前端工程師的菜!最近移動Html 5越來越火,想有一個體驗流暢的Html 5 應用,這篇優化指南就別放過咯。騰訊的同學將關鍵的注意點與優化方法都總結出來,全文高能干貨,非常值得深度學習 >>>

概述
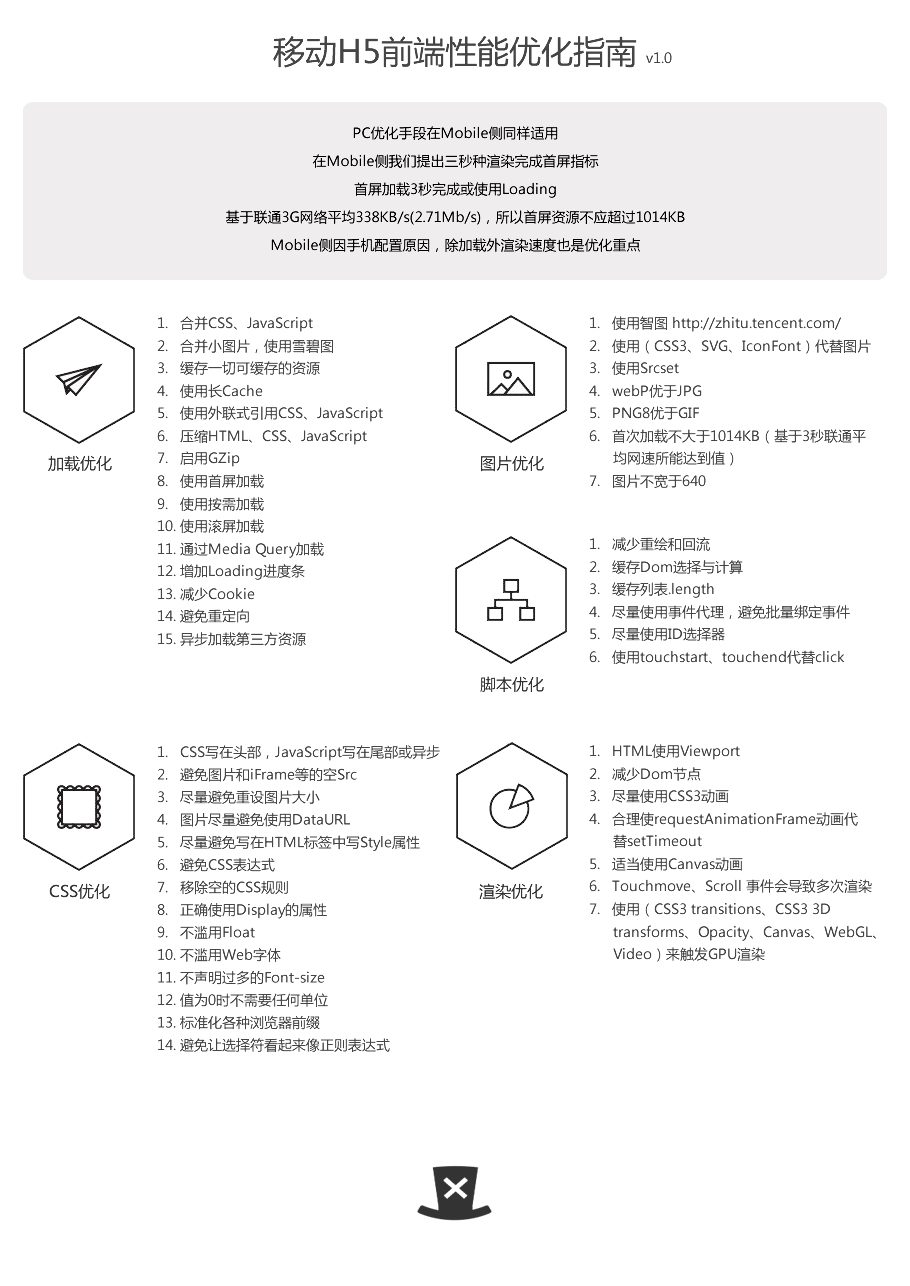
PC優化手段在Mobile側同樣適用
在Mobile側我們提出三秒種渲染完成首屏指標
基於第二點,首屏加載3秒完成或使用Loading
基於聯通3G網絡平均338KB/s(2.71Mb/s),所以首屏資源不應超過1014KB
Mobile側因手機配置原因,除加載外渲染速度也是優化重點
基於第五點,要合理處理代碼減少渲染損耗
基於第二、第五點,所有影響首屏加載和渲染的代碼應在處理邏輯中後置
加載完成後用戶交互使用時也需注意性能
[加載優化]
加載過程是最為耗時的過程,可能會占到總耗時的80%時間,因此是優化的重點
減少HTTP請求
因為手機浏覽器同時響應請求為4個請求(Android支持4個,iOS 5後可支持6個),所以要盡量減少頁面的請求數,首次加載同時請求數不能超過4個。
a)合並CSS、JavaScript
b)合並小圖片,使用雪碧圖
緩存
使用緩存可以減少向服務器的請求數,節省加載時間,所以所有靜態資源都要在服務器端設置緩存,並且盡量使用長Cache(長Cache資源的更新可使用時間戳)
a) 緩存一切可緩存的資源
b) 使用長Cache(使用時間戳更新Cache)
c) 使用外聯式引用CSS、JavaScript
壓縮HTML、CSS、JavaScript
減少資源大小可以加快網頁顯示速度,所以要對HTML、CSS、JavaScript等進行代碼壓縮,並在服務器端設置GZip。
a) 壓縮(例如,多余的空格、換行符和縮進)
b) 啟用GZip
無阻塞
寫在HTML頭部的JavaScript(無異步),和寫在HTML標簽中的Style會阻塞頁面的渲染,因此CSS放在頁面頭部並使用Link方式引入,避免在HTML標簽中寫Style,JavaScript放在頁面尾部或使用異步方式加載。
使用首屏加載
首屏的快速顯示,可以大大提升用戶對頁面速度的感知,因此應盡量針對首屏的快速顯示做優化。
按需加載
將不影響首屏的資源和當前屏幕資源不用的資源放到用戶需要時才加載,可以大大提升重要資源的顯示速度和降低總體流量。
PS:按需加載會導致大量重繪,影響渲染性能
a) LazyLoad
b) 滾屏加載
c) 通過Media Query加載
預加載
大型重資源頁面(如游戲)可使用增加Loading的方法,資源加載完成後再顯示頁面。但Loading時間過長,會造成用戶流失。
對用戶行為分析,可以在當前頁加載下一頁資源,提升速度。
a) 可感知Loading(如進入空間游戲的Loading)
b) 不可感知的Loading(如提前加載下一頁)
壓縮圖片
圖片是最占流量的資源,因此盡量避免使用他,使用時選擇最合適的格式(實現需求的前提下,以大小判斷),合適的大小,然後使用智圖壓縮,同時在代碼中用Srcset來按需顯示。
PS:過度壓縮圖片大小影響圖片顯示效果
a) 使用智圖( http://zhitu.tencent.com/ )
b) 使用其它方式代替圖片(1. 使用CSS3 2. 使用SVG 3. 使用IconFont)
c) 使用Srcset
d) 選擇合適的圖片(1. webP優於JPG 2. PNG8優於GIF)
e) 選擇合適的大小(1. 首次加載不大於1014KB 2. 不寬於640(基於手機屏幕一般寬度))
減少Cookie
Cookie會影響加載速度,所以靜態資源域名不使用Cookie。
避免重定向
重定向會影響加載速度,所以在服務器正確設置避免重定向。
異步加載第三方資源
第三方資源不可控會影響頁面的加載和顯示,因此要異步加載第三方資源。
[腳本執行優化]
腳本處理不當會阻塞頁面加載、渲染,因此在使用時需當注意:
