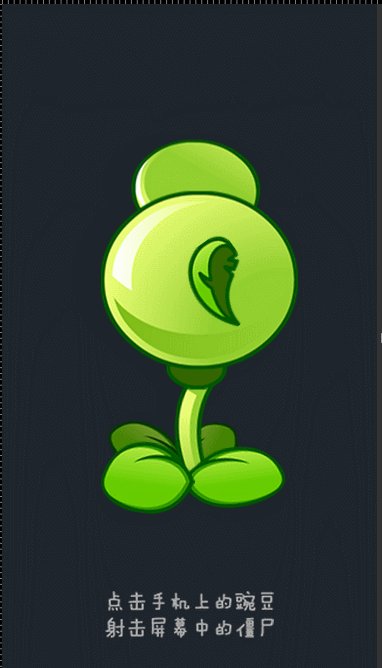
不可否認,做動畫 Flash 是走在前面的,它的很多表現形式都值得我們借鑒,比如說這位豌豆射手。

這個豌豆的需求是一個雙屏互動需求,PC 端使用 Flash 實現,移動端沒辦法用 Flash,所以動態效果我就照著臨摹了下來。
具體做法是把豌豆拆成不同的小組件,然後再利用 animation、translate、scale、rotate,拼合出一個完整的動態效果,並沒有多少技術含量,但幾種屬性的搭配使用,讓這顆豌豆看起來還是挺贊的!

等於

所以,很多屬性稍微搭配一下,其實就可以做出很好玩的東西。哈哈……
這個豌豆射手的小游戲體驗地址:http://pvz.qq.com/act/a20141120interactive/
六、其他一些小細節……
看了這麼久的文章,你可能也累了,下面一些小細節快速過一下……

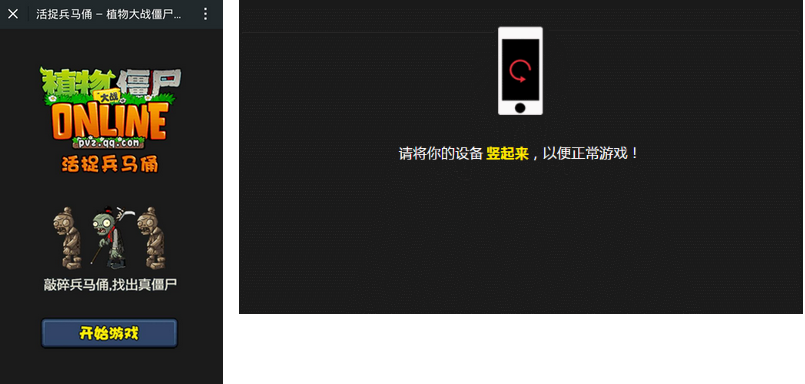
1)不要放棄 PC 訪問的用戶,如果沒有很好的引導,他們會直接關閉網頁的。

2)如果是橫屏沒法用的頁面,給予良好的橫屏提示。

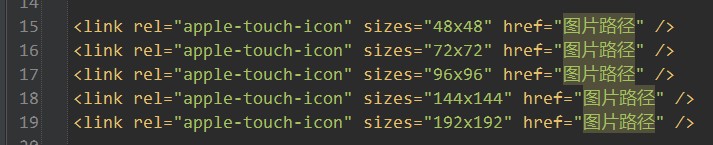
3)為用戶添加桌面圖標,方便用戶啟動頁面。



好的,今天的分享基本就這樣告一段落,欲知後事兒如何,請聽下回分解!