html5使用canvas繪制一張圖片
編輯:HTML5教程
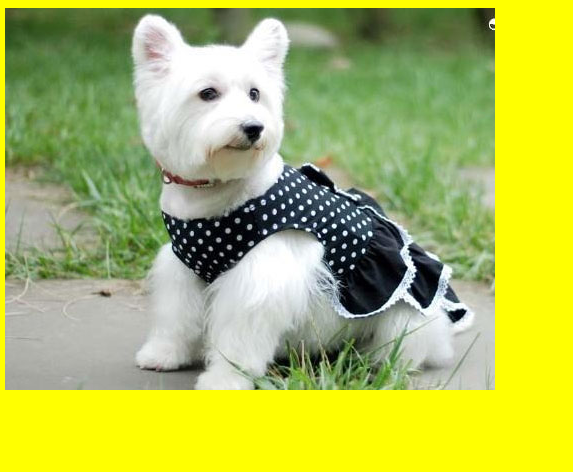
<canvas id="canvas" width="600" height="500" style="background-color: yellow;"></canvas>
代碼如下:
var canvas=document.getElementById("canvas");
var cxt=canvas.getContext("2d");
var img=new Image();
img.src="cat.jpg";
cxt.drawImage(img,10,10,490,382);
/*
測試發現一個問題 在浏覽器第一次執行的時候經常看不到圖片,
在刷新一次後才能看到圖片,有誰知道這是什麼原因的,麻煩大神告訴我一下啊
.呵呵
*/

小編推薦
熱門推薦