CSS寫在頭部,JavaScript寫在尾部或異步。
避免圖片和iFrame等的空Src,空Src會重新加載當前頁面,影響速度和效率。
盡量避免重設圖片大小。
重設圖片大小是指在頁面、CSS、JavaScript等中多次重置圖片大小,多次重設圖片大小會引發圖片的多次重繪,影響性能。
圖片盡量避免使用DataURL,DataURL圖片沒有使用圖片的壓縮算法文件會變大,並且要解碼後再渲染,加載慢耗時長
[CSS優化]
盡量避免寫在HTML標簽中寫Style屬性
避免CSS表達式
CSS表達式的執行需跳出CSS樹的渲染,因此請避免CSS表達式。
移除空的CSS規則
空的CSS規則增加了CSS文件的大小,且影響CSS樹的執行,所以需移除空的CSS規則。
正確使用Display的屬性
Display屬性會影響頁面的渲染,因此請合理使用。
a) display:inline後不應該再使用width、height、margin、padding以及float
b) display:inline-block後不應該再使用float
c) display:block後不應該再使用vertical-align
d) display:table-*後不應該再使用margin或者float
不濫用Float
Float在渲染時計算量比較大,盡量減少使用。
不濫用Web字體
Web字體需要下載,解析,重繪當前頁面,盡量減少使用。
不聲明過多的Font-size
過多的Font-size引發CSS樹的效率。
值為0時不需要任何單位
為了浏覽器的兼容性和性能,值為0時不要帶單位。
標准化各種浏覽器前綴
a) 無前綴應放在最後
b) CSS動畫只用 (-webkit- 無前綴)兩種即可
c) 其它前綴為 -webkit- -moz- -ms- 無前綴 四種,(-o-Opera浏覽器改用blink內核,所以淘汰)
避免讓選擇符看起來像正則表達式
高級選擇器執行耗時長且不易讀懂,避免使用。
[JavaScript執行優化]
減少重繪和回流
a) 避免不必要的Dom操作
b) 盡量改變Class而不是Style,使用classList代替className
c) 避免使用document.write
d) 減少drawImage
緩存Dom選擇與計算
每次Dom選擇都要計算,緩存他。
緩存列表.length
每次.length都要計算,用一個變量保存這個值
盡量使用事件代理,避免批量綁定事件
盡量使用ID選擇器,ID選擇器是最快的。
TOUCH事件優化
使用touchstart、touchend代替click,因快影響速度快。但應注意Touch響應過快,易引發誤操作
[渲染優化]
HTML使用Viewport
Viewport可以加速頁面的渲染,請使用以下代碼:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
減少Dom節點
Dom節點太多影響頁面的渲染,應盡量減少Dom節點
動畫優化
a) 盡量使用CSS3動畫
b) 合理使用requestAnimationFrame動畫代替setTimeout
c) 適當使用Canvas動畫 5個元素以內使用css動畫,5個以上使用Canvas動畫(iOS8可使用webGL)
高頻事件優化
Touchmove、Scroll 事件可導致多次渲染
a) 使用requestAnimationFrame監聽幀變化,使得在正確的時間進行渲染
b) 增加響應變化的時間間隔,減少重繪次數
GPU加速
CSS中以下屬性(CSS3 transitions、CSS3 3D transforms、Opacity、Canvas、WebGL、Video)來觸發GPU渲染,請合理使用。
PS:過渡使用會引發手機過耗電增加。
- 上一頁:H5移動端頁面設計心得分享
- 下一頁:HTML5中drawImage用法分